Photoshopのスマートオブジェクトとは?
Photoshopのスマートオブジェクトとは、簡単に言うといくつかのレイヤーをまとめて一つのレイヤーにする機能のことです。
スマートオブジェクトには様々なメリットがあります。
- レイヤーをまとめることができる
- サイズ変更をくり返しても、元画像を参照するので劣化しない
- フィルタの調整をやり直せる
- 外部ファイルを参照するデータを作ることができる
- CMYKデータ、RAWデータ、Illustratorデータなどにも使える
- 一つのファイルを編集するだけで複数のレイヤーの編集をすることができる
- 同じ素材画像を使ったバリエーション展開が簡単にできる
Photoshopのスマートオブジェクトの種類
スマートオブジェクトには「埋め込み」と「リンク」の二種類があります。
- 一つのファイル内でデータもその中に保存する、埋め込みスマートオブジェクト
- 別ファイルのデータを元ファイルから利用する、リンクされたスマートオブジェクト
Photoshopのスマートオブジェクトの作り方
埋め込みスマートオブジェクトの場合
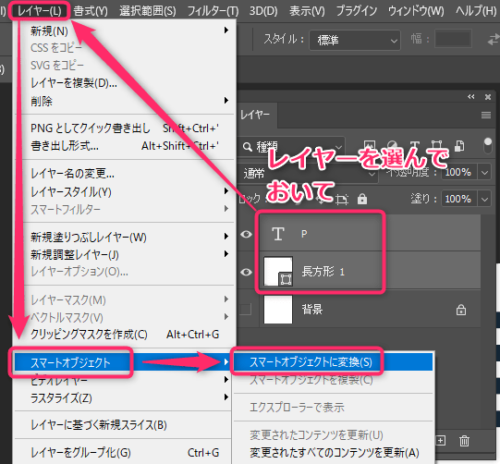
レイヤーパネルで対象のレイヤーを選んで右クリックからスマートオブジェクトに変換。
(Shiftを押しながらクリックして複数レイヤーを選ぶことも可能)

または「レイヤー」メニューから「スマートオブジェクト」→「スマートオブジェクトに変換」

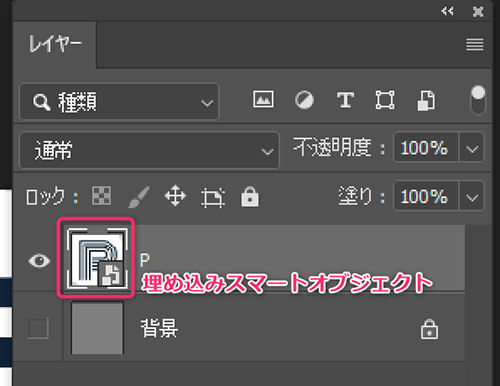
レイヤーがこのようなアイコンに変わります。これが埋め込みスマートオブジェクトです。
リンクされたスマートオブジェクトの場合
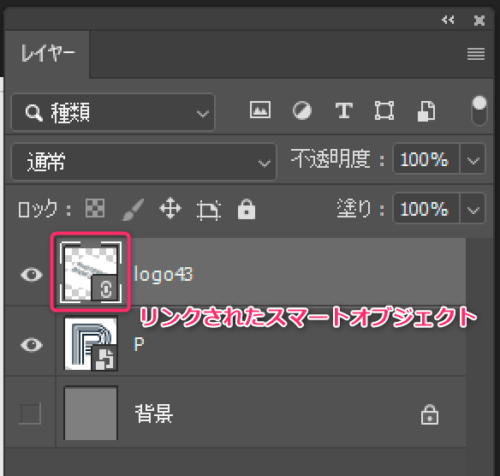
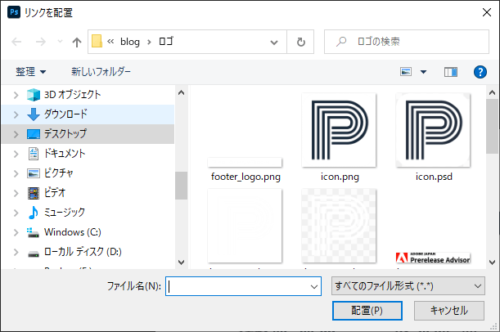
「ファイル」メニューから「リンクを配置…」して読み込みたい別ファイルを指定します。読み込めたら変形のボックスとともに画像が表示されるので、配置したい形を決めてEnter(Return)で読み込み完了です。



Photoshopのスマートオブジェクトのメリット
上に書いたスマートオブジェクトのメリットを一つ一つ説明していきます。
レイヤーをまとめることができる
複数のレイヤーを一つにまとめることができます。レイヤー構造が複雑になってきたときに便利です。
まとめ方はShiftを押しながら複数のレイヤーをクリックして選んだら、右クリックから「スマートオブジェクトに変換」です。
また編集をした「スマートオブジェクトをさらにスマートオブジェクト化」することもできるので、レイヤーを階層・入れ子状態にすることができます。

サイズ変更をくり返しても、元画像を参照するので劣化しない
例えば、通常のレイヤーを一度縮小して、再度元の大きさに戻すと画質が劣化します。
下の画像は拡大縮小を複数回くり返した画像です。スマートオブジェクト化されたレイヤーなら、拡大縮小などの自由変形やゆがみを繰り返しても常に元のデータを参照するので画質が変わりません。

フィルタの調整をやり直せる
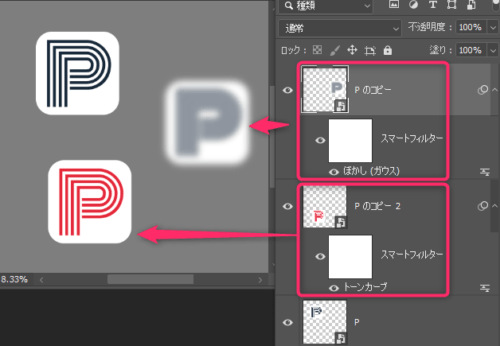
スマートオブジェクト化されたレイヤーにフィルターをかけると、フィルターがスマートフィルターになり、フィルターの数値を後で変更することができるようになります。
またトーンカーブなどの色調補正もスマートフィルターとしてかけることができます。

外部ファイルを参照するデータを作ることができる
「リンクを配置」することによって、別ファイルを読み込んでスマートオブジェクトとして扱うことができます。

読み込んだ別ファイルを変更して保存すれば、自動的に読み込んだ側のレイヤーが更新されます。
CMYKデータ、RAWデータ、Illustratorデータなどにも使える
例えばCMYKカラーの画像をスマートオブジェクト化してファイルにレイヤーとして読み込むと、中でCMYKデータを保持しているRGBレイヤーを作ることができます。
こうした場合、スマートオブジェクト内の編集はCMYKデータとして、メインのデータはカラー変換されたRGBデータとして扱うことができます。
RAWデータやIllustratorデータについてもスマートオブジェクトにしておくことで、あとから編集することができます。
Illustratorデータをスマートオブジェクトで配置した場合、スマートオブジェクトをダブルクリックするとIllustratorが起動して中のファイルが開きます。

一つのファイルを編集するだけで複数のレイヤーの編集をすることができる
レイヤーを複製(Ctrl(Command)を押しながらJキー)を使って、埋め込みスマートオブジェクトを複製し一つのスマートオブジェクトの中身を編集すると、複製されたすべてのスマートオブジェクトが同じように編集されます。
多数のレイヤーに一度に同じ編集をかけたいときに便利です。

同じ素材画像を使ったバリエーション展開が簡単にできる
たとえば複製したスマートオブジェクトに対して別々のスマートフィルターをかけておけば、一つのスマートオブジェクトから複数のバリエーション展開をすることができます。

Photoshopのスマートオブジェクトのデメリット
スマートオブジェクトはメリットの大きい機能ですが、わずかにデメリットもあります。
アンチエイリアスが少し固くなる
スマートオブジェクトに変形をかけたときに、普通のレイヤーに変形をかけるよりも若干エッジにがたつきが出やすくなってしまいます。

色補正を中でやっている場合、取り出しづらい
変形がかかっているスマートオブジェクト内に、マスクをかけた調整レイヤーが入っている場合、外のメインファイルにドラッグして戻そうとしてもマスクの形が合わないということが起こります。
色補正を中でやっている場合、色を外のものと合わせづらい
レイヤーに調整レイヤーをかけて作業していた場合、スマートオブジェクト化してしまうと調整レイヤーがスマートオブジェクトの中に入ってしまうため、外のものとの色の差がわかりにくくなってしまいます。
スマートオブジェクトの中のものと外のものの色を合わせる必要がある場合、合わせづらくなります。
データがやや重くなる
スマートオブジェクトが元データを保持する仕組みのため、元データのサイズが大きい場合に配置しているファイルのサイズも重くなる傾向があります。
Photoshopのスマートオブジェクト”通常の”複製と”連動しない”複製
一つのファイルを編集するだけで、複数のレイヤーやファイルの編集をすることができることがスマートオブジェクトのいいところですが、時には別々のデータとして連動せずに編集したいときが出てきます。
そんな時は「レイヤー」メニュー→「スマートオブジェクト」→「スマートオブジェクトを複製」から複製をすると複製したスマートオブジェクトは元のスマートオブジェクトとは連動しなくなり、別個のスマートオブジェクトとして扱うことができます。
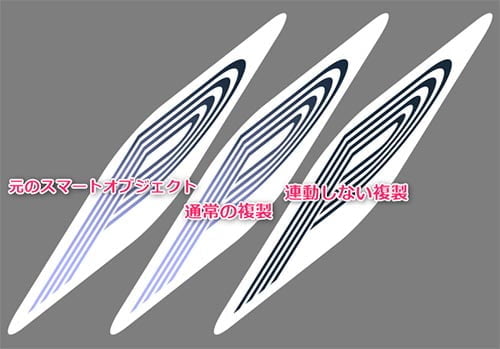
下の図は元のスマートオブジェクトをCtrl(Command)を押しながらJキーで複製したものと、「スマートオブジェクトを複製」で連動しない複製をしたものです。
右の連動しない複製をしたものは元のスマートオブジェクトを編集しても連動しません。

その他のスマートオブジェクトの操作
Photoshopのスマートオブジェクトのラスタライズ
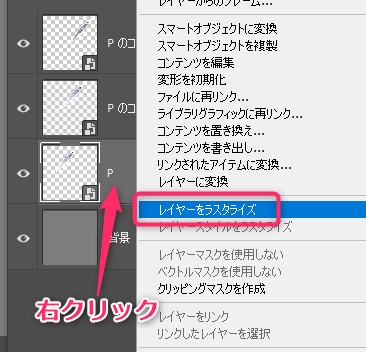
レイヤーパネルでスマートオブジェクトのレイヤーを選んで、右クリック→「レイヤーをラスタライズ」することでスマートオブジェクトを普通のレイヤーに変換することができます。

スマートオブジェクト画像の上で右クリック→「スマートオブジェクトをラスタライズ」することもできます。
Photoshopのスマートオブジェクトの更新
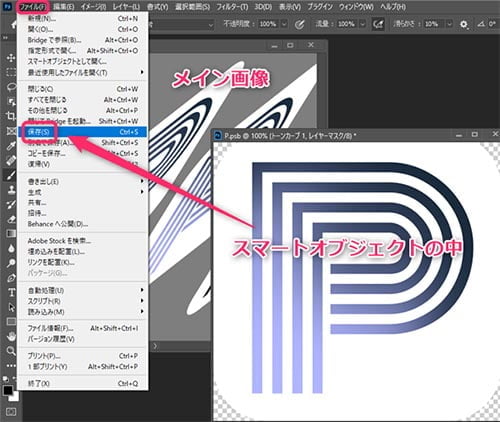
スマートオブジェクトはレイヤーパネルでダブルクリックすることで中のファイルを編集することができます。
中のファイルで編集が終わったら「ファイル」メニューから「保存」(ショートカットはCtrl(Command)を押しながらSキー)することでスマートオブジェクトを更新することができます。

Photoshopのコンテンツを置き換え
スマートオブジェクトはレイヤーパネルから右クリック→「コンテンツを置き換え」をすることでリンクを別のファイルに置き換えることができます。こちらはデザインのバリエーション展開をするときにとても便利です。


Photoshopのスマートオブジェクト、埋め込みとリンクの相互変換
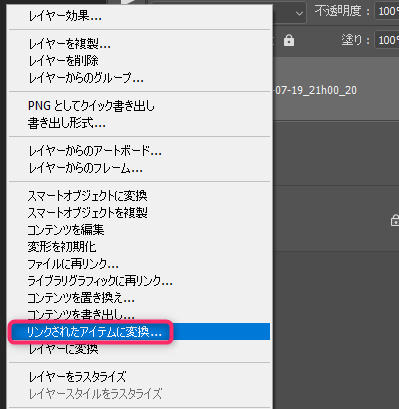
埋め込みスマートオブジェクトはレイヤーパネルからレイヤーを選んで右クリック→「リンクされたアイテムに変換…」をすることでリンクされたスマートオブジェクトに変換することができます。

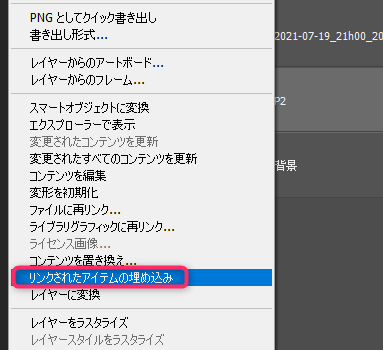
反対に、リンクされたスマートオブジェクトはレイヤーパネルからレイヤーを選んで右クリック→「リンクされたアイテムの埋め込み」をすることで埋め込みスマートオブジェクトに変換することができます。

Photoshopのスマートオブジェクトの解除
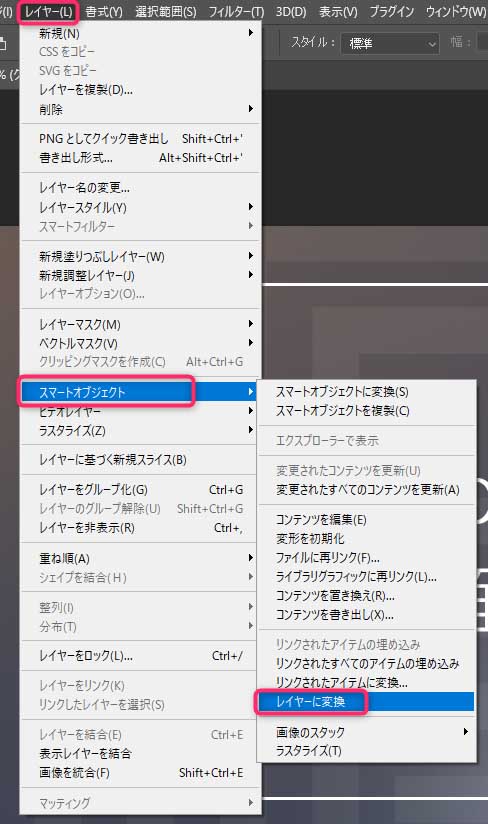
スマートオブジェクトは「レイヤー」メニュー「スマートオブジェクト」から「レイヤーに変換」を選ぶことでスマートオブジェクトの解除をすることができます。

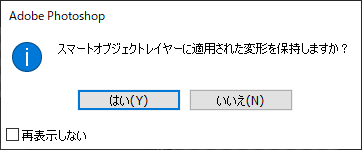
スマートオブジェクトに変形をかけていた場合は、その変形を保持するかを聞かれるのでどちらか都合の良いほうを選びます。

「レイヤーに変換」は先に出てきた「スマートオブジェクトをラスタライズ」と同じと考えてよいです。変形を保持するか聞いてくるところは違います。
まとめ
スマートオブジェクトは工夫次第で賢く使うことができます。
デザインやレタッチの仕事だと修正対応はつきものです。元データを保持したままいろいろな編集を行うことができるという点でかなり有効なPhotoshopの機能だと思います。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。



コメント