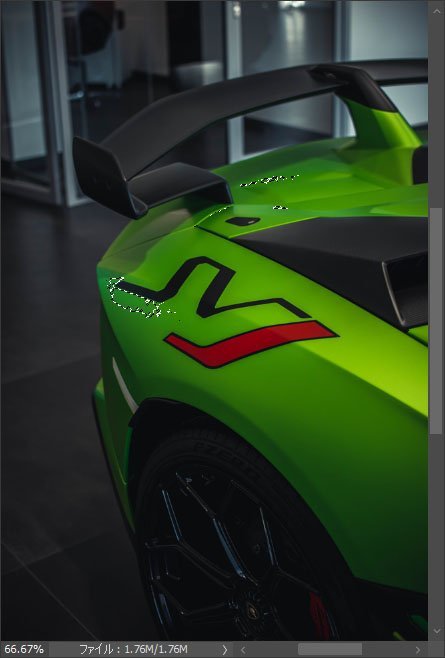
Photoshopで色域指定の使いどころについて、こちらの画像を使って紹介します。
緑のボディ部分のマスクをとってボディの色を変える前提で進めていきます。

Photoshopの色域指定とは
色域指定はユーザーが選んだポイントに近い色の範囲を選択範囲にしてくれる機能です。
チャンネルで選択範囲を作るときはレッド、グリーン、ブルーの階調をもとに選択範囲を作り出すのですが、チャンネルで取りにくい画像でも、色相がはっきり分かれているところは色域指定を使うことで、効率よく選択範囲を作ることができます。
チャンネルでマスクを作成した場合
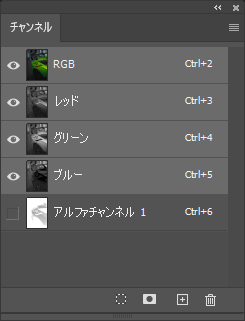
では試しにこの画像のチャンネルを見てみます。これがこの画像のRGBの3チャンネルです。

いまグリーンチャンネルが比較的ボディのマスクがとりやすそうなので、グリーンチャンネルをコピーしてトーンカーブで調整してみます。
チャンネルからの選択範囲の作り方については以下の記事を参考に見てください。
チャンネルで取ろうとした場合、陰になっている部分がとり切れず、リアスポイラーの下の影とかタイヤ前後の影が邪魔をして、ボディのマスクがとり切れません。

Photoshopの色域指定でマスクを作る
では色域指定で切り抜いていきましょう。
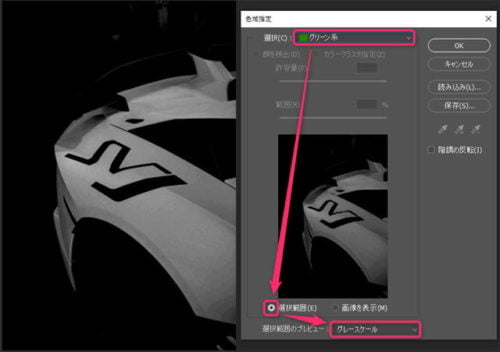
「選択範囲」メニューの「色域指定」を選びます。

色域指定のウィンドウが開いたら、グリーン系を選択します。

ほぼほぼいい感じでとれているので右上の「OK」で確定します。
画面の表示は以下のようになります。

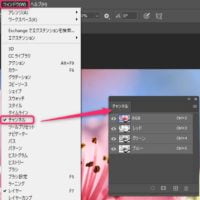
チャンネルパネルが表示されていない場合は、チャンネルパネルを表示して

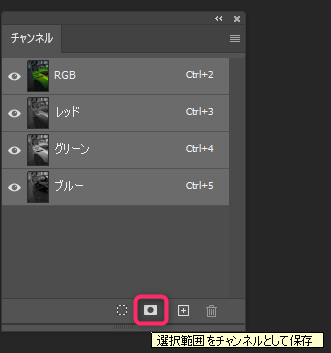
チャンネルパネルで選択範囲をチャンネルとして保存します。

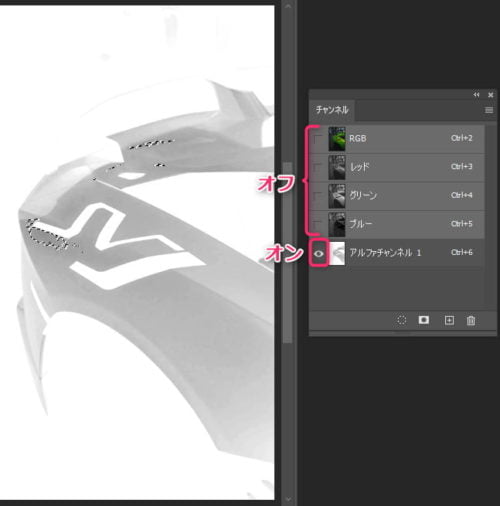
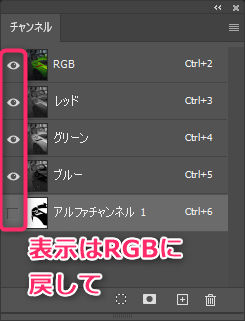
チャンネルパネルはこのような表示になります。

