Photoshopのパターンとは

Photoshopのパターンとは、登録した画像をタイル状に並べて配置する機能のことです。
今回はPhotoshopのパターンの作り方と使い方を紹介していきます。
初心者の方でもわかりやすいように単純な画像でのパターンの作成から、やや複雑なものも作れるようになるよう説明していきます。
Photoshop2021から搭載された「パターンプレビュー」も使うと、より手軽にパターンを作ることができます。
それではやっていきましょう。
Photoshopのパターンの作り方
まずはパターンの元になる画像を作っていきます。

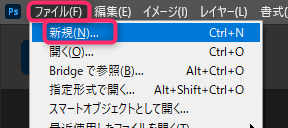
「ファイル」メニューから「新規…」で新規画像を作成します。
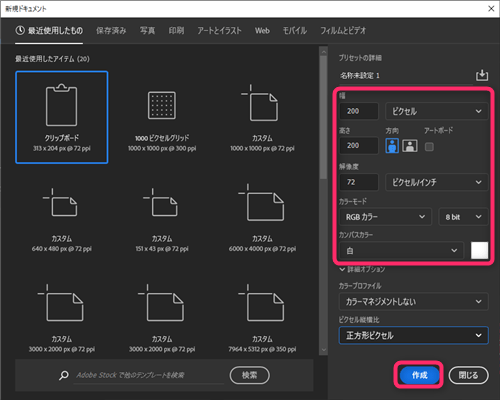
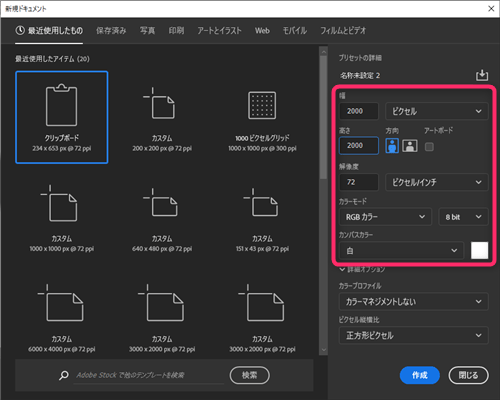
幅・高さ200ピクセルのRGB 8bit画像を作ります。

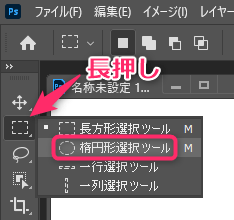
「長方形選択ツール」を長押しして「楕円形選択ツール」を選びます。

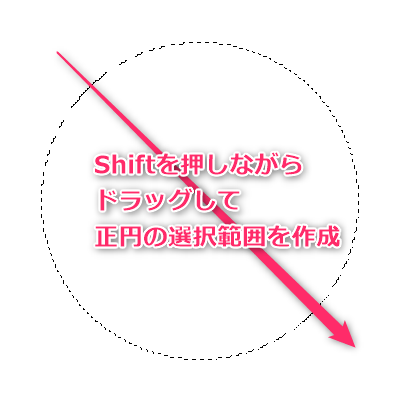
楕円形選択ツールでShiftを押しながらドラッグして円形の選択範囲を作ります。

円形の選択範囲ができたら、黒く塗りつぶしていきます。

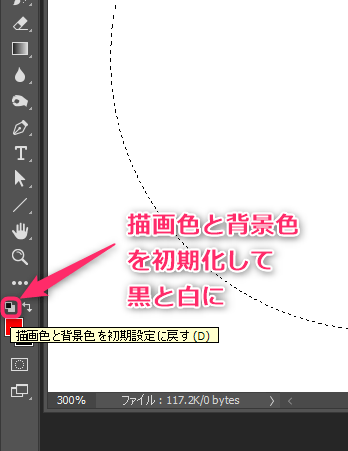
描画色と背景色の左上にあるアイコンをクリックすることで、描画色と背景色を初期化して黒・白にします。

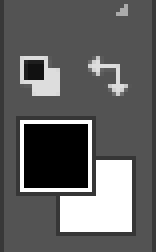
描画色と背景色はこのような表示になります。左の描画色が黒になっていればOKです。

