今回は前回記事の続きでカラー写真を古い写真のように加工する方法【Part2】をやっていこうと思います。
前回の記事はこちら Photoshopでカラー写真を古い写真のように加工するレタッチ【Part1】
ノイズを追加したり表面に汚れを追加するには?
画像にノイズを追加したいとき、直接ノイズフィルタをかけるとやっぱり取りたいとなったときに元に戻せません。
ここもレイヤーを分けておくと後でやり直しがききます。
ノイズレイヤーを作るときは
- レイヤーをグレーで塗りつぶす
- グレーにノイズを入れる
- ノイズを入れたレイヤーの描画モードをオーバーレイに
これでノイズのレイヤーを作ることができます。
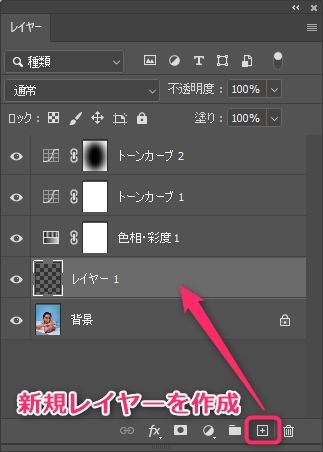
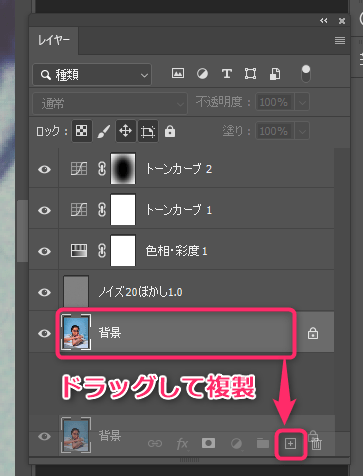
まずは、レイヤーパネルから新規レイヤーを作成します。

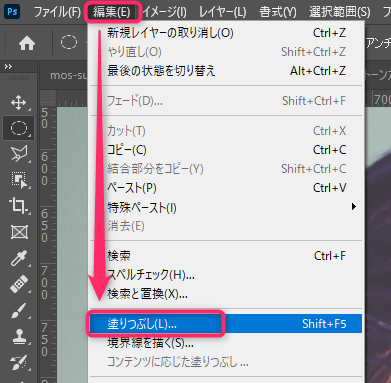
新規に作成されたレイヤーを選んでいる状態で「編集」メニューから「塗りつぶし…」を選びます。

