Photoshopでパスを使って切り抜いているとき、パスが反転して困ったことはないでしょうか。
- Photoshopでパスから選択範囲を作ったら、パスが反転していて背景の方が選択されてしまう
- Photoshopでパスの中抜きをしたくてパスを二重に囲んでいるのにうまく抜いてくれない
この記事ではこれらの解決方法を紹介します。
Photoshopでパスが反転してしまった例
パスが反転してしまって選択がうまくいかない例を見てみましょう。
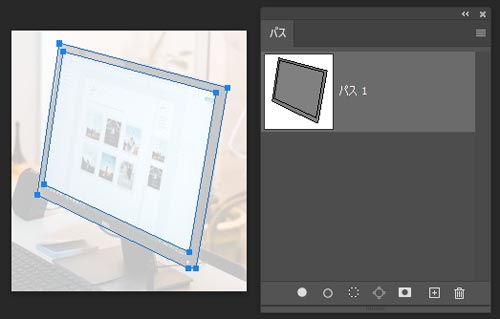
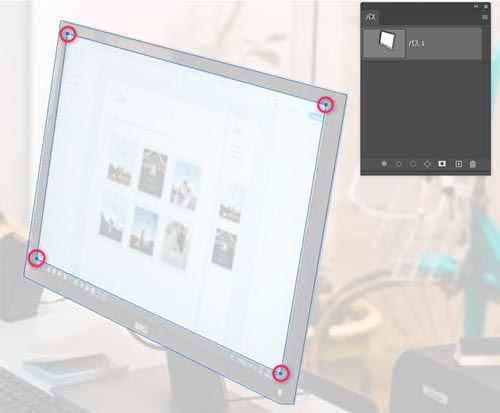
たとえばこちらの「PCモニター枠」を切り抜くためにパスを作成しているとします。
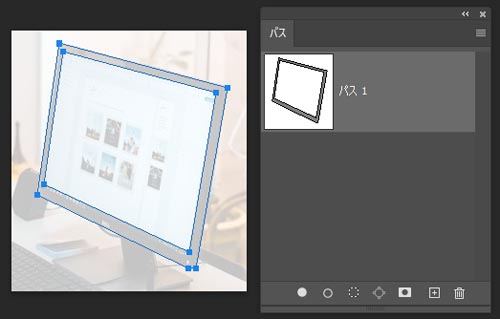
下のようにパスパネルのアイコンを見てみて、モニター枠のところが白だと正常に切り抜けています。
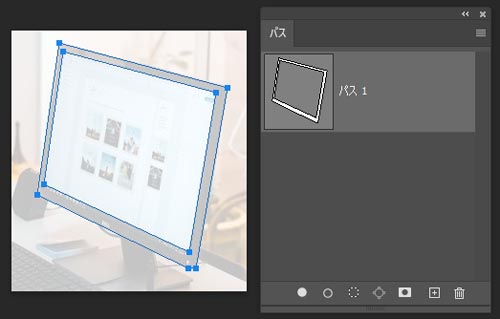
うまくいっていない場合、モニターの画面に当たる部分が、モニター枠と同じで白くなっています。これでは選択範囲を作ったときに、モニター画面部分がくり抜かれません。
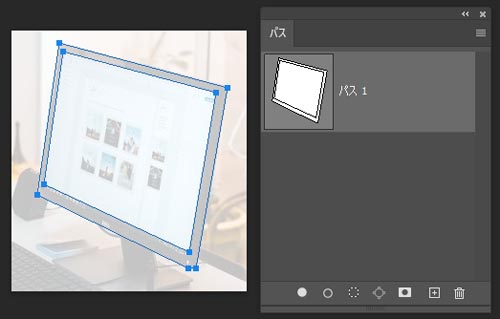
またこちらはモニター枠に当たる部分がグレーになり、モニター画面と背景が白くなってしまっています。選択範囲を作るとモニター枠以外のところが選択されてしまいます。
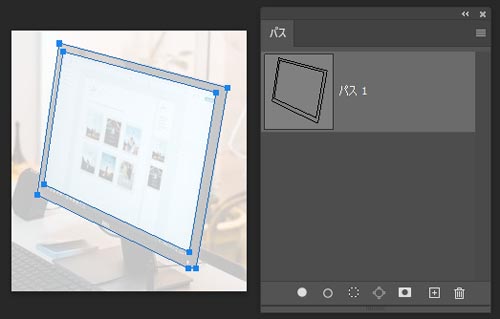
こちらはパスのアイコンが全部がグレーになってしまっています。
こちらは背景だけが白くなっているパターンです。
作業中に意図せず上記のような場合に陥ってしまうことがあります。
Photoshopで反転してしまったパスの解決方法
パスが反転してしまった時ですが、既にポイントをいっぱい打ってしまっていてヒストリーでも戻れないことが多いです。失敗してしまったと思ってパスを一からやり直してしまう方も多いと思います。
しかし、この状態からでも正しく切り抜けるようにパスを修正することができます。
基本的な直し方は以下のとおりです。
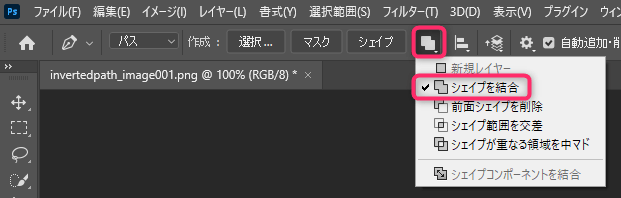
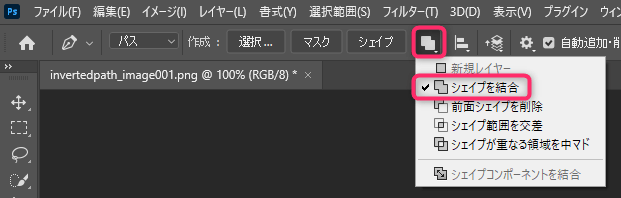
外側のパス(輪郭のパス)は、外側のパスを選択しておいてキーボードの+(プラス)キー、またはペンツールのオプションパネルで「シェイプを結合」を選びます。
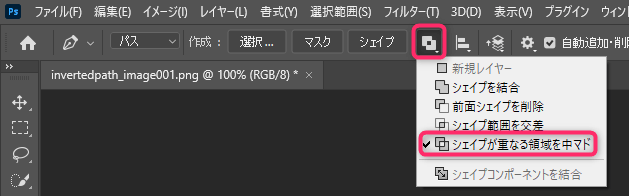
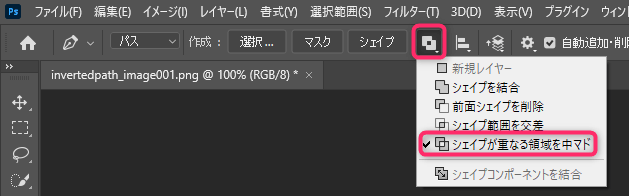
そのあと、内側のパス(中をくりぬくパス)がある場合は、内側だけのパスを選択しておいてキーボードの–(マイナス)キー、またはペンツールのオプションパネルで「シェイプが重なる領域を中マド」を選びます。
解決の仕方の実例
では実際にやってみます。
まずはパスツールをクリックして、パスパネルで該当のパスのアイコンをAlt(option)を押しながらクリックして、パス全体を選びます。
パスコンポーネント選択ツールでパスをクリックしてもよいですが、この方法の方が速いです。

次に、+(プラス)キーを押すか、オプションパネルで「シェイプを結合」してしまいます。
この操作により、下のように一旦パスパネルのパスの中が全て白くなります。
内側のパス(中をくりぬくパス)がある場合は、続けて内側のパスだけ選択します。
一旦パス選択ツールでパスがないところをクリックしてパスの選択を解除したら、内側のポイントだけパスコンポーネント選択ツールでクリックして選択します。

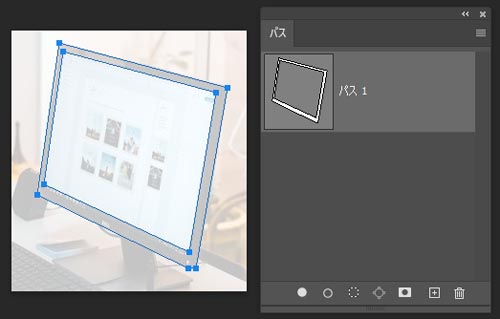
今回の画像では下のように赤丸の所のポイントが青い四角になればOKです。
内側だけ選択が出来たら –(マイナス)キーを押すか、またはオプションバーから「シェイプが重なる領域を中マド」を選びます。
これで内側もくりぬかれて、きれいなパスに戻ります。
パスが反転する原因
パスが反転するのは、画面のズームをしたいときになどに誤って +(プラス)キーか –(マイナス)キーが単独で押されてしまうことが考えられます。
この時にパスの選択している部分が反転してしまうことが考えられます。
仕上がった状態のパスでも解決できるのか?
上記のようにすれば、一からパスを引き直さずに仕上がった状態のパスでも修正できます。
知っておけばせっかく作ったパスをやりなおさないで済みますね。
Photoshopのパスの使い方については以下の記事で詳しく説明しています。
Photoshopの切り抜きの種類はこちらで紹介していますので是非ご覧ください。
Photoshopのその他のトラブル情報についてはこちらにまとめています。





コメント