- Photoshopのパス・ペンツールとは
- Photoshopのパス(ペンツール)で切り抜きする利点
- Photoshopのパス各部の名称
- Photoshopのペンツールの種類
- Photoshopのパス選択ツールの種類
- Photoshopのパス(ペンツール)の線の引き方
- Photoshopのパスの編集の仕方
- Photoshopのパスの切り抜きで中マド(中抜き)するには?
- Photoshopのパスの反転トラブル
- Photoshopのきれいなパスの作り方
- Photoshopのパスパネル
- Photoshopでパスをベクトルマスクに変換【パスで切り抜き】
- Photoshopでパスの範囲を塗りつぶし
- Photoshopのブラシでパスの境界線を描く
- Photoshopで選択範囲をパス化する
- まとめ
Photoshopのパス・ペンツールとは
この記事ではPhotoshopのパス(ペンツール)の使い方について解説します。
Photoshopの「パス」とは「ペンツール」を使って作る、画像を囲む補助曲線のことです。パスは他のアプリケーションでは画像上に表示されません。
Photoshopではパスを作ることで画像を切り抜いたり、色調整の選択範囲を指定したりします。
Photoshopのパス(ペンツール)で切り抜きする利点
パス・ペンツールの利点は画像を拡大しても再利用が可能なことです。
パスには解像度の概念がないので、低解像度で作っていたパスを少し修正するだけで高解像度の画像に流用することができます。(画像が高精細になると多少の位置ずれが起こることが多いので、修正が必要になります。)

また、画像にきれいな直線、曲線を描きたいときにパスを使うことも多いです。
工業製品など幾何学的なもののマスクを作る時にブラシツールだと思うようにきれいな輪郭が描けない時があります。このような時にパスを使うのが効果的です。
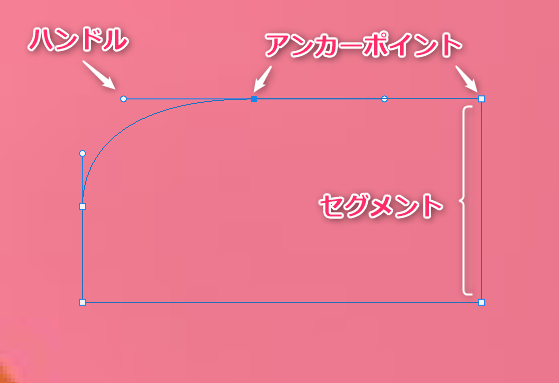
Photoshopのパス各部の名称
ペンツールでクリックするとできる点をアンカーポイント、曲線の曲がり具合を調整する線をハンドル、アンカーポイントとアンカーポイントを結ぶ線をセグメントと呼びます。

Photoshopのペンツールの種類

ペンツール

アンカーポイントを作りながら、ハンドルを調整して、パスを作成したり編集したりするツールです。このツールがパスの基本となります。
フリーフォームペンツール

手書きでフリーハンドの線を描いてパスを作成します。
コンテンツに応じたトレースツール

くっきりした輪郭があるときにクリックするだけで自動でパスを引くツールです。
曲線ペンツール

ペンツールとは違い、クリックして作ったアンカーポイントを曲線で順につないでパスを作ります。直観的に線が引けますが、複雑な形状になるとアンカーポイントが増え、逆に扱いづらくもなります。
アンカーポイントの追加・削除ツール


パス内のアンカーポイントの追加と削除ができます。
アンカーポイントの切り替えツール

アンカーポイントのハンドルありハンドルなしを切り替えます。アンカーポイントをクリックしてハンドルなしにするとそのアンカーポイントに接しているセグメントがまっすぐになります。
また、ハンドルなしのアンカーポイントをこのツールでドラッグするとハンドルありのアンカーポイントにすることができます。
このツールでアンカーポイントのハンドルを個別に動かして角を尖らせることもできます。
Photoshopのパス選択ツールの種類

パスコンポーネント選択ツール

ひとかたまりのパスを選択して編集します。移動、変形、削除などが行えます。
パス選択ツール

パスの「アンカーポイント、セグメント、ハンドル」の各部分を選択して編集します。移動、編集、削除などが行えます。
Photoshopのパス(ペンツール)の線の引き方
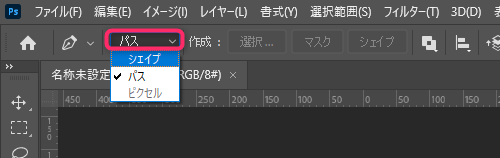
ツールパネルでペンツールを選んでオプションパネルで「パス」を選びます。

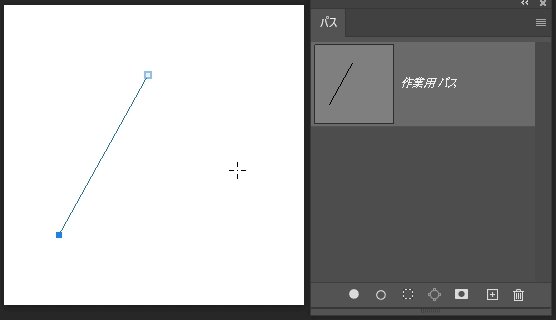
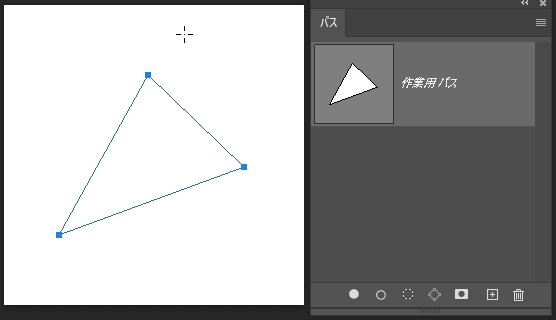
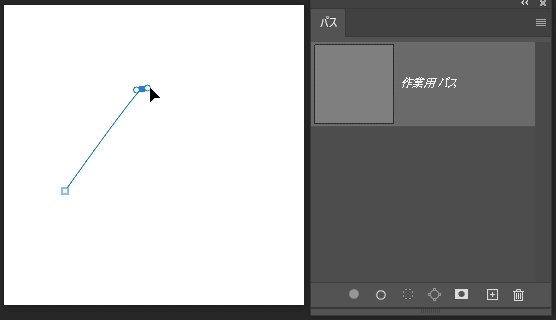
画像上でクリックするたびにポイントを作ることができます。このポイントがアンカーポイントです。アンカーポイントは作るたびに前のアンカーポイントとの間に線が引かれます。

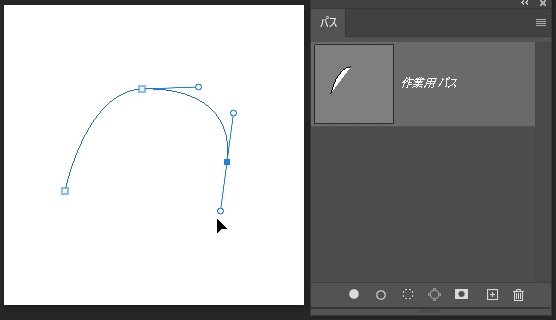
クリックして作ったアンカーポイントは角になりますが、アンカーポイントを作る時にドラッグするとハンドルが現れて丸い角になり、そこにつながる線は曲線になります。また、ドラッグする距離によって角の丸まりは大きくなります。

パスの最後に最初のアンカーポイントの位置でクリックする事でパスが閉じられます。
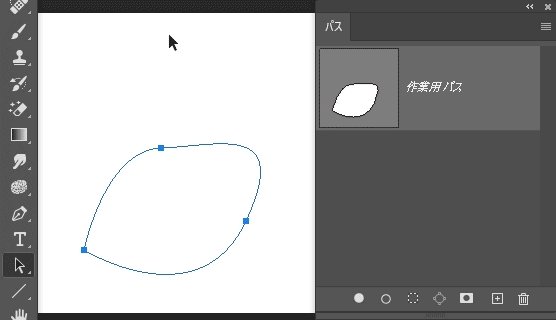
Photoshopのパスの編集の仕方
パスの移動
パスをかたまりごと移動するには、パスコンポーネント選択ツールでパスをドラッグで囲んで移動したい位置にドラッグします。