ここで、RGB各チャンネルの表示をオフにして、アルファチャンネルだけの表示にします。

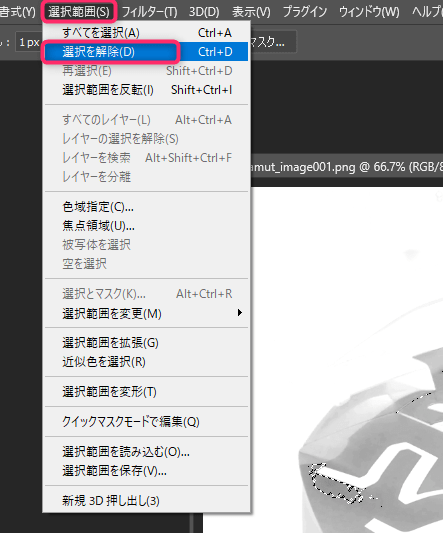
選択範囲メニューから選択範囲を解除して、選択範囲はいったん解除します。

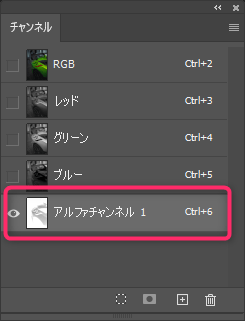
アルファチャンネル1をクリックして選ばれた状態にします。

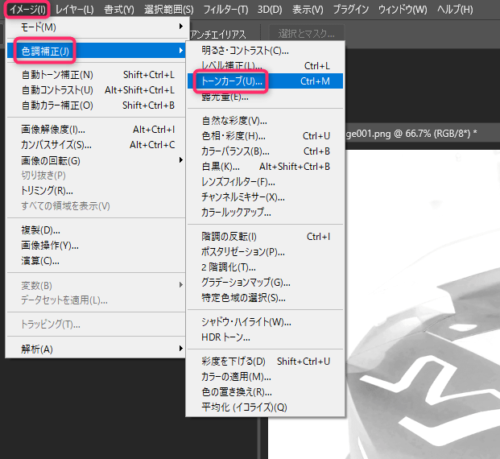
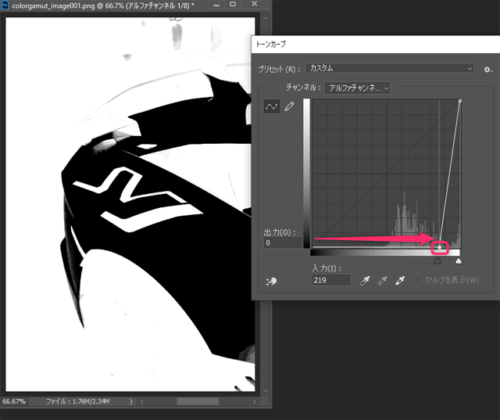
チャンネルをトーンカーブで補正します。イメージメニューから色調補正→トーンカーブを選びます。

トーンカーブで左下のコントロールポイントを右側にスライドして、チャンネルを黒く締めていきます。

後は真っ黒、真っ白にしたい部分を覆い焼きツールと焼きこみツールで整えていきます。

覆い焼きツールと焼きこみツールの使い方については、
「Photoshopでチャンネルを使った切り抜き」で説明していますので、以下の項を参考にしてください。
参考記事と同じように、ブラシツールなども使って整えます。
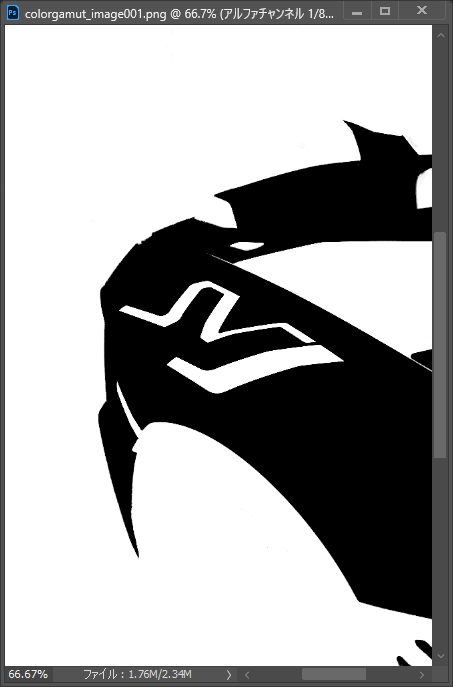
整えた結果は以下になります。

チャンネルパネルでRGB表示に戻します。アルファチャンネル表示はオフにします。
ここまででアルファチャンネルの作成は終わりです。ボディのマスクが出来上がりました。

Photoshopのアルファチャンネルの使用例
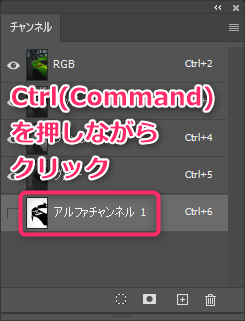
アルファチャンネル1をCtrl(Command)を押しながらクリックして今作ったアルファチャンネルを選択範囲に変えます。

選択範囲を読み込んだ状態で、レイヤーパネルの新規調整レイヤーアイコンから色相・彩度を選びます。

今回はボディをこのように調整して、切り抜いたボディの色を変更しました。

Photoshopのいろいろな切り抜き方法についてはこちらの記事でも紹介しています。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。





コメント