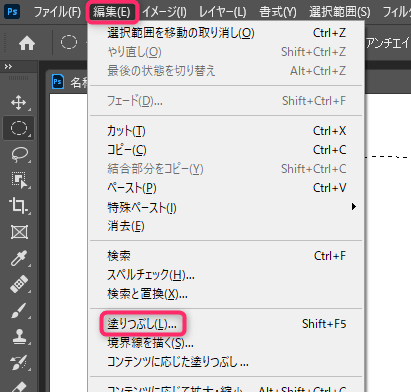
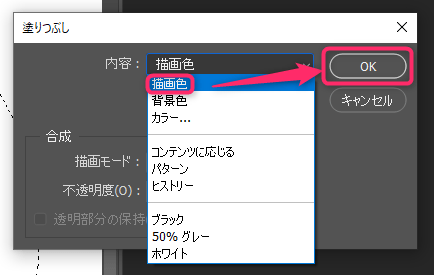
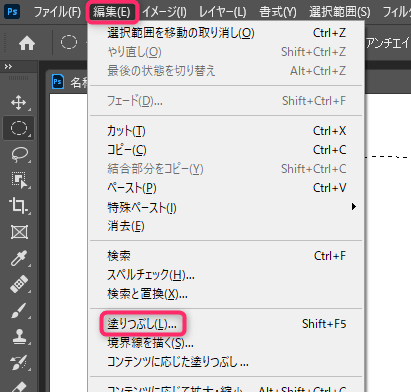
「編集」メニューから「塗りつぶし…」を選びます。

塗りつぶし内容は「描画色」を選びます。

選択範囲が黒く塗りつぶされます。
これでパターンとなる画像ができました。この画像はあとで再度利用するので保存するか、開いたままにしておいてください。
Photoshopのパターンの登録【パターンを定義】

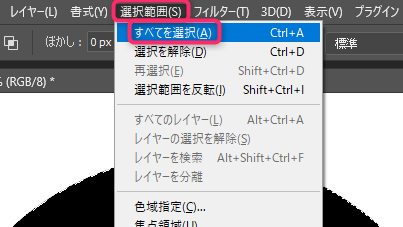
いま選択範囲が円形になっているので、「選択範囲」メニューから「すべてを選択」に変更します。
ショートカットはCtrl(Command)を押しながらAキーです。

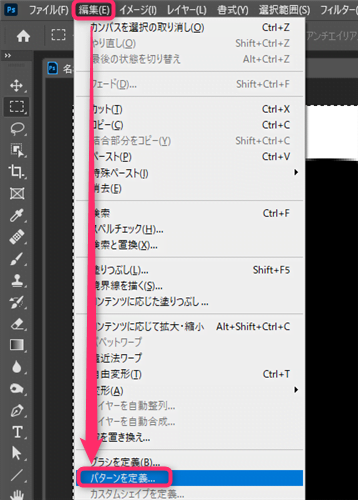
「編集」メニューから「パターンを定義…」を選びます。
パターン名の設定ウィンドウが出るので、パターン名をつけて「OK」をクリックします。
 」
」
これでパターンの作成は完了です。

「選択範囲」メニューから「選択を解除」しておきます。
ショートカットはCtrl(Command)を押しながらDキーです。
Photoshopのパターンの使い方【タイル状に並べる】
それでは出来上がったパターンを使ってパターンをタイル状に並べる方法を見ていきます。
まずはパターンを敷き詰める新規画像を作ります。パターンの元画像は開いたまま、別ウィンドウか別のタブで作業します。

「ファイル」メニューから「新規…」を選びます。
幅・高さ2000ピクセル(200ピクセルのパターン10枚分)のRGB 8bit画像を作ります。


「編集」メニューから「塗りつぶし…」を選びます。

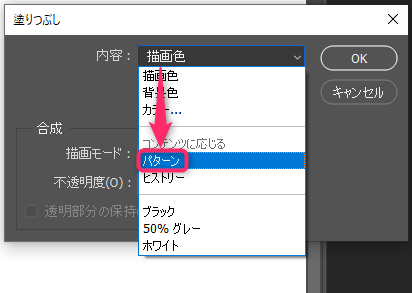
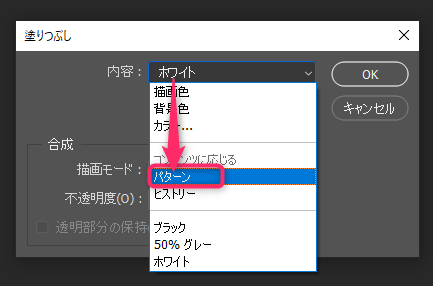
塗りつぶし内容は「パターン」を選びます。

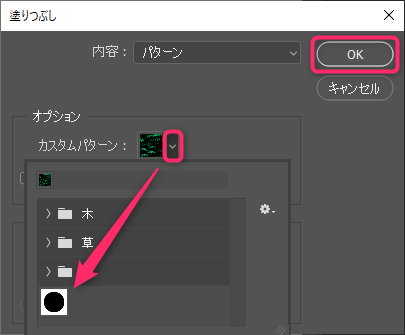
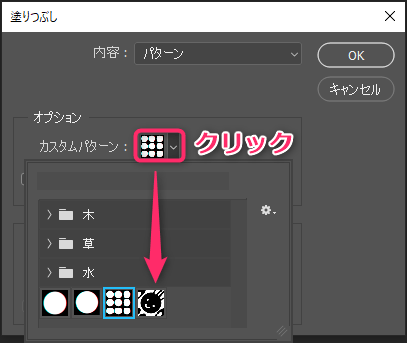
オプションで先ほど作ったパターンが選べるようになっているので、選びます。
選んだら「OK」をクリックで画像が塗りつぶされます。
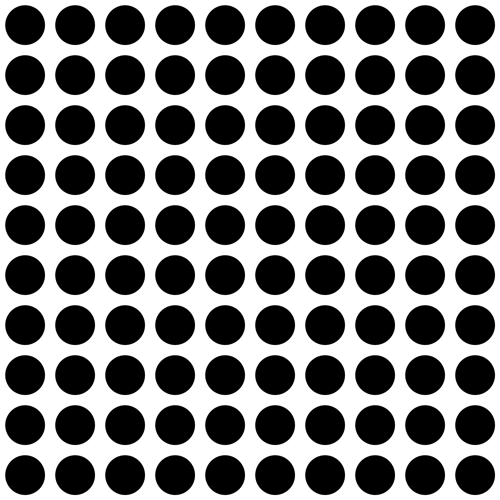
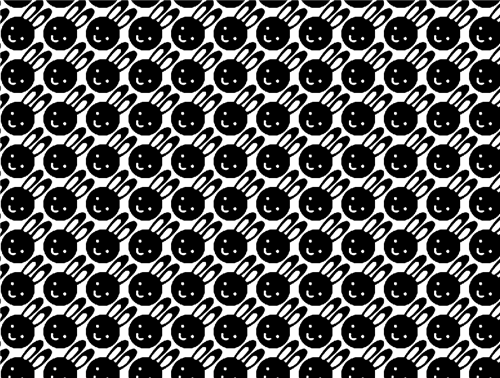
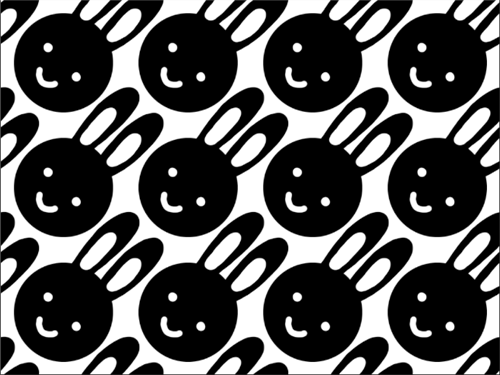
下のように作成したパターンで画像が塗りつぶされます。

ここまでがパターンの使い方です。
Photoshopのパターンプレビュー【Photoshop2021以降】
パターンの作成に便利なのが、Photoshop2021から搭載されている「パターンプレビュー」という機能です。
パターンプレビューと使うと、パターンを塗りつぶしを実際にやらなくても、塗りつぶした状態をプレビューできます。
これによりパターンのつなぎ目を意識せずにパターンを制作することができるようになりました。

先