2022年2月15日にPhotoshop2022のバージョン23.2アップデートがあり、WebP形式のファイルの読み込み、保存がプラグインなしでできるようになりました。
以前のPhotoshopはプラグインがないとWebP形式のファイルを読み込み書き出しができなかったのですが、これがPhotoshop単体でもできるようになりました。
WebP形式とは
WebPはGoogleが開発しているウェブ用の画像形式で、jpeg・gif・pngに変わる次世代の画像形式として作られています。読み方は「ウェッピー」です。
Googleはウェブサイトで使われる画像にWebP形式を推奨しています。
同程度の画質の場合、 jpeg・gif・png 形式に比べてファイルサイズが軽くなるとされています。
デメリットは古いPC環境だと画像が表示できないことです。
アップデートしたPhotoshopでのWebP形式のあつかい方
以前はPhotoshopでWebP形式を扱うには「WebPShop」というGoogle公式のプラグインの導入が必要でしたが、Photoshop2022のアップデートにより、プラグインが不要になっています。
WebP画像を開くときは、Photoshopの「ファイル」メニューから「開く…」を選び開く画像を指定します。
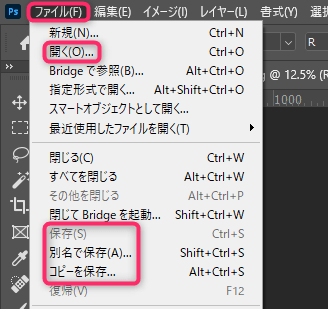
WebP画像で保存するときは、Photoshopの「ファイル」メニューから「別名で保存…」や「コピーを保存…」から画像を保存します。
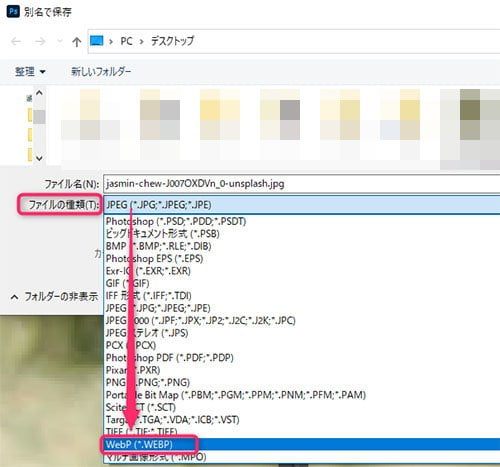
「別名で保存…」や「コピーを保存…」を選ぶとファイルの種類を選ぶことができるようになるので、「ファイルの種類」の右側をクリックして「WebP(*.WEBP)」を選んで「保存」をクリックします。
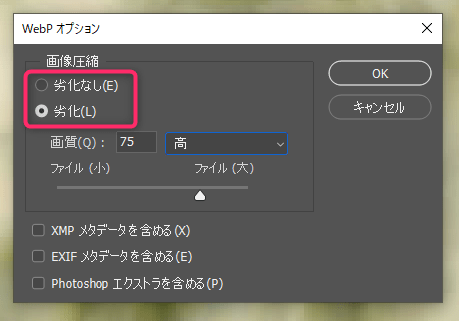
「保存」を選ぶとWebP形式の保存オプションが出てくるので「劣化なし」または「劣化」を選びます。
「劣化」を選ぶと画質は低下しますが、データ容量を低く抑えることができます。
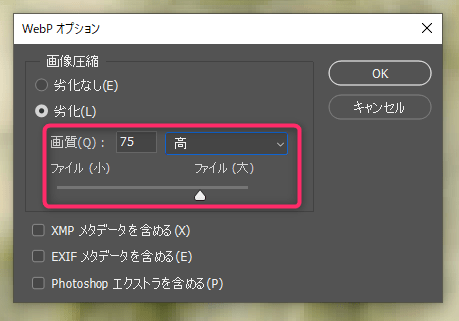
「劣化」を選んだ場合は画質の劣化度合を調節します。どの程度劣化するか、どの程度のデータ容量になるかは保存してみないとわからない仕様です。この仕様は改善してほしいところですね。
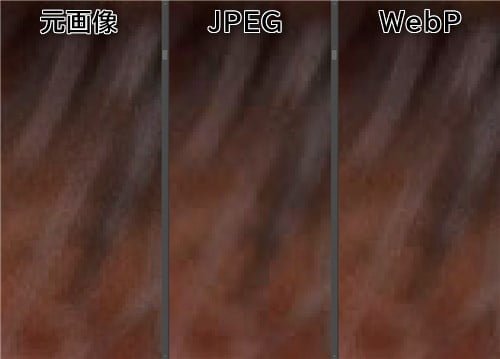
手元の画像で試してみました。左が元画像(28MB)JPEGとWEBPは大体同じ容量になるように1MB程度で保存してみました。
スマホの画面では見づらいかもしれませんが、同じファイルサイズのJPEGに比べてWebPではブロックノイズが抑えられています。
Photoshop2021以前のバージョンでWebPファイルを扱うには
WebPShopプラグインを使えばPhotoshop2021以前のバージョンでもWebP形式のファイルを開いたり保存することができます。
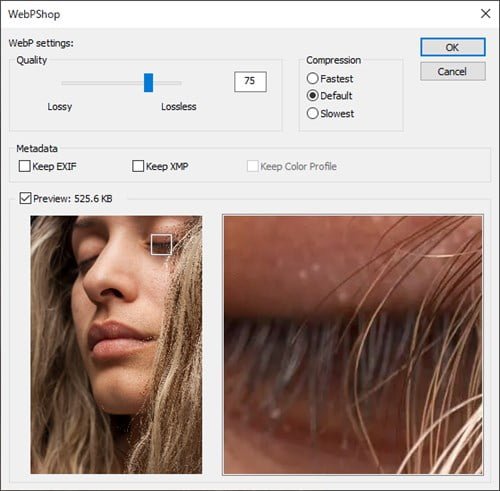
また、このプラグインを使うと保存時に画質の劣化の度合いとファイル容量を確認することができます。
この点で現状ではPhotoshop標準機能よりも、WebPShopプラグインの方が実用性は高いと思います。
WebPShopプラグインはPhotoshop2022以降でも使うことができるのでWebP画像をよく使う方はWebPShopを使うとよいでしょう。
WebPShopの詳しい使い方についてはWebPShopの記事を参考にしてください。
まとめ
PhotoshopからプラグインなしでWebP形式を扱えるようになった利便性は大きいですが、現状ではWebPShopの方が使い勝手がよいです。
Photoshopのバージョンが上がることでこの辺りは改善されていくと思われるので、WebPを頻繁に使う方はWebPShopを使いつつ、Photoshopの機能向上を待つのがよいかと思います。
Photoshopの最新情報はこちらにまとめています。ぜひご覧ください。




コメント