縁取りをすると文字が読みやすくなる
今回はPhotoshopで文字の縁取りをする方法を紹介します。
YouTube動画やWebページのサムネイルを作るときに、文字が目立たなくて困るときがあります。
たとえば下の画像のように暗めの背景に黒文字テキストを置いたとき何が書いてあるか読めないですね。

文字の縁取りをすると下のようにぐっと読みやすくなります。

YouTubeやテレビの文字テロップなどにもよく使われています。
Photoshopで簡単に文字の縁取りをする方法
それでは文字の縁取りをする方法を紹介していきます。
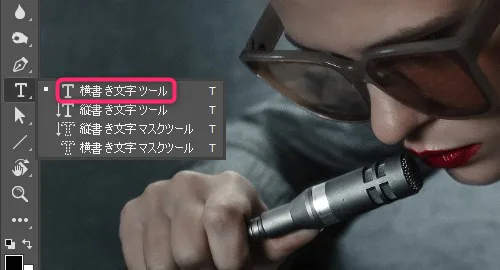
まずは横書き文字ツールで文字を入力します。横書き文字ツールを選んで、文字入力したい位置をクリック、キーボードでタイプすると文字が入力できます。

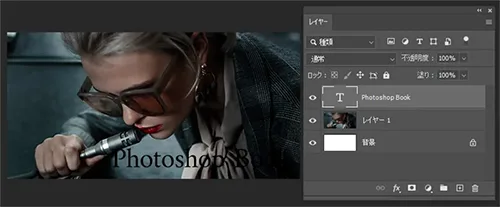
文字を入力すると、下のようにレイヤーパネルに文字レイヤーが追加されます。

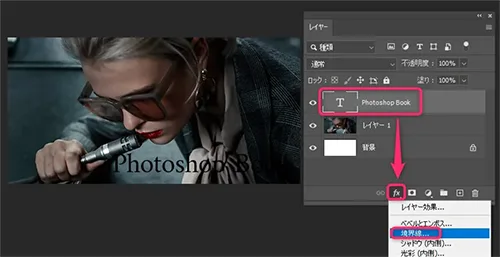
レイヤーパネル上で入力した文字レイヤーをクリックして、レイヤースタイルを追加アイコン「fx」をクリック→「境界線…」を選びます。

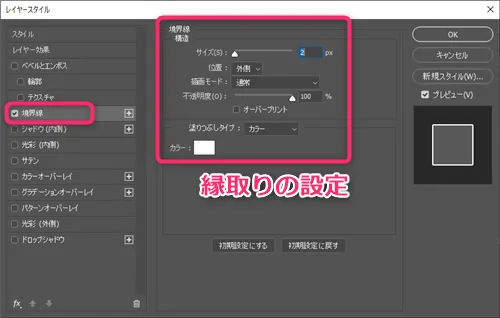
レイヤースタイルの境界線の設定
レイヤースタイルのウィンドウが開きます。
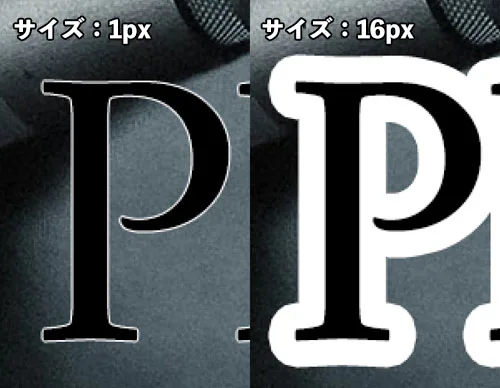
サイズの設定
縁取りの太さです。三角のスライダーを左右に動かすか、数値入力で設定します。
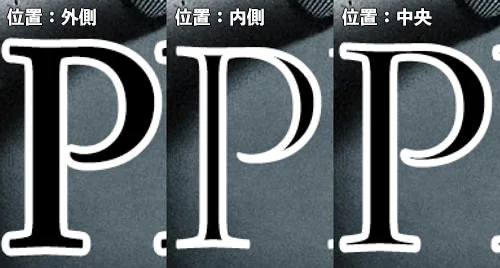
位置の設定
文字の輪郭の外側に境界線を配置するか、内側に配置するか、中央にするかの設定です。
描画モード
境界線の描画モードを変更します。描画モードについてはレイヤーの描画モードの記事を参考にしてください。
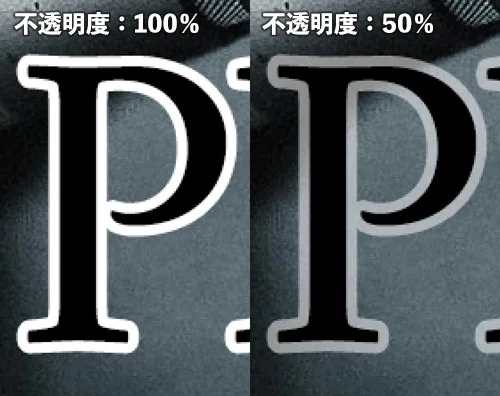
不透明度の設定
境界線の不透明度です。境界線だけに透明度を反映します。文字の不透明度には影響しません。
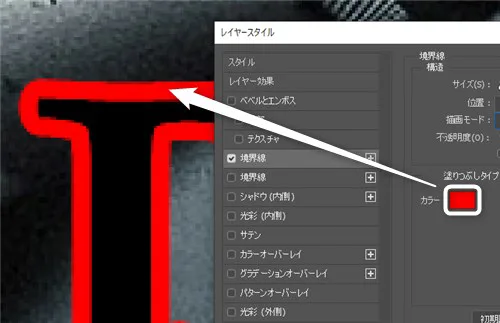
カラー
境界線の色の設定です。色をクリックしてカラーピッカーから選択します。
Photoshopで二重に文字を縁取りする方法
レイヤースタイルのウィンドウで+アイコンをクリックして同じ効果を複製して重ねることができます。
通常のレイヤーと同じように、上の効果が乗っかっている状態になります。
境界線を複製しただけの状態だと、二つの境界線が同じ幅で重なっている状態なので、下の境界線の色を変えて、サイズを大きくすると二重になります。
Photoshopで文字の縁取りをぼかす方法
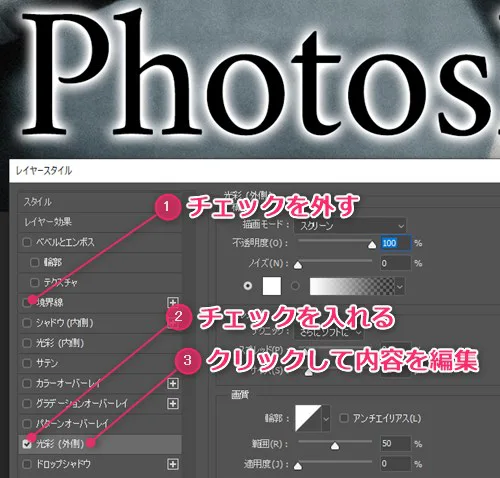
レイヤースタイルの光彩(外側)を使うと、文字の縁取りをぼかすことができます。
Photoshopで文字を透明にして、縁取りだけを表示する方法
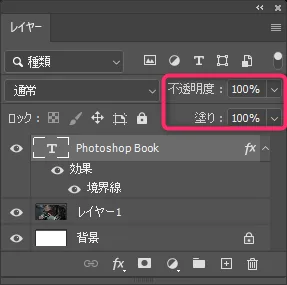
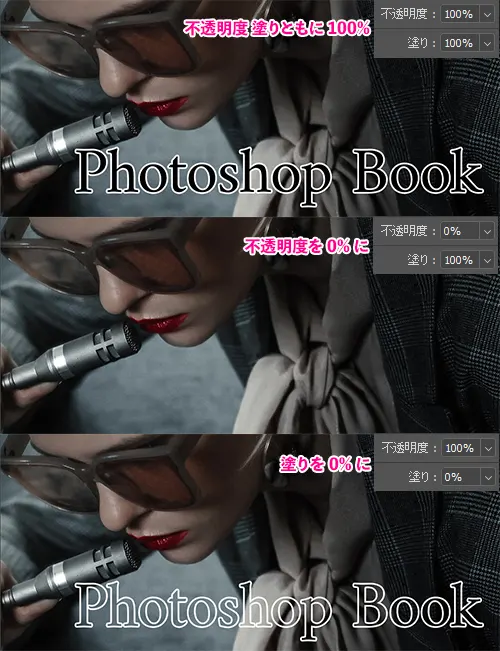
文字レイヤーを透明にして縁取りだけを表示させるには、レイヤーパネルで「塗り」の%を調整します。
「塗り」を0%にするとレイヤー効果のみが残り、文字は透明になります。
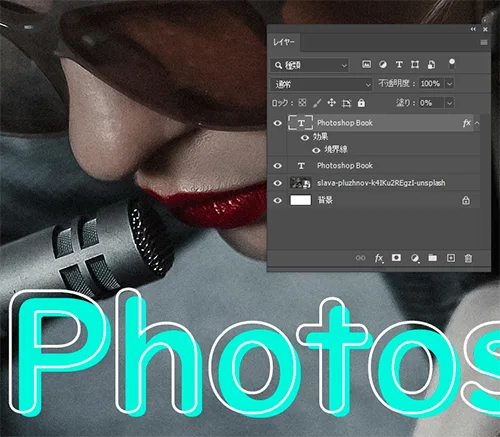
Photoshopで文字の縁取りをずらす方法
文字レイヤーを複製して複製した方だけ境界線の設定をし、上記の「Photoshopで文字を透明にして、縁取りだけを表示する方法」で縁取りのレイヤーを作ります。
縁取りレイヤーを移動ツールで少しずらせば、縁取りをずらした状態の文字が作れます。
Photoshopで文字の縁取りだけ残して影をつける方法
「Photoshopで文字を透明にして、縁取りだけを表示する方法」だと文字部分は透明になるものの、境界線と同時にドロップシャドウを適用すると、シャドウの効果は文字の周囲にしか出ません。
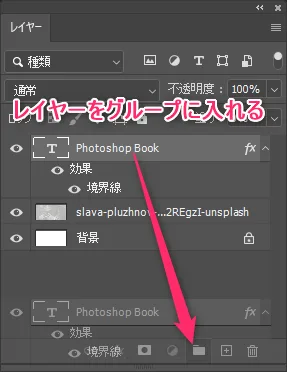
この場合は一度「塗りを0%にした境界線レイヤー」をグループの中に入れます。
できたグループに対してドロップシャドウなどのレイヤー効果を加えると、文字の縁取りに対して文字内部にも影をつけることができます。

Photoshopでレイヤースタイルを削除する方法
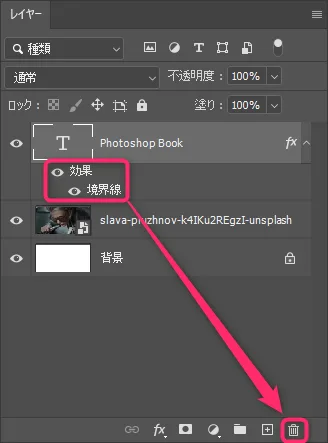
レイヤーパネルで「効果」や「境界線」をゴミ箱アイコンにドラッグすると、境界線などのレイヤースタイルを削除することができます。
まとめ
文字の縁取りは理解できたでしょうか。
レイヤースタイル自体は文字以外にも適用できるので、工夫次第でいろいろなものに応用ができると思います。
レイヤースタイルについてはレイヤーの記事にも書いているので参考にしてください。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。



コメント