Photoshopのトーンカーブとは
初心者の方は「明るさ・コントラスト」や「レベル補正」の方がとっつきやすい機能かもしれません。確かにこの二つは見た目と名前がわかりやすく、操作がしやすいのが利点です。
逆にトーンカーブはぱっと見で操作がわかりづらいです。初めてみた方はどのように操作するものかわからないと思います。
実は私もレタッチャーになる前はトーンカーブがとっつきづらかったので、明るさコントラストやレベル補正でいいと思っていました。
しかしレタッチャーになってからは、トーンカーブを使わない作業はないくらいトーンカーブを多用しています。
実はトーンカーブを理解すれば、「明るさ・コントラスト」や「レベル補正」は不要になります。またトーンカーブを使うことでより細かい明暗調整、色調整が可能になります。
慣れてしまえばトーンカーブを使って直観的かつ、より効率的に、高精細に明るさや色が動かせるようになります。
この記事を読めば、誰でも簡単にトーンカーブを扱えるようになります。
今回はこちらの画像を使って説明します。
https://unsplash.com/photos/VL-simKRkuY
トーンカーブでできること
トーンカーブの特徴は「色」と「明るさ」を同時に細かく調整できるところです。
色の調整
色の細かい調整が行えます。赤を緑にするなどダイナミックな色変更には向かないので、大幅な色変更には「色相・彩度」や「チャンネルミキサー」を併用することになります。

明るさの調整
明るくする・暗くする、コントラストの強弱の調整、影をつける、など明るさ調整を行えます。

レベル補正とトーンカーブの違い
トーンカーブと似た機能にレベル補正があります。基本的にレベル補正でできることはトーンカーブで再現できますが、トーンカーブでできる微細な調整はレベル補正ではできません。

トーンカーブの使い方
プロパティパネルの操作
調整レイヤー「トーンカーブ」の出し方
トーンカーブの作り方は、レイヤーパネルから行います。
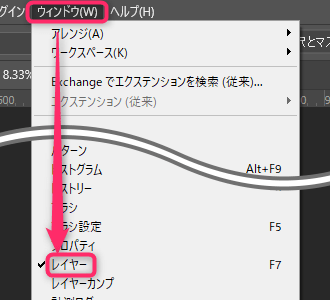
「レイヤーパネル」が表示されていない場合は「ウィンドウ」→「レイヤー」でレイヤーパネルを表示してください。
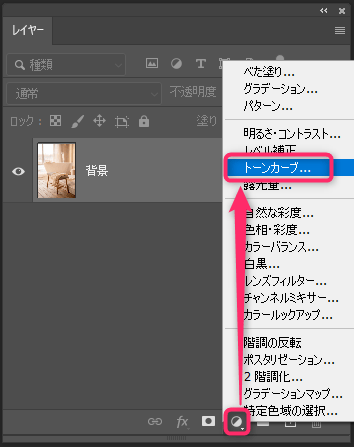
レイヤーパネル上で「新規調整レイヤー」アイコンから「トーンカーブ…」を選びます。
プロパティパネルが自動的に開いてトーンカーブが表示されます。
単純にカーブを上にあげれば明るく、下に下げれば暗くなります。
ここでは調整レイヤーでの出し方を紹介していますが、「イメージ」メニュー→「色調補正」→「トーンカーブ...」で画像に直接トーンカーブをかける方法もあります。ショートカットはCtrl(Command)を押しながらMキーです。 調整レイヤーは修正がしやすいので調整レイヤーがおすすめです。
ヒストグラムの見方
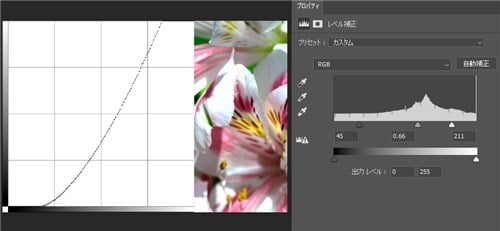
プロパティパネルの真ん中にある斜めの線が操作するカーブです。このカーブを上下させることで明るさや色を調整できます。
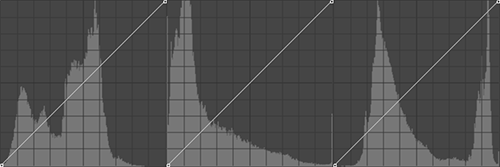
カーブの奥には「ヒストグラム」と呼ばれる山形のギザギザしたグラフが表示されています。
”ヒストグラム”とは画像の中の明るさの分布図です。「どのくらいの明るさのピクセルがどのくらい多いか」というのを表しています。左に行くほど暗い部分、右に行くほど明るい部分を表しています。
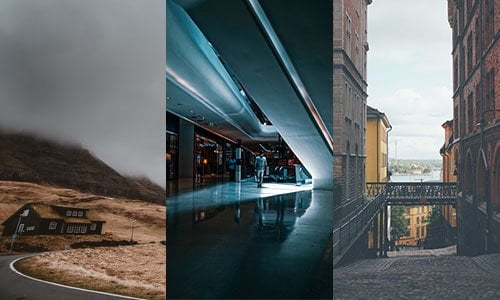
例として下に3画像のヒストグラムを表示します。

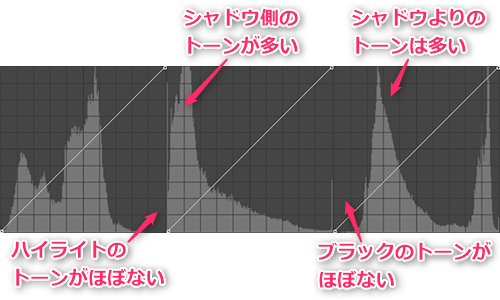
- 左の画像は曇っていて真っ白なところがほとんどないので最も明るい右側部分のトーンがありません。
- 真ん中の画像は全体的に暗いのでヒストグラムが左側に偏っています。
- 右の画像は全体的に暗いですが、真っ黒なところはないので左端から少し右寄りのところにヒストグラムが分布しています。右端にも空の明るい部分の山があります。

このようにヒストグラムは画像の中にどのようなトーンの面積が多いかを表示しています。
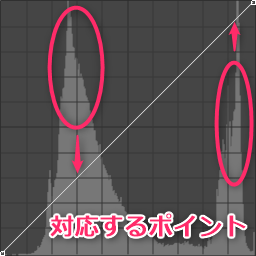
これが何に役立つかというと、「トーンカーブのどこを動かせばトーンの調整が効果的なのか」を確かめるのに役立ちます。

トーンカーブの横方向の位置は、ヒストグラムの横方向の位置と対応しています。”ヒストグラムの山のある位置”のトーンカーブを調整すれば効果的なトーン調整が可能になります。
ターゲット調整ツール
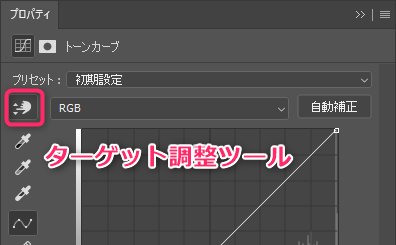
「トーンカーブのどこを動かせばよいのか」を調べるのにもう一つ役立つのが”ターゲット調整ツール”です。
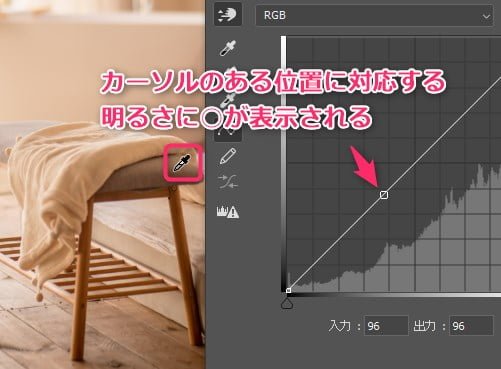
ターゲット調節ツールアイコンをクリックして、画像上にスポイトのカーソルをもっていくことで、カーソル下のピクセルがカーブのどこに当たるのかがわかります。
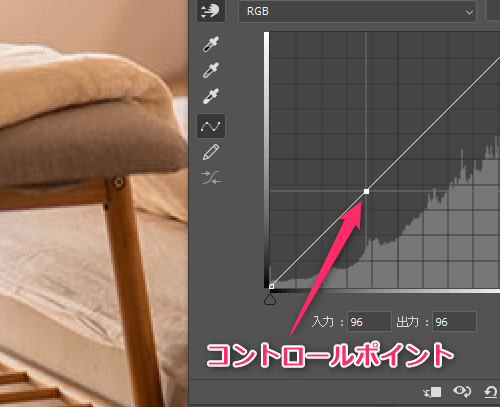
そのまま画像上でクリックすることで、カーブ上の対応する点にコントロールポイントが作成されます。

このコントロールポイントをドラッグして上下させることで、明るさを調整することができます。
明るさの調整
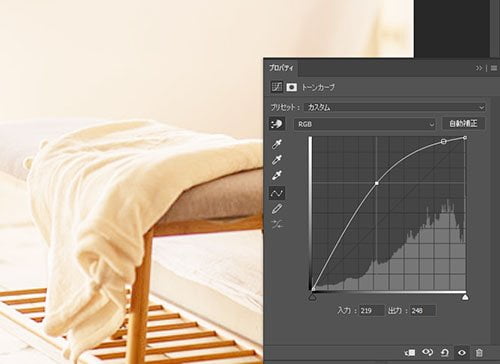
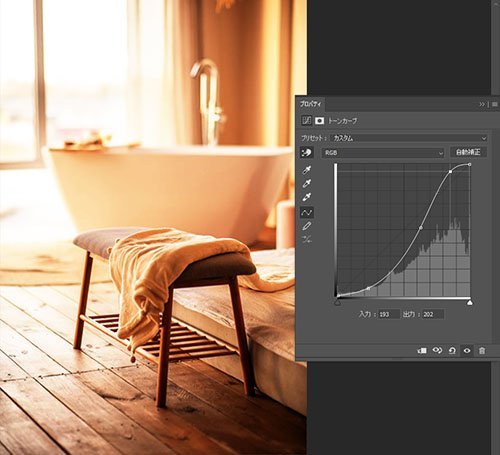
下の画像はコントロールポイントを上にドラッグして画像を明るく調整したものです。
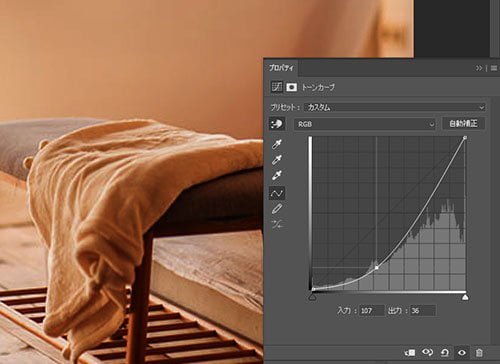
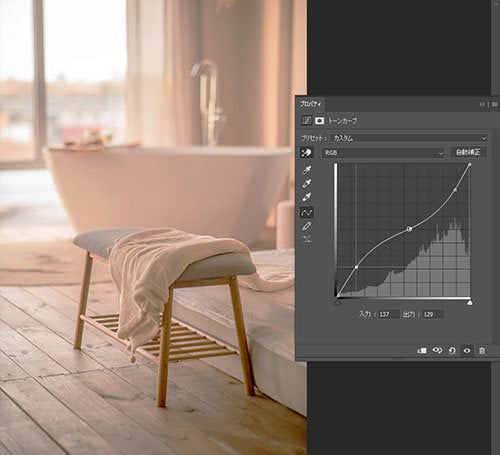
逆にこちらはコントロールポイントを下にドラッグして暗くしたものです。
このようにカーブにコントロールポイントを作ってカーブを上下させることで、明るさを調整することができます。
コントロールポイントを複数作って、画像の明るいところと暗いところを別々に調整することもできます。
例えば下のように画像の明るい部分のカーブを上げ、暗い部分のカーブを下げると明暗差が強調されてコントラストの高い画像に仕上げることができます。
こちらは逆に明るい部分のカーブを下げて暗い部分のカーブを上げた画像です。元画像よりコントラストを下げることができます。
色の調整
ここまではトーンカーブでの明るさ調整のしかたを見てきました。トーンカーブでは色のコントロールもできます。
色の調整はどのような手順でおこなうのかを紹介します。
プロパティパネルで「RGB」のところをクリックするとRGB各チャンネルを選ぶことができます。
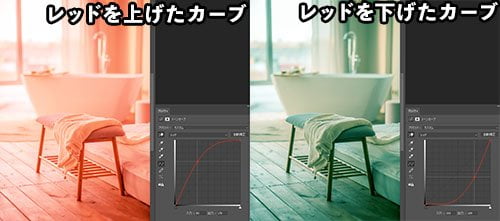
例えばレッドを選ぶと、レッドチャンネルのトーン調整を行うことができます。
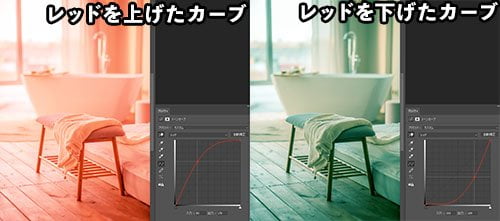
レッドチャンネルでカーブを上げ下げすると下のような色の変化になります。
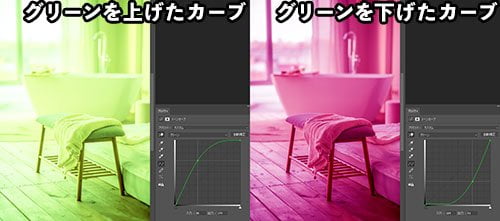
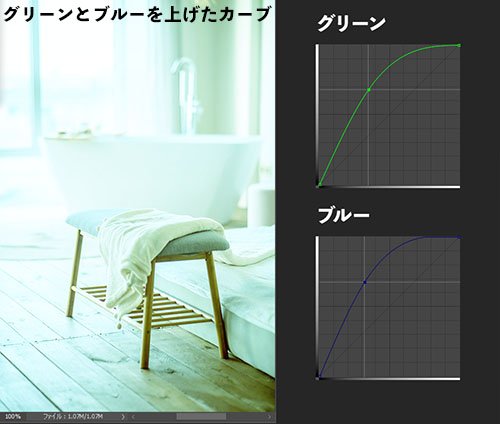
レッドのカーブは元に戻して、グリーンチャンネルに切り替えてカーブを上げ下げしてみるとこのようになります。
ブルーチャンネル単独の上げ下げだとこのようになります。
カーブを上に上げたときはそれぞれ、レッド(赤)・グリーン(緑)・ブルー(青)方向に色が変わるのでイメージがしやすいですが、逆にカーブを下げたときは慣れないとイメージがしにくいと思います。
次の章で色の関係性について説明するので、このイメージがしやすくなると思います。
色の関係性
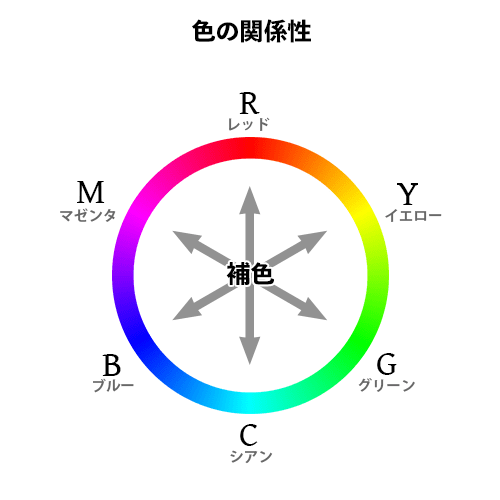
下の図はRGBカラーとCMYカラーの色の関係性を表したものです。
この図で読み取っていただくべき箇所は反対側に位置する色(補色といいます)と、隣り合う色がどういう色か、です。
反対側に位置する色(補色)は何か
例えば「レッド」の反対側の色は「シアン」になっています。この関係性が先ほどのトーンカーブの上げ下げにそのまま当てはまります。

レッドを下げていくと反対側のシアン(青と緑の間ぐらいの色)の色にかたむいていくことになります。
この関係性を覚えておくとカーブを下げたときの色がイメージしやすくなります。
- レッド←補色→シアン
- グリーン←補色→マゼンタ
- ブルー←補色→イエロー
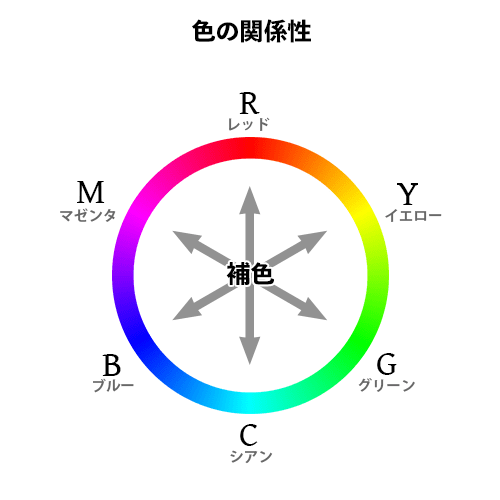
隣り合う色は何か
隣り合う色の関係も覚えておくとカーブを変更した時の色がイメージしやすくなります。もう一度図を見てみます。

レッドとグリーンのカーブを両方上げると、レッドとグリーンの間に位置するイエロー方向に色がかたむきます。
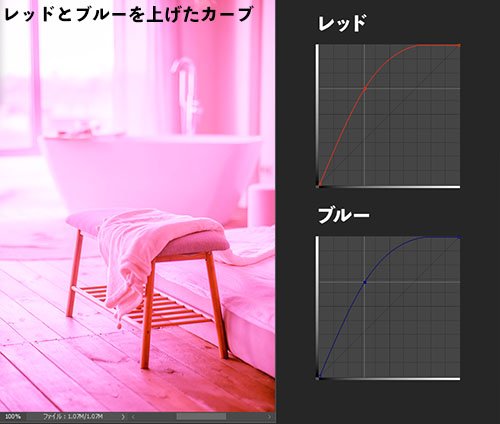
レッドとブルーを上げるとマゼンタ方向に
グリーンとブルーを上げると間のシアン方向に色がかたむきます。
色と同時に明るさも上げ下げで影響があります。いずれかのカーブを上げると画像は明るくなり、下げると暗くなります。
色だけ変えて明るさを変えたくない場合は、レッド・グリーン・ブルーチャンネルを調整した後に、RGBカーブで明暗を戻すという方法もあります。
このように一つのカーブだけを見るのではなく、カーブとカーブの関係性を見ながらカーブをあやつることでトーンを自在に変えることができるようになります。
トーンカーブのプロパティパネルの機能
トーンカーブのプロパティパネルの各機能も紹介しておきます。ここから下はわざわざ覚えなくても必要があれば使うという感じでいいと思います。

- 黒色点の調整…画像上でクリックした点が黒になるようにカーブ端を調整します。
- グレー点の調整…画像上でクリックした点がグレーになるようにカーブを調整します。
- 白色点の調整…画像上でクリックした点が白になるようにカーブ端を調整します。
- ポイントでカーブ調整…通常のトーンカーブモードです。
- 描画してカーブ調整…トーンカーブを自由に描画して調整します。
- 描画したカーブを滑らかに…クリックして描画したトーンカーブを滑らかに調整します。
- 調整レイヤーをクリッピング…調整レイヤーを下のレイヤーにクリッピングします。
- カーブ調整前を表示…クリックしているあいだトーンカーブで調整前の画像を表示します。
- カーブを初期化…トーンカーブを調整前のものに戻します。
- 調整レイヤーの表示切替…クリックするたびに調整レイヤーの表示・非表示を切り替えます。
- 調整レイヤーの削除…調整レイヤーを削除します。
レイヤーのクリッピングについてはクリッピングマスクの記事を参考にしてください。
トーンカーブの設定の保存・読み込み
トーンカーブのプロパティパネルの右上にはパネルメニューがあり、トーンカーブを保存したり読み出したりすることができます。
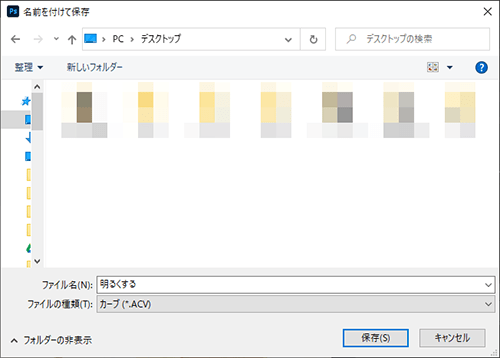
「トーンカーブプリセットを保存…」を選ぶとPresetsのCurvesフォルダにトーンカーブを保存できます。Curvesフォルダではなく自分で決めた自由な保存先を選ぶこともできます。ファイルは「○○○.acv」というファイルで保存されます。
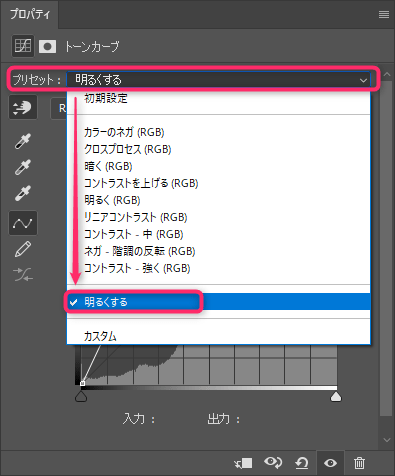
保存したプリセットは「プリセット」欄に出てきます。プリセット欄はPhotoshopを終了するまでは記憶されています。
一度Photoshopを終了した後はパネルメニューから「トーンカーブプリセットの読み込み…」から再度プリセットに読み込むことができます。
まとめ
トーンカーブの基本的な使い方は以上になります。
このような感じでときには明るさを調整したり、ときには色を変えたりして目的に沿って動かしていくのがトーンカーブです。
色変更という単純な作業でも、先ほどの色の関係性や、カーブをどのように編集するか、どこにコントロールポイントを打つかという知識と感覚が必要になります。
トーンカーブは繊細な色調整ができることが強みですが、トーンカーブ単体では大幅な色替えには適していません。「色相・彩度」も合わせて覚えると、もっと大幅な色替えができるようになります。以下の記事も参考にしてください。
もし分からないところがあったら、コメント欄やtwitterなどで質問してください。
トーンカーブの理解の助けになりましたら幸いです。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント