Photoshopの色相・彩度とは
今回はPhotoshopの色相・彩度の使い方について紹介していきます。
- トーンカーブが使えるようになったけど、大幅な色がえをしたときに画質が破綻してしまう
- トーンカーブで色調整をしたときに鮮やかになりすぎてしまった
このような時に色相・彩度が役に立ちます。
色相・彩度にはただ単に元の色の値を変化させるだけではなく、各色チャンネルの数値をミックスさせる効果があります。
トーンカーブと色相彩度が使えるようになると、大抵の色変換は問題なくできるようになります。
Photoshopの色相・彩度の操作
まずは調整レイヤーで色相・彩度のウインドウを表示させます。
「ウィンドウ」メニュー→「レイヤー」でレイヤーパネルを表示させておいてください。

レイヤーパネルで新規調整レイヤーを作成アイコンから「色相・彩度」ですね。

プロパティパネルも忘れずに表示させておいてください。

色相・彩度の初期画面です。

Photoshopで色相・彩度の各設定値を変えることでの変化
それでは各設定を変えてみます。
色相
「色相」を+100まで上げてみると、画像全体の色相が変わるのがわかると思います。

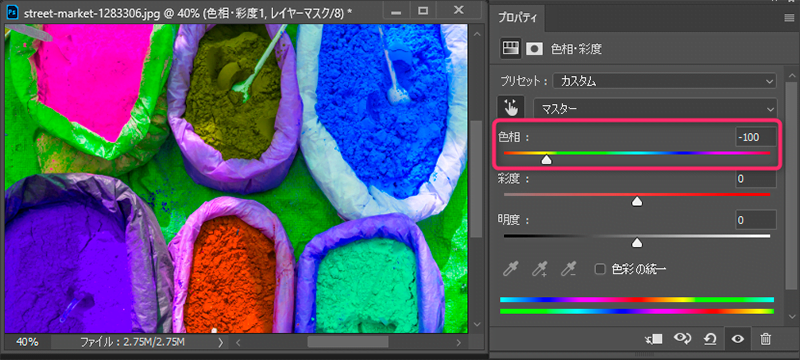
同じく「色相」を-100にしてみたところです。色相がスライドします。

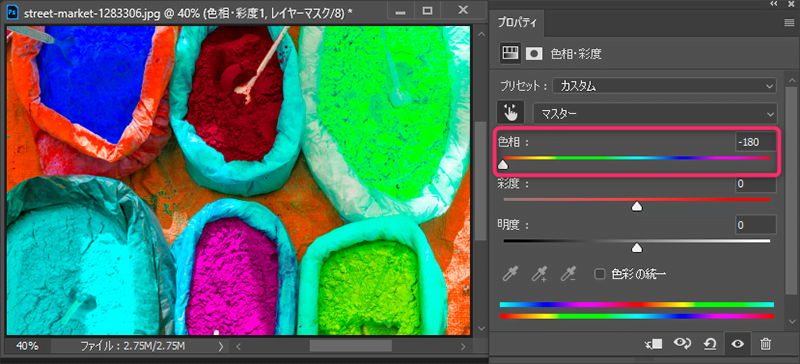
ちなみに「色相」を+180にすると

-180にしたのと同じ色になります。

下の図はトーンカーブの記事で説明した図と同じものですが、色相は円になっていて、+180度スライドすると-180度スライドしたところと同じ色になるということです。円の反対側ですね。
この円の角度をどのくらいスライドするかが「色相」の設定値となっています。

彩度
次に「彩度」を+100にしてみます。左下の赤いところは元々の彩度が高いのでこれ以上上げられずに画像がつぶれてきています。

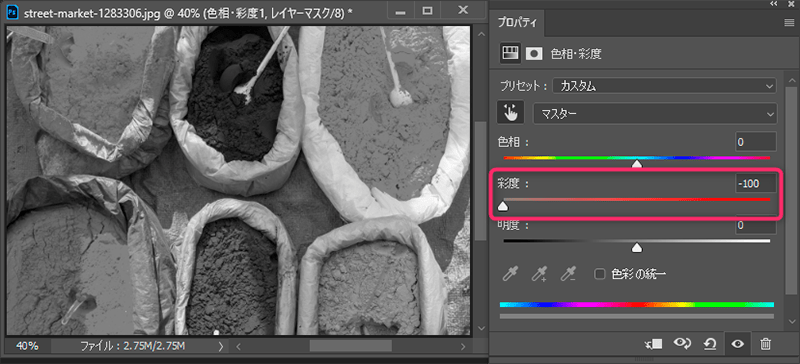
同じく「彩度」を-100にしてみます。完全にグレートーンになります。
画像をモノクロ化したいときに「色相・彩度」が使われることもあります。

