Photoshopの画像の変形機能「パペットワープ」について見ていきます。Photoshopには主に下記の4つの変形機能があり、場合によって使い分ける形になります。
パペットワープは画像を三角メッシュで分割してピンを打って動かすことで、操り人形のように引っ張って変形させることがでます。主にポーズを変えたりするときに便利です。これをゆがみでやると手の太さとか形を維持するのが難しいです。

パペットワープは特に変形した後の画質が乱れがちになるのでやや注意が必要です。
パペットワープの使い方
それでは実際の使い方を見ていきます。
今回はこのような画像を用意しました。

パペットワープはレイヤーが分かれている方がよい結果になるので、人物と背景を事前にレイヤー分けしてます。
同じようにやってみたい方は切り抜き記事や被写体を選択記事を参考にレイヤー分けしてみてください。
背景レイヤーはいったん人物の部分だけ消して、消した部分を「編集」→「塗りつぶし」→「コンテンツに応じる」で人物の板部分を塗りつぶしています。
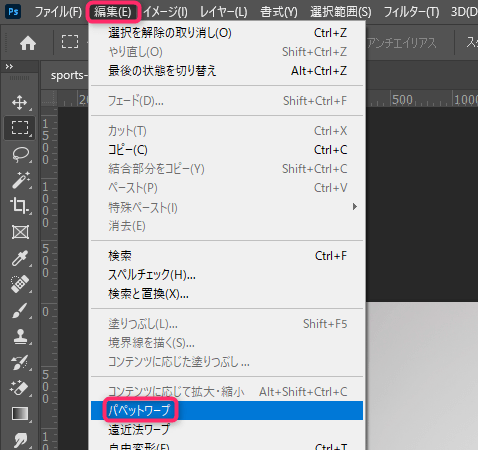
では人物のレイヤーをクリックしたら、「編集」メニューから「パペットワープ」を選んでパペットワープの編集画面に入ります。

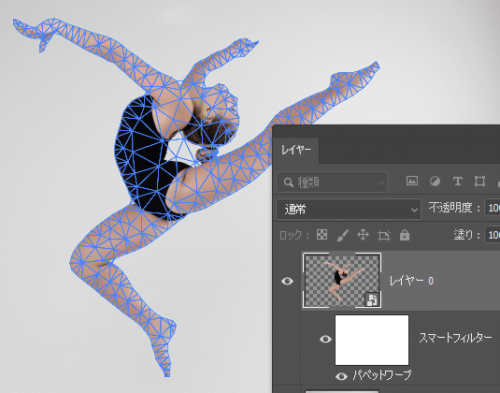
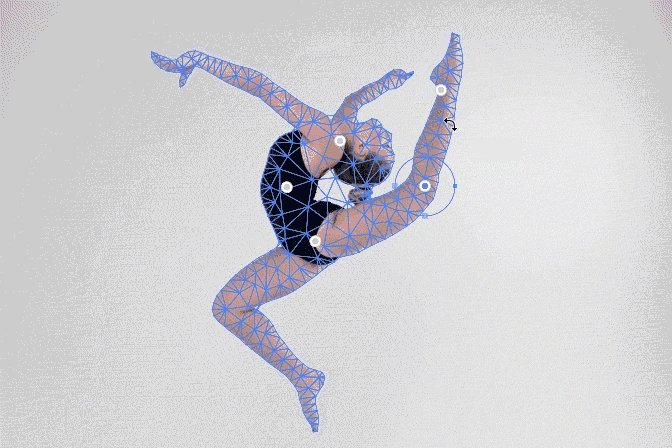
画面は下のようになり、人物レイヤーにメッシュ(三角の集まり)が現れます。

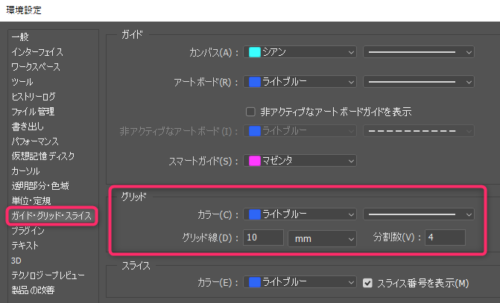
ちなみにメッシュの色は環境設定のこちらで変えられます。

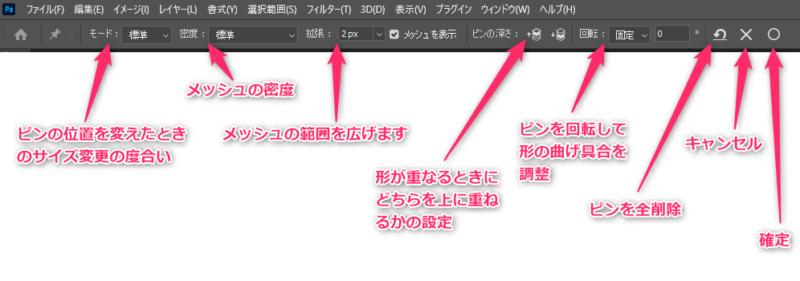
オプションバーの操作
オプションバーでの各操作です。ひとまずこのままでOKです。操作していて気になるところが出てきたら調整する感じです。

ピンの打ち方・消し方
画像の動かしたくないところにピンを打っていきます。画像のピンを打ちたいところでクリックでピンが作成されます。どこに何個ピンを打つかはある程度慣れが必要です。人物だと大体関節付近に打っていくことが多いです。
Alt(Option)を押しながらピンのところにカーソルを持っていくとカーソルがはさみのアイコンになります。この状態でクリックするとピンが削除されます。

ピンの編集の仕方
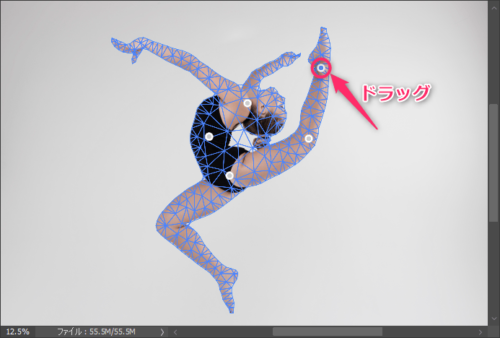
足のポーズを変えたいときは下のようにピンを打って、

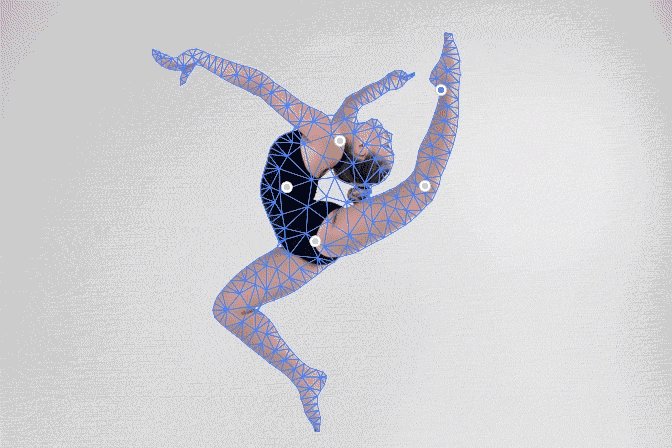
動かしたいピンをドラッグすることでポーズを変えられます。

関節の曲がり具合が少し丸っこいので調整します。
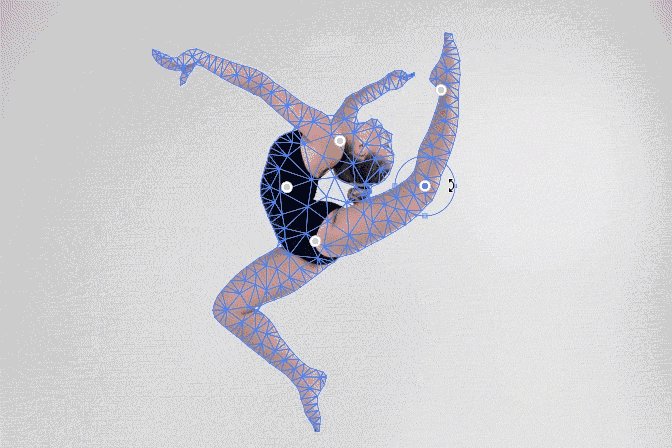
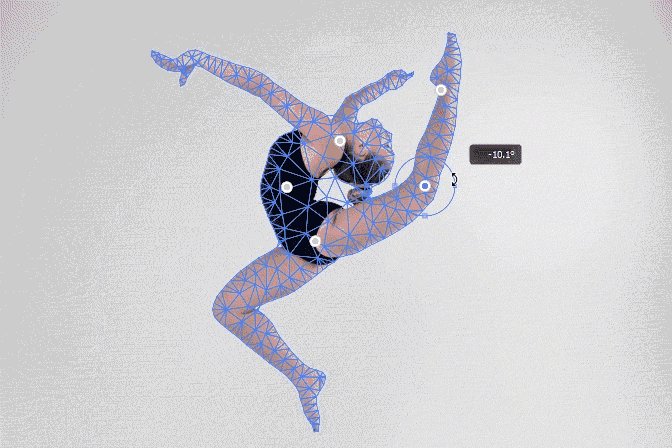
ピンをクリックしてから、Alt(Option)を押しながらピンの少し離れたところにカーソルを持っていくと、回転のリングが出てきます。これをドラッグすることでピンを回転さえて、曲がり具合を調整することができます。
さきほどのオプションバーにも回転が設定できるところがあり、同じように調整できます。

パペットワープの確定
思い通りの形になったらEnter(Return)で形を確定させます。オプションバーの「○」でも確定させることができます。途中でパペットワープをやめたいときはオプションバーの「×」かEscキーでキャンセルできます。
パペットワープのコツ
パペットワープはピンの位置、角度によって広い範囲に変形が及ぶので、動かしたくない部分まで動いてしまうことがあります。時には多めにピンを打って固定させることも必要です。
また、パペットワープはメッシュの三角の境目の輪郭でカクカクしやすいので、特に人物に適用するときは注意が必要です。引っ張りすぎると写真の粒子の伸びが目立ってくるので解像度の高い作業の場合は注意が必要です。
「メッシュの密度」は上げないほうがきれいに変形できるときもあるので、「標準」でとりあえず進めて、不満が出てきたら変えてみるという使い方でいいと思います。
まとめ
パペットワープでの変形いかがでしたでしょうか。見た目が楽しいツールで、操作もわかりやすく動作も軽快でいいツールだと思います。
ですが細かい形の調整程度なら「ゆがみ」の方が調整はしやすいです。ポーズの調整はパペットワープを使って、細かい微調整はゆがみでやるなど、必要に応じて使い分けるといいと思います。
また残念ながらPhotoshopではパペットワープのアニメーション動画は作ることができません。アニメーションさせたいときはAfterEffectsなどほかのアプリケーションで作ることになります。
そのほかの変形機能についてはこちらをご覧ください。


コメント