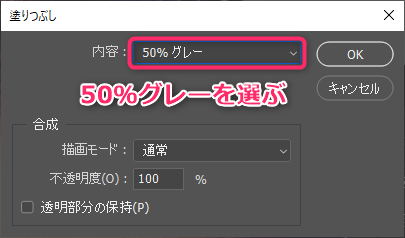
「塗りつぶし」の設定画面で「50%グレー」を選びます。

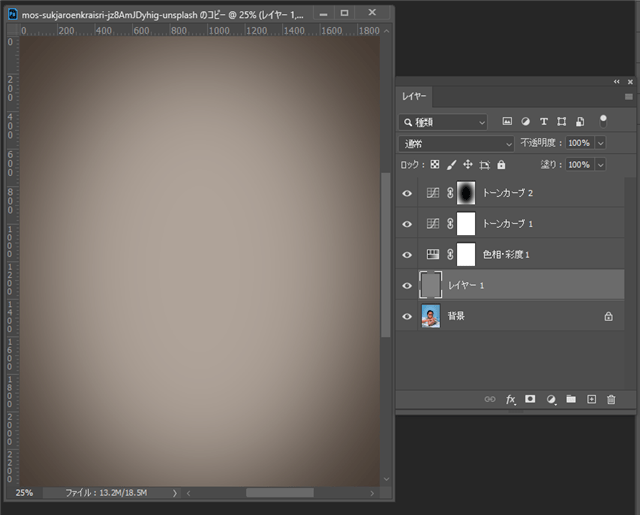
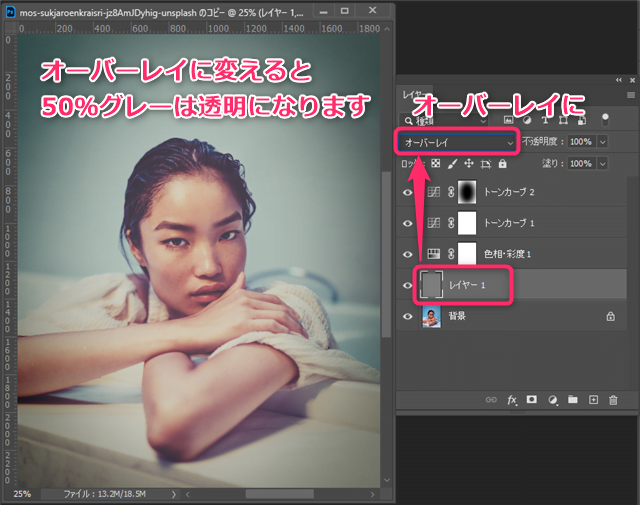
見た目は下のようになります。人物の画像がグレーで隠されて、その上に調整レイヤーが表示されている状態ですね。

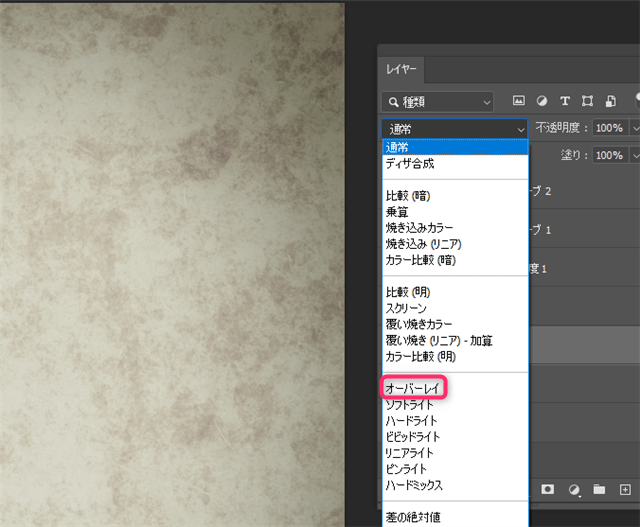
ここでレイヤーパネルの”50%グレーで塗りつぶしたレイヤー”の描画モードを「オーバーレイ」に切り替えます。
描画モードオーバーレイだと50%グレーで塗りつぶしたレイヤーは「完全に透けた状態」になります。
詳しくはレイヤーの描画モードの記事をご覧ください。

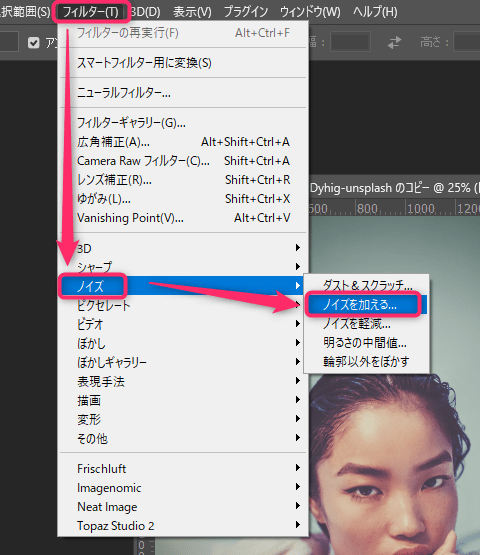
それでは、50%グレーのレイヤーを選んだ状態で「フィルター」メニュー→「ノイズ」→「ノイズを加える」を選びます。