明度
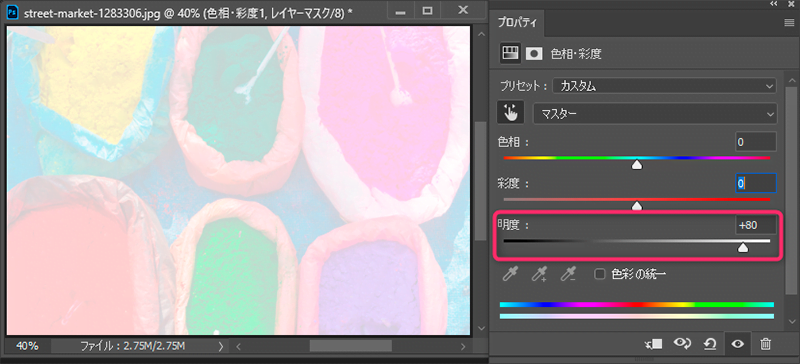
次は「明度」です。+80にしてみます。+100で全体が真っ白になります。

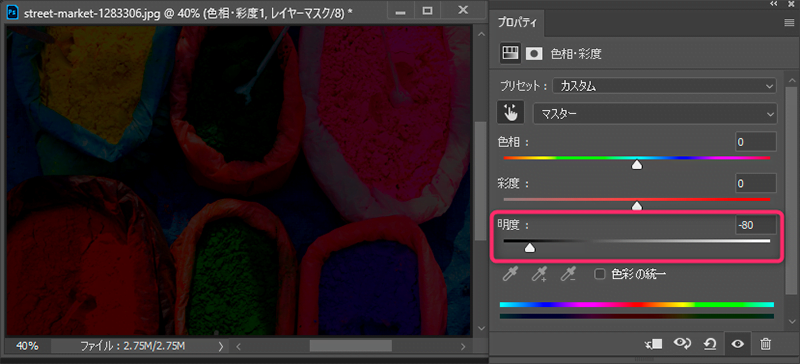
「明度」-80です。-100で全体が真っ黒になります。

色相の統一
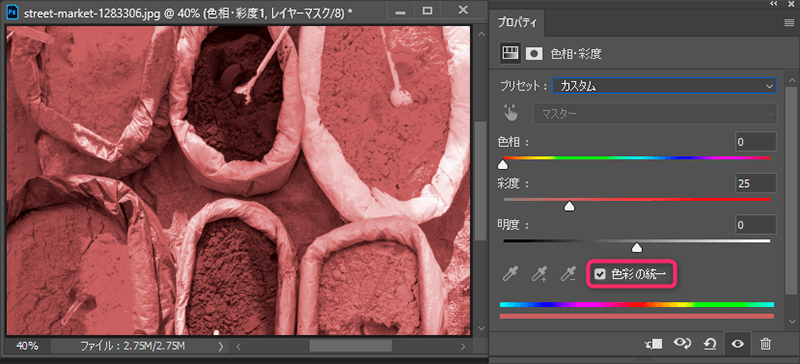
次は「色彩の統一」のチェックボックスをオンにしてみます。完全に同一色相のトーンになります。

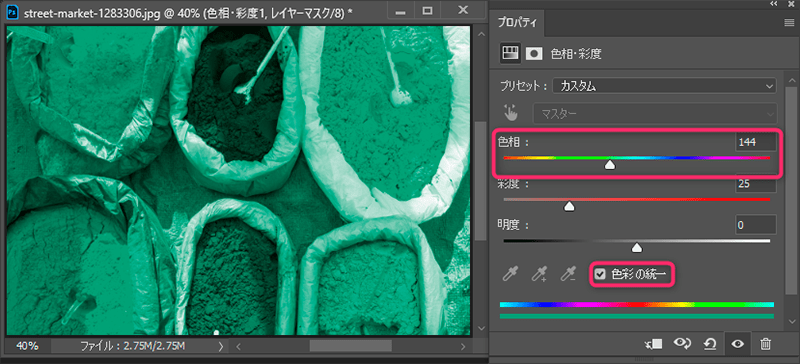
「色彩の統一」をオンのまま「色相」をスライドすると、スライドした色相のトーンになります。「彩度」と「明度」もコントロールできます。