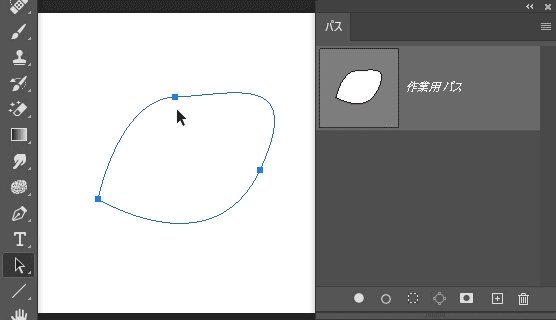
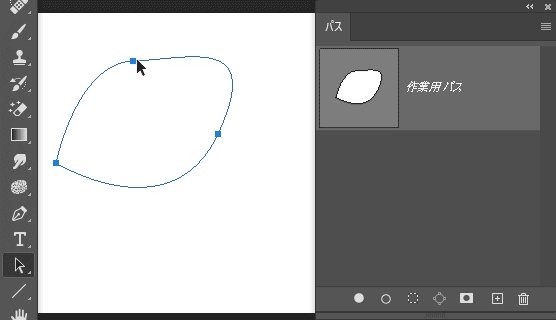
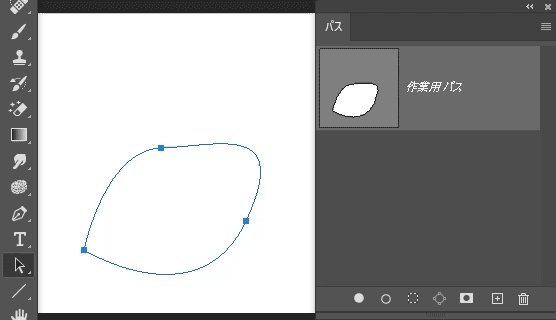
アンカーポイントの移動
アンカーポイントを移動するには、パス選択ツールで移動したいアンカーポイントをクリックするかドラッグで囲んだ後に、移動したい位置までドラッグします。

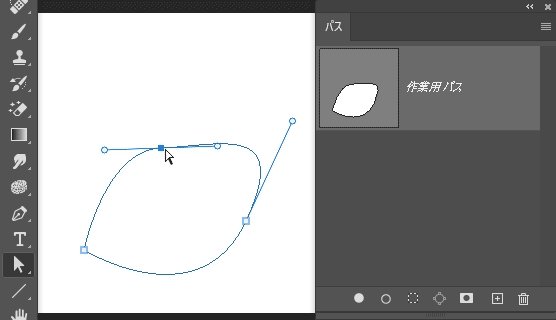
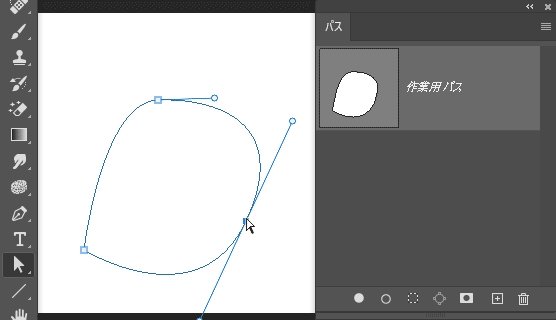
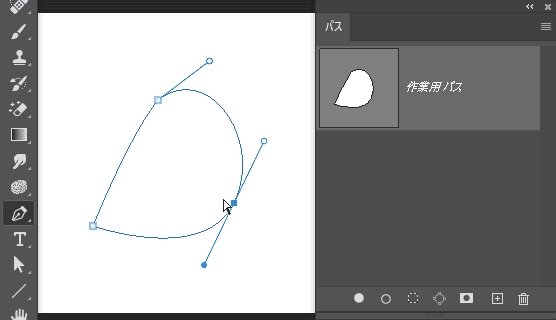
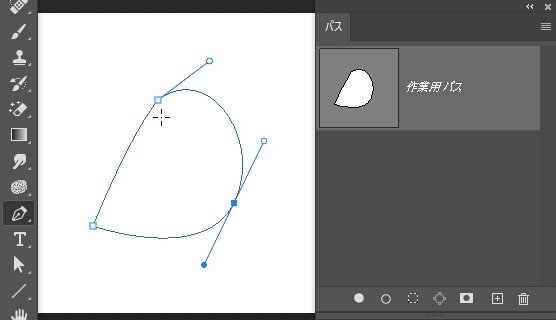
アンカーポイントのハンドルの編集
パス選択ツールやアンカーポイントの切り替えツールを使ってアンカーポイントのハンドルを調整します。
ハンドルが表示されていないときはパス選択ツールでパスのセグメントのどこかをクリックするとアンカーポイントが表示されるので、その上でアンカーポイントをクリックします。
ペンツールを選んだ状態でCtrl(Command)を押すとパス選択ツールに切り替わります。またAlt(Option)を押すことでアンカーポイントの切り替えツールに切り替わります。この状態でハンドルの調整ができます。

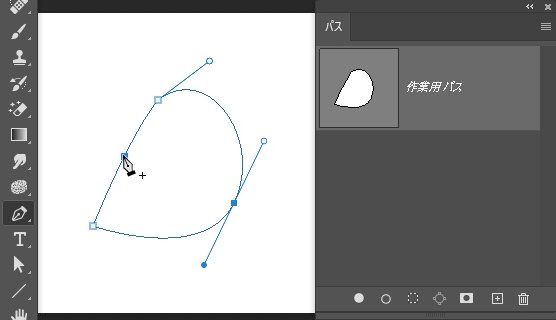
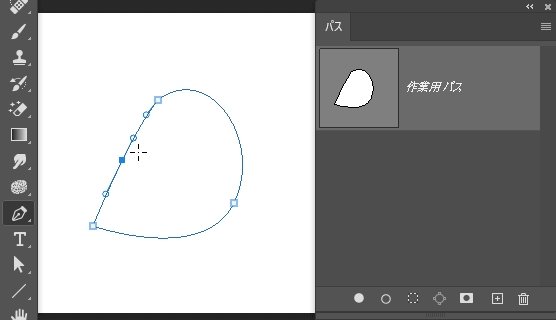
アンカーポイントの追加
ペンツールでセグメントの上にカーソルを置くと自動的にアンカーポイントの追加ツールになるので、追加したい位置でクリックします。

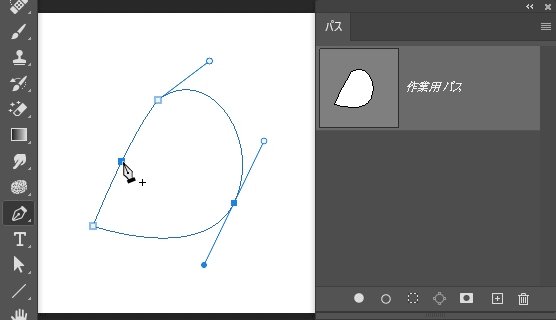
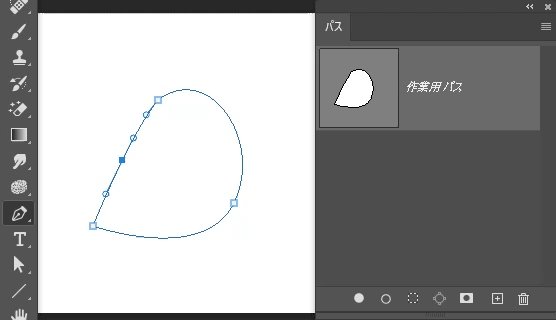
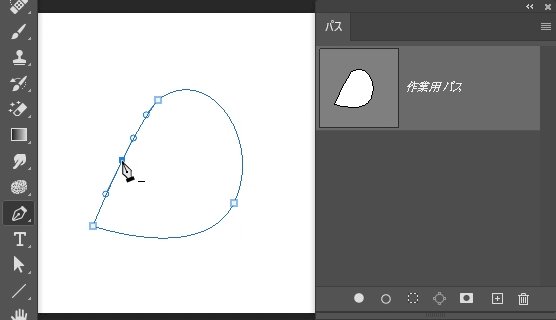
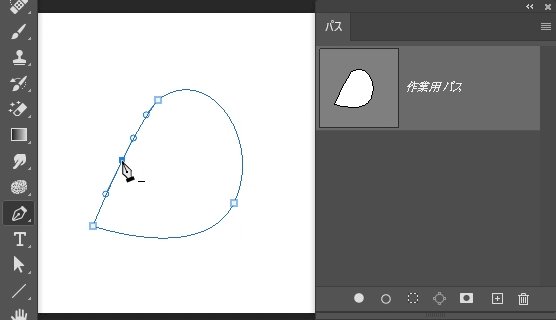
アンカーポイントの削除
ペンツールでアンカーポイントの上にカーソルを置くと自動的にアンカーポイントの削除ツールになるので、クリックしして削除します。

Photoshopのパスの切り抜きで中マド(中抜き)するには?
Photoshopのパスで切り抜きをするときに、「ドーナツのように中をくりぬいた形で切り抜きをしたい」場合があると思います。
同じAdobeのIllustratorでは、「パスファインダー」という機能がこれにあたります。Photoshopにも同じような機能があります。
この場合は、
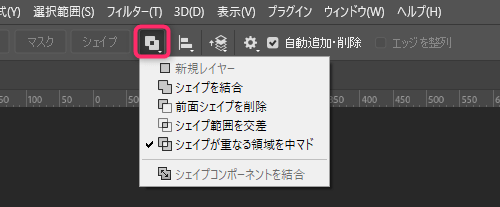
Illustratorほど高機能ではないのですが、Photoshopにもパスを「結合・削除・交差・中マド」の機能があります。
ペンツールを選んでいるときに、オプションパネルに表示されています。

パスコンポーネント選択ツールで対象のパスを指定して、オプションパネルから各項目を選ぶことで適用することができます。
| シェイプを結合 | 複数のパスを一体化します |
| 前面シェイプを削除 | 複数のパスのうち、前面にあるパスでくりぬくパスを作ります |
| シェイプ範囲を交差 | 複数のパスの重なる部分だけ有効になるパスを作ります |
| シェイプが重なる領域を中マド | 複数のパスの重なる部分だけ無効になるパスを作ります |
Photoshopのパスの反転トラブル
パスを作っているときにパスの有効範囲が反転してしまって、切り抜きたいものではなく背景が選択されてしまうときがあります。
このようなときはPhotoshopで反転してしまったパスを完全に直す方法の記事を参考に修正することができます。
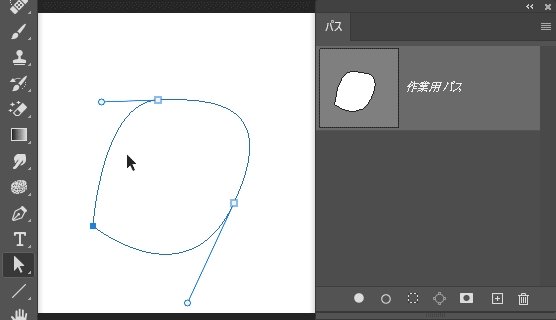
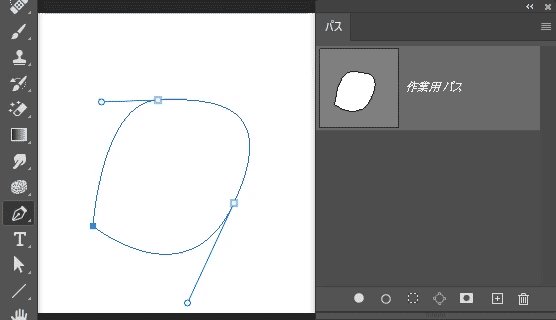
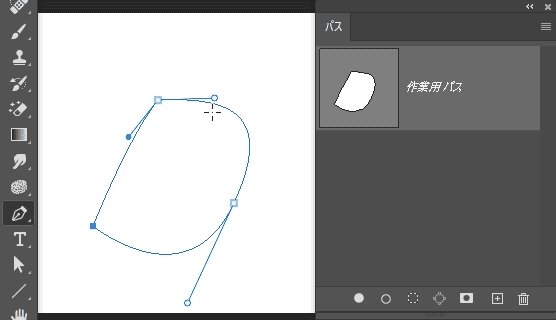
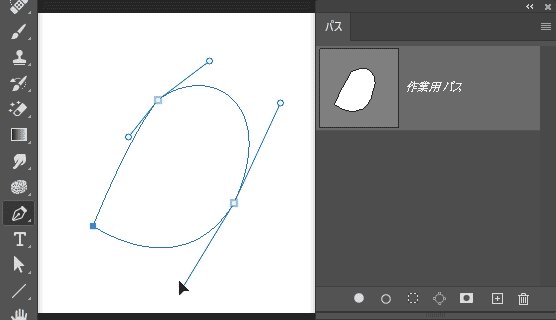
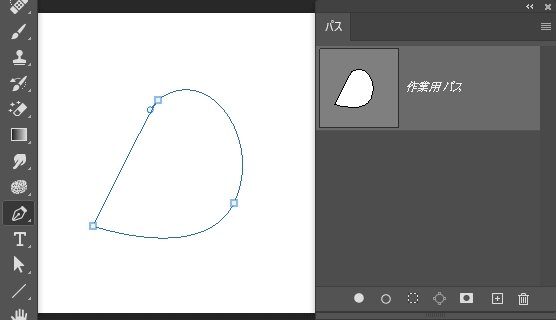
Photoshopのきれいなパスの作り方
きれいなパスの作り方のこつは、なるべく少ないアンカーポイントでパスを作ることです。アンカーポイントをなるべく減らすことで修正のしやすいパスになります。
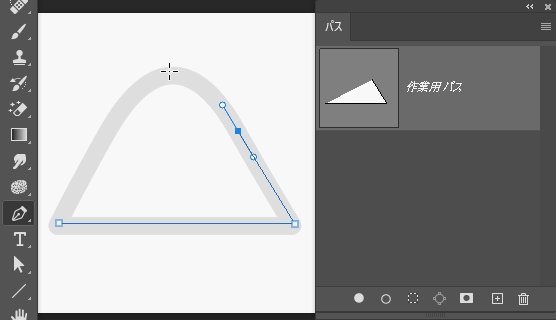
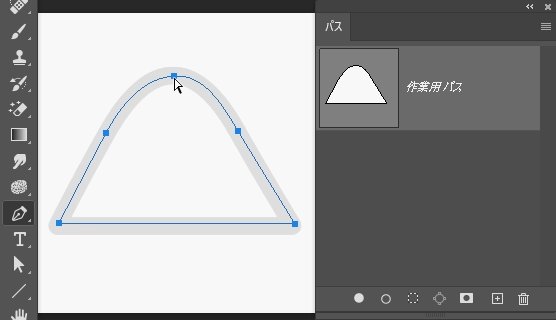
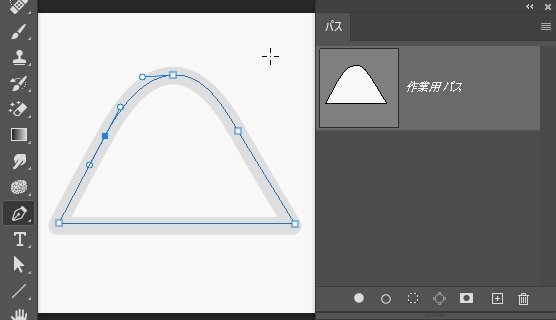
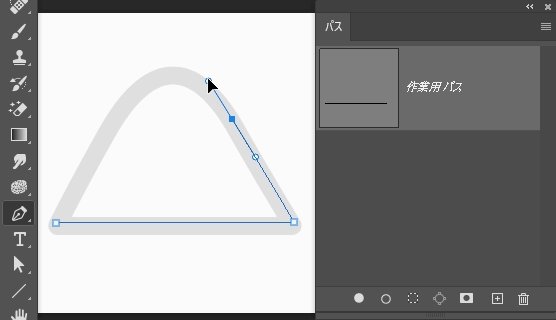
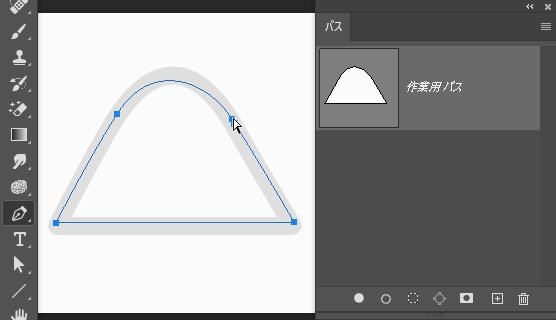
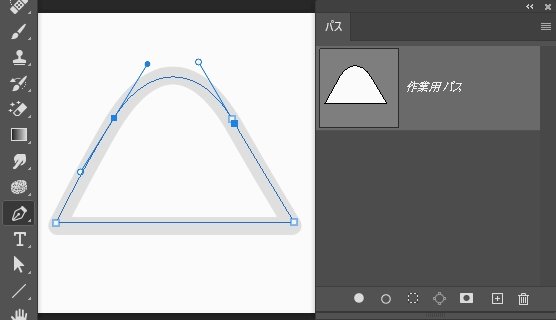
例えば山形カーブを作るのにも二通りのやり方があります。
一つは山になる部分にアンカーポイントを打つやり方です。

もう一つは山を挟むようにアンカーポイントを打つやり方です。

山の形にもよるのでどちらが正しいというものでもないのですが、最終的にパスのアンカーポイントをどのあたりに作って、どのようなハンドルにすればきれいな曲線になるかを予想しながらパスが作れるとベストです。
このことがわかっていれば、あとは回数を積み重ねるだけで自然にきれいなパスを早く作ることができるようになると思います。
Photoshopのパスパネル
パスパネルの表示
パスを編集するには、パスパネルで編集するパスを選ぶ必要があります。
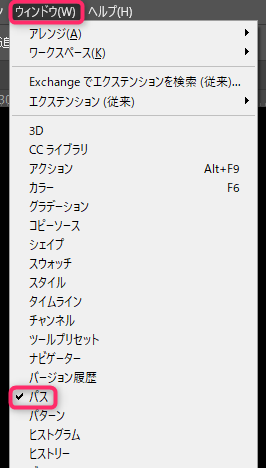
パスパネルが表示されていない場合は「ウィンドウ」メニューから「パス」を選んでください。

パスが表示されないとき
パスパネルのパスの名前のところをクリックすると、パスが画像上に表示されて選択された状態になります。
また、パスパネルの余白の部分をクリックすると、パスを選択解除できます。


パスの名前の変え方
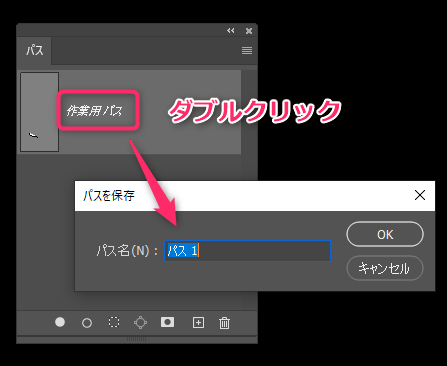
初期状態でパスを作り始めると、「作業用パス」と言う名前のパスが作成されます
複数のパスを作成する場合やクリッピングパスを作成する場合はパスパネルでパス名の「作業用パス」をダブルクリックして「パス1」など別の名前に変えておく必要があります。

パスから選択範囲を作る
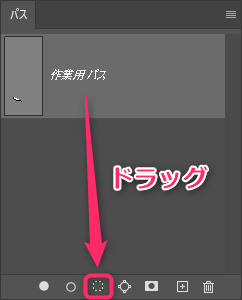
パスをクリックして選んだ後に「パスを選択範囲として読み込む」をクリックするか、パスを「パスを選択範囲として読み込む」にドラッグすると、パスで囲んだ範囲から選択範囲を作ることができます。


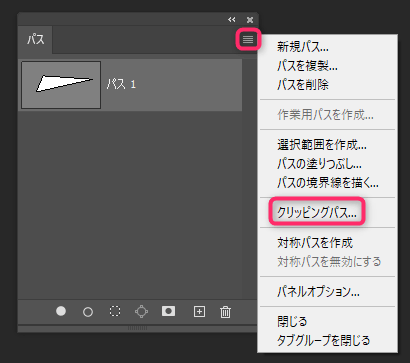
クリッピングパスの作り方
クリッピングパスとは、Illustratorなどに画像を配置した時に、画像を切り抜く範囲を指定しておくパスのことです。主にDTP・印刷業界で使われます。

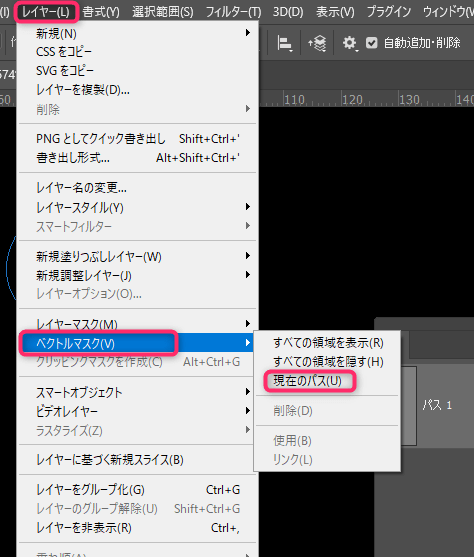
Photoshopでパスをベクトルマスクに変換【パスで切り抜き】
「レイヤー」メニューから「ベクトルマスク」「現在のパス」を選ぶと現在のパスをベクトルマスクに変換できます。ベクトルマスクとはパスで囲んだ範囲をレイヤーマスクとして扱える機能です。

Photoshopでパスの範囲を塗りつぶし
パスパネルで「パスを描画色を使って塗りつぶす」アイコンをクリックして、パスの範囲を塗りつぶすことができます。

Photoshopのブラシでパスの境界線を描く
パスパネルで「ブラシでパスの境界線を描く」アイコンをクリックして、現在選択されているブラシでパスの境界線をなぞって線を引くことができます。

Photoshopで選択範囲をパス化する
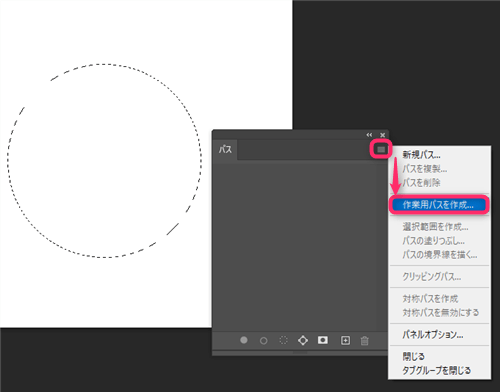
パスパネルでパネルメニューから「作業用パスを作成」を選ぶことで選択範囲の形のパスを自動で作ることができます。

許容値の設定でパスの正確性を指定します。数値が小さいほど正確になりますが、アンカーポイントは多くなります。


まとめ
パスは最初のうちは操作が煩雑でわかりにくいと思いますが、ショートカットで何回もやっていくうちに手が覚えていくようになります。ぜひトライしてみてください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。





コメント