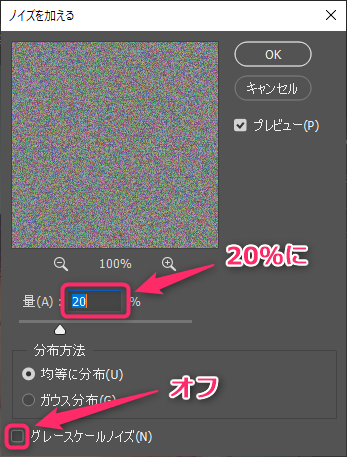
ノイズの設定は20%にします。「グレースケールノイズ」はオフにします。これは単純にノイズに色を付けるかどうかの設定です。

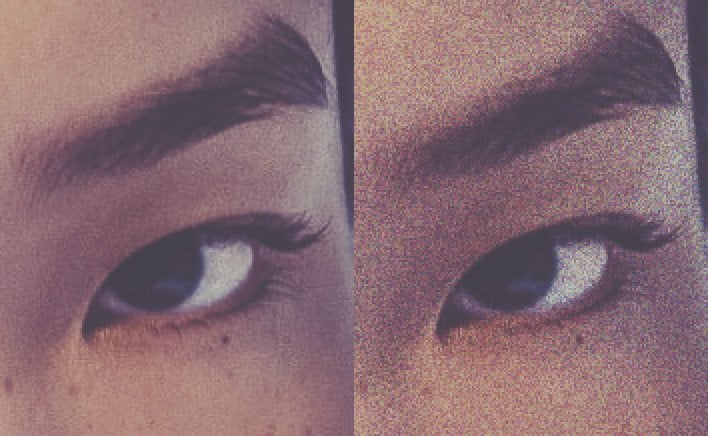
ノイズの適用結果は以下のようになります。ノイズだけが元の画像に乗った状態です。

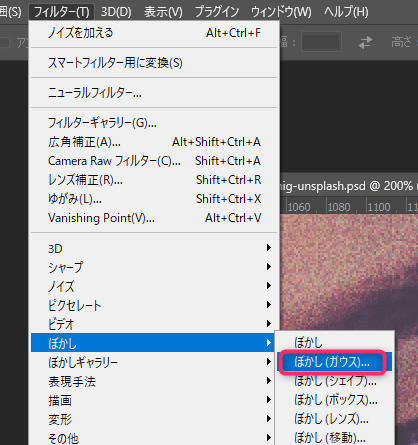
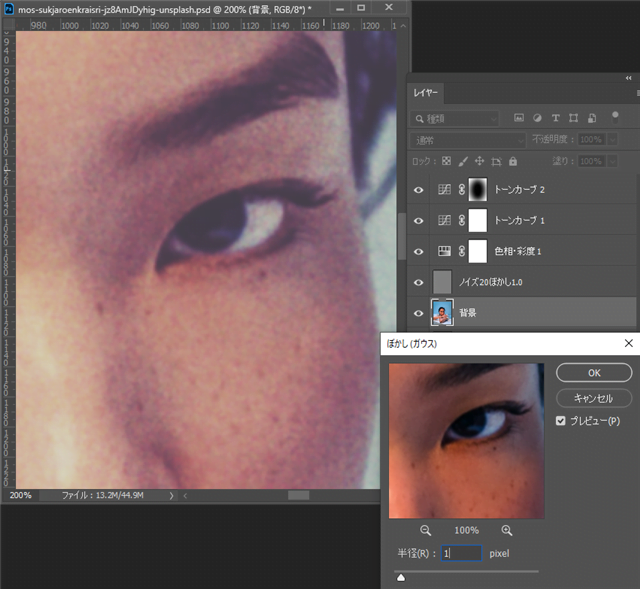
ノイズがシャープすぎるので、少しぼかします。「フィルター」メニュー→「ぼかし」→「ぼかし(ガウス)…」

1.0pixelだけぼかします。

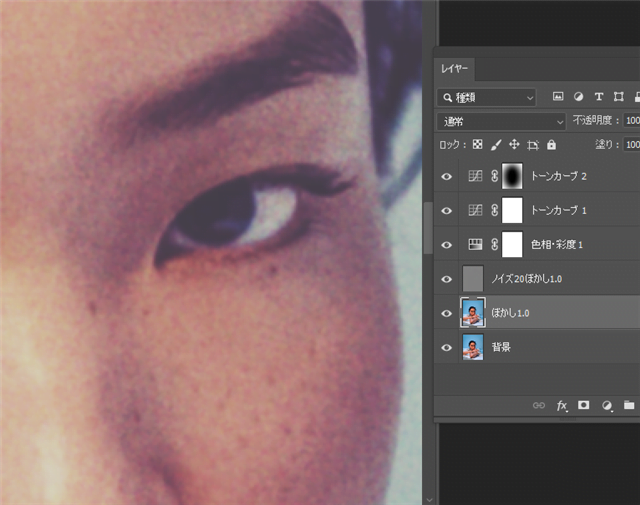
ノイズのレイヤーはレイヤー名を「ノイズ20ぼかし1.0」にしました。このようにレイヤー名にフィルターの数値をメモしておくのもおすすめです。

こちらもぼかし(ガウス)を1.0pixel加えておきます。

ここもレイヤー名に数値を書いておきます。

画像に汚れや傷をつけるには?
画像に汚れや傷がついているとさらに古い感じに見えそうですね。これもやってみたいと思います。
これはレイヤーの描画モードの記事にも書きましたが、スクリーン・乗算・オーバーレイなどを使っての加工が適しています。
- 白っぽい汚れで加工したい場合は、スクリーン
- 黒っぽい汚れで加工したい場合は乗算
- 白っぽい汚れ、黒っぽい汚れ両方があって活かしたい場合はオーバーレイ
まとめるとこんな感じです。
Pixabayなどでグランジテクスチャを探す
フリー写真サイトPixabayで”Grunge”などで検索すれば、汚れ素材となる画像を探すことができます。
AdobeStockやshutterstockで無料・有料の画像を探すこともできます。
今回は以下の2点の画像をダウンロードして使用します。
グランジ画像はいろいろなものに使えるので、大きめの画像をダウンロードしてストックしておくと便利です。
ここでは一番大きいものをダウンロードしています。


グランジテクスチャを合成
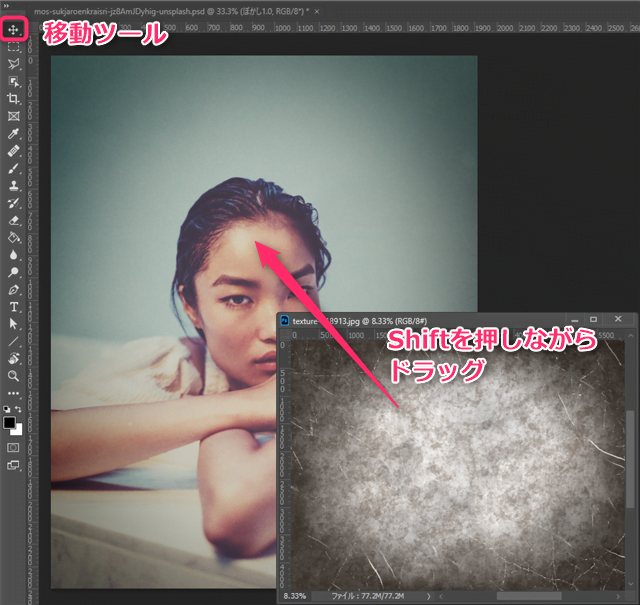
Photoshopでグランジ素材画像を開いたら、グランジ素材の方だけタブからウィンドウ状態に分離し、移動ツールでShiftを押しながら作成中のレイヤー画像の方にドラッグします。

グランジ画像のウィンドウはもう必要ないので閉じておきます。
移動させたレイヤーはレイヤーパネルで「オーバーレイ」にしておきます。

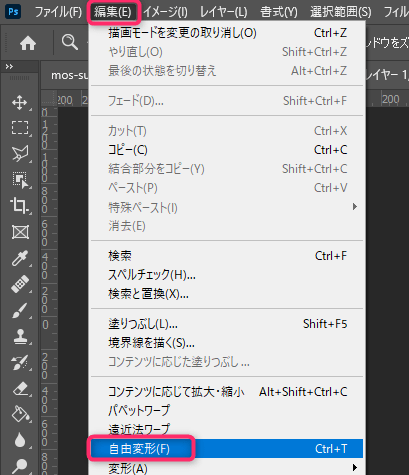
Ctrl(Command)を押しながらTキーまたは、「編集」メニュー→「自由変形」で自由変形モードに入ります。