各数値を戻します。
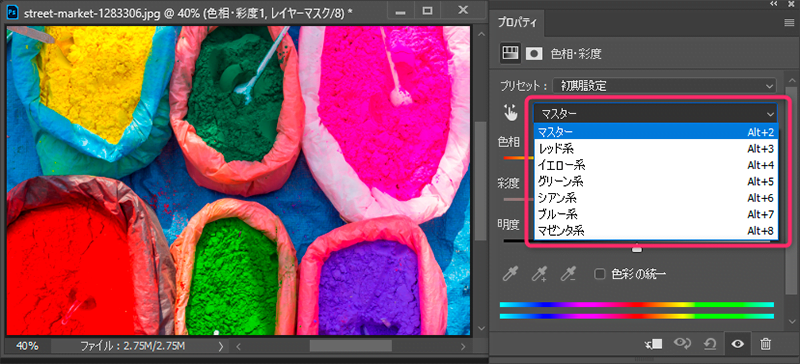
色相系の指定
「マスター」のところを各色相系に変えると、指定の色系にだけ作用させることができます。

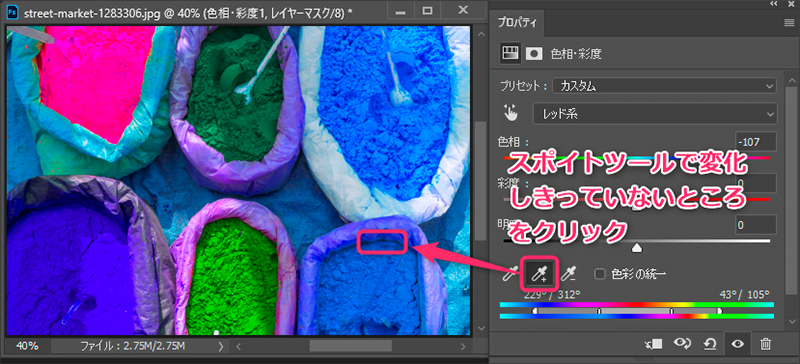
「レッド系」にして「色相」のスライダーを動かすと、もともとが赤っぽいところだけ色相が変わります。

この「もともとが赤いところ」の認識範囲を「スポイト+」ツールでクリックして広げることができます。もともとマゼンタっぽいところもレッド系として認識されるようになります。

逆に「スポイト-」ツールで範囲を狭くすることもできます。

スポイトを使わなくても下の色相のグラフの三角アイコンで認識範囲を自由に変えることもできます。左の「スポイト」ツールでこの範囲全体を動かすこともできます。

以上が「色相・彩度」の使い方になります。今回は調整レイヤーでやりましたが、普通の「色相・彩度」でも操作は同じです。
一度グレーにして色変更するテクニック
たとえば真ん中下の緑の染料のところを赤い染料に色を変えたいときに

トーンカーブだけで赤くしようと思っても、もともとのレッド要素が少なすぎるためほとんど赤くなりません。

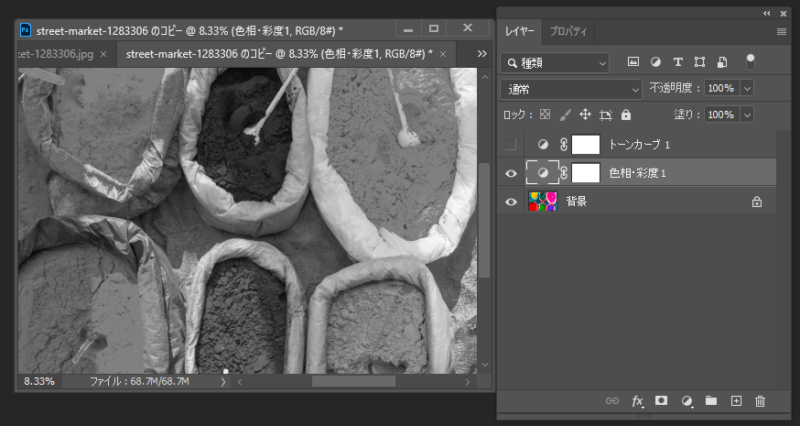
このような時に、一度「色相・彩度」で彩度を下げておいて

トーンカーブで赤くすれば、自然に色を変えることができます。

色相・彩度では彩度を下げるときに異なるチャンネル間のトーンを移動させるので、トーンカーブ単独で色替えをするよりも階調をなるべく損なわない色替えを行うことができます。
「色彩の統一」で一気に色を変えてしまっても問題ないのですが、一度グレーにするときに彩度の下げ具合を完全に-100にしないでコントロールすることで、色相のブレを少し残し、自然な色むらを残すことができます。
また、その後のトーンカーブで細かい色の調整もしやすいことから、こちらの方法がおすすめです。
チャンネルミキサーでより細かい色替えは可能なのですが、チャンネルミキサーはやや取り扱いが難しいことから、こちらの方法でより直観的かつ容易に色替えを行うことができます。
まとめ
色相・彩度の機能は理解できたでしょうか。トーンカーブほど複雑な操作をせずに簡単に扱えると思います。
トーンカーブとどちらか、というよりは併用して使うことで表現の幅が広がると思います。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント