Photoshopの画像の変形機能「ワープ」について見ていきます。Photoshopには主に下記の4つの変形機能があり、場合によって使い分ける形になります。
ワープ(メッシュ変形)の機能
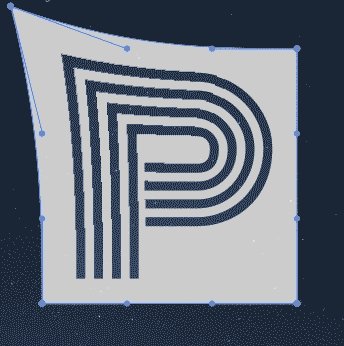
画像の上下左右角4点にハンドルが現れて、ハンドルの位置と角度を変えることで曲線的な変形を行います。
さらに分割数を増やすことでハンドルを増やすことができ、より細かい変形をすることができます。
ゆがみのように有機的な形ではなく、直線的な部分は維持しつつ曲線に沿わせて変形したりするときに便利です。例えば下のように旗のような形や、アーチ型などに変形することができます。

ワープの使い方
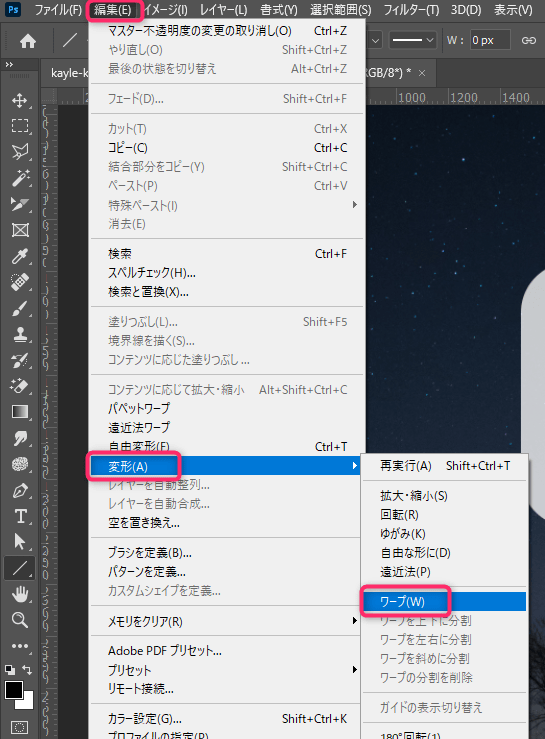
ワープは「編集」メニューから「変形」→「ワープ」を選ぶことでワープの編集モードになります。
ショートカットはCtrl(Command)を押しながらTキーで自由変形モードにしてから、右クリックで「ワープ」を選びます。

自由変形と同じでワープの作業をしているときは、他の作業ができなくなるので別の作業をしたいときは、一旦Enter(Return)キーで確定させる必要があります。
ワープのハンドルとコントロールポイントの編集
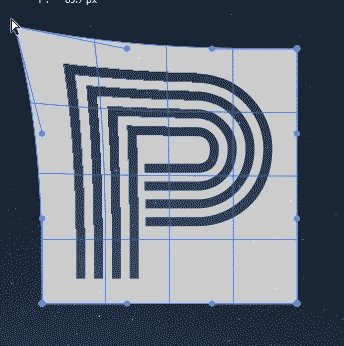
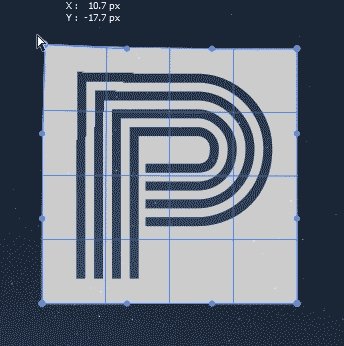
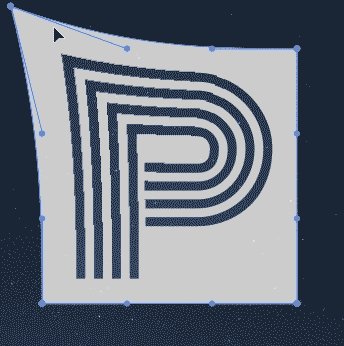
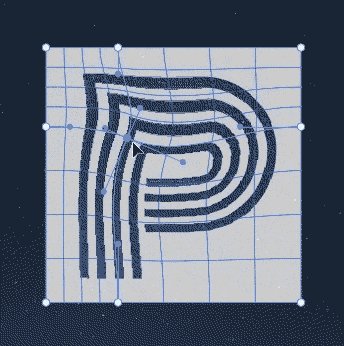
ワープの編集モードになると下のように画像にコントロールポイントとハンドルが表示されます。

コントロールポイントを動かすと下のように変化します。角の位置が変化します。

またハンドルを動かすとしたのような感じです。角からどのように曲げるかを決めます。

ワープのグリッド分割数の増やし方(Photoshop2020からの新機能)
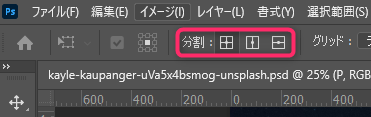
上部のオプションバーの「分割」をクリックすると画像内部にもポイントを作って細かく編集することができます。
縦横に分割、縦にだけ分割、横だけに分割でボタンが分かれています。

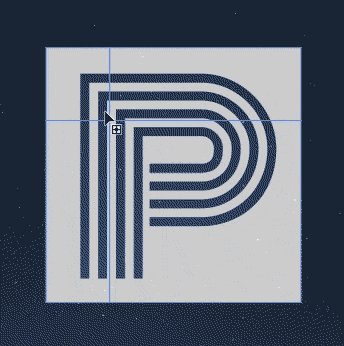
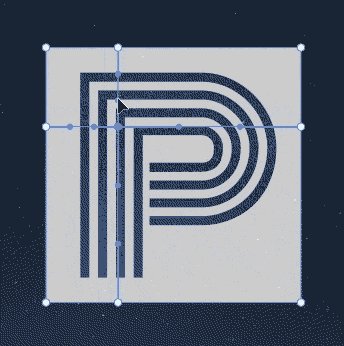
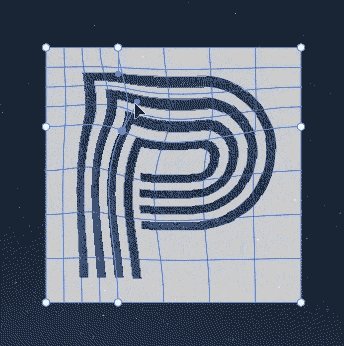
縦横に分割するとこのようにポイントが増えて内部の形を変更できます。

手動で分割数を変えるのが面倒な時は、「グリッド」のところで自動で3×3、4×4、5×5などに分割することもできます。

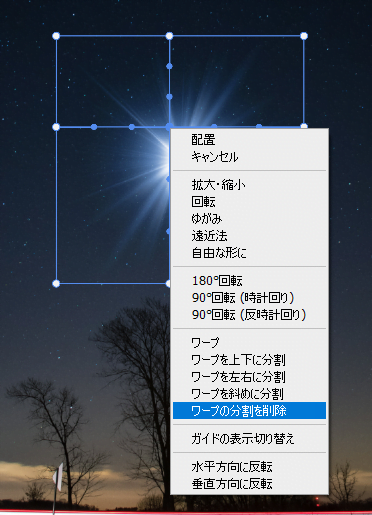
ワープの分割数を減らしたいときは、分割の線上で右クリック→「ワープの分割を削除」です。
こちらの右クリックメニューで分割することもできます。

ワープのプリセットの使用
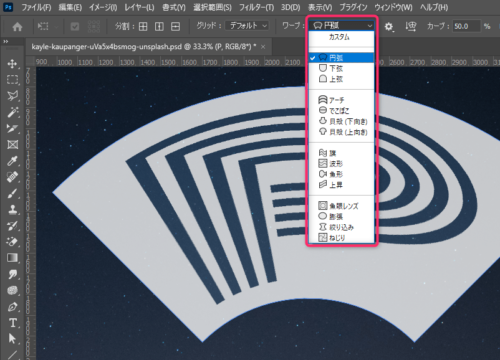
ワープには代表的な形が最初からいくつか設定されています。

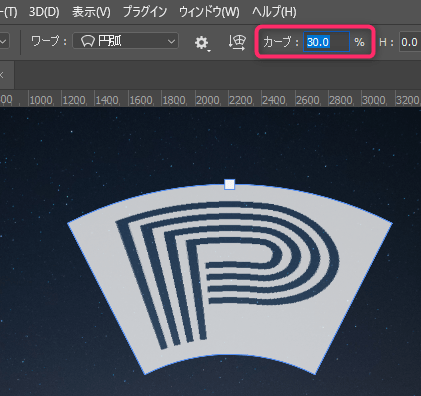
例えばこの「円弧」だとカーブの数値をパーセンテージで変えられます。カーブ100%だとこのくらいです。

カーブを30%にするとこんな感じになります。

カーブにマイナスの数値を入れると逆側に曲げることができます。

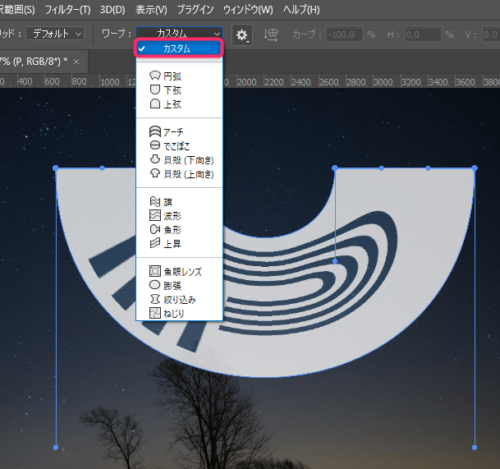
プリセットを使って少し変化を加えたい場合は途中から「ワープ」を「カスタム」に変えて調整することができます。カスタムに変えたあとは先ほどのハンドルやコントロールポイントを自由に変更して編集することができます。

ワープ変形の確定
ワープ変形を確定させるには最後にEnter(Return)キーを押します。
スマートオブジェクトにワープをかけていた場合はもう一度「編集」メニューから「変形」→「ワープ」を選ぶか、一旦Ctrl(Command)を押しながらTキーで自由変形状態にしてから右クリックで「ワープ」を選ぶことで、ワープ作業の編集に戻ることができます。
Photoshop2021でのワープ機能の変更点
Photoshop2021(バージョン22.5)でワープ機能の向上がありました。変更点は大きく2点です。
- グリッド内のハンドルの自由度が向上しました。
- ワープガイドラインの色の選択などの設定が加わりました。
グリッド内ハンドルの自由度の向上
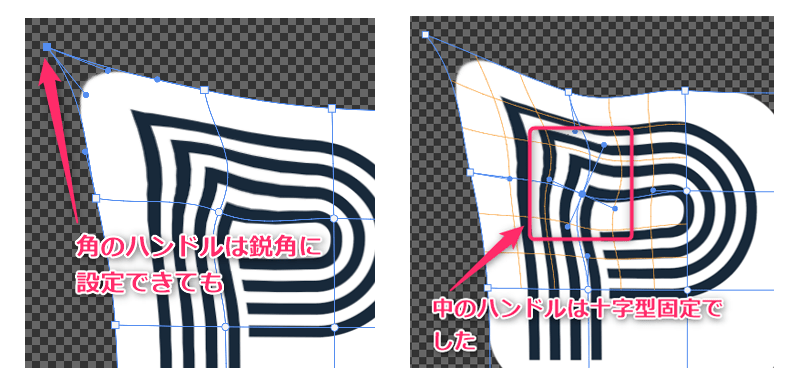
いままではワープ変形時に、四隅以外のコントロールハンドルは十字型固定で、上下左右のハンドルを独立して動かすことができませんでした。

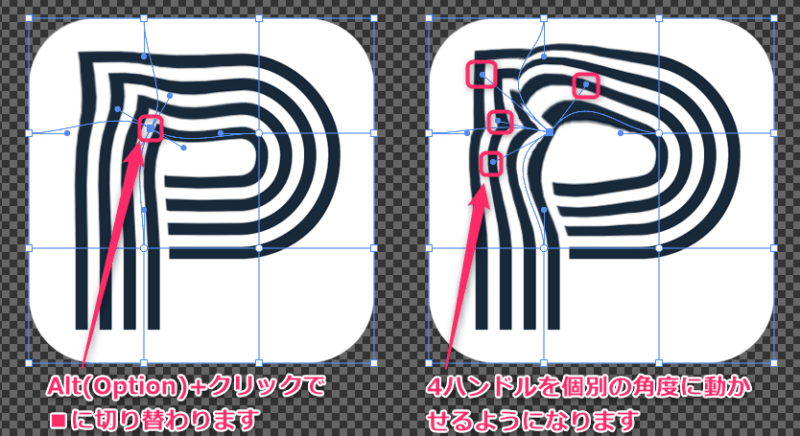
このバージョンからアンカーポイントをAlt(Option)を押しながらクリックすることで、「コントロールハンドルを個別に動かして編集できるモード」に切り替えられるようになりました。
この操作はアンカーポイントを右クリックして「ワープアンカーポイントを変換」を選ぶことでもできます。

アンカーポイントを切り替えると、アンカーポイントの形が丸型から四角形に変わるので、見た目で切り替えたことを確認できます。
ワープガイドラインの設定の追加
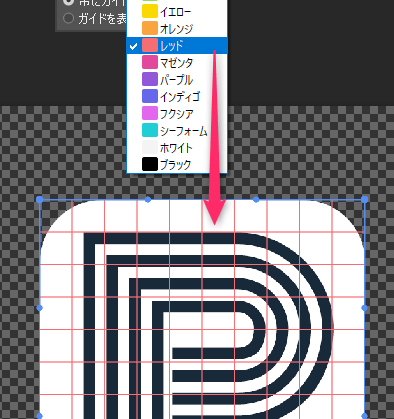
ワープのガイドラインですが、新たにガイドラインの色・不透明度・表示方法を選ぶことができるようになりました。
オプションバーの歯車アイコンから、これらの設定を切り替えることができます。

「ガイドを常に表示」、「常にガイドを表示」は訳が変になっていますが、「変形時に表示」と「常時表示」の間違いだと思います。今後修正されると思います。

ガイドの色は画像によってデフォルトの青では見づらいときに使用します。

まとめ
ワープ変形の使い方紹介は以上になります。旗のように変形させたいときや、チューブ状、ドーナツ状の形に変形させたいときには「ゆがみ」フィルターより便利なことが多いです。ぜひ覚えてみてください。
ワープの機能は順次更新が加えられています。以下の記事も参考にしてください。
ワープ以外の変形機能についてはこちらをご覧ください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。





コメント