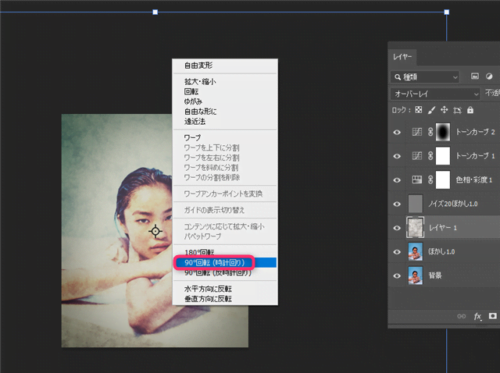
画像上で右クリックして「90°回転(時計回り)」を選びます。そのまま自由変形の状態をキープして、

Alt(Option)を押しながらコーナーポイントをドラッグして大体画像より少し大きいぐらいまでサイズ変更します。

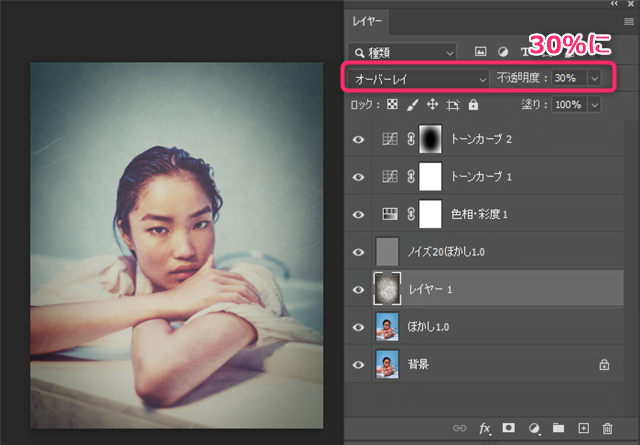
レイヤーの不透明度は30%程度にします。

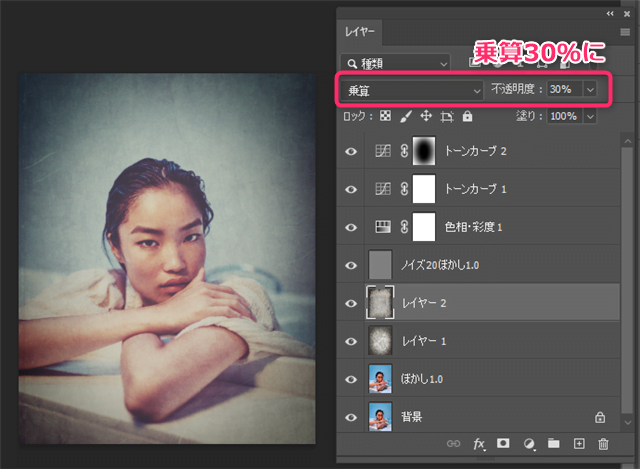
同じようにしてもう一つのグランジ素材も合成します。こちらは「乗算」にして30%にしました。

これで出来上がりです。
細部はこんな感じです。

まとめ
今回はトーンカーブとレイヤーの描画モードの応用技でした。
今回はやりませんでしたが、最後のテクスチャをかぶせるところは、かぶせるグランジテクスチャの画像の明るさを調整して、かかり具合を調整できるとベストです。
- 「スクリーン」はRGB(0,0,0)の黒が透明になる。
- 「乗算」はRGB(255,255,255)の白が透明になる。
- 「オーバーレイ」はRGB(128,128,128)のグレーが透明になる。
これらを覚えておくと、描画モードを効果的に使うことができると思います。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。






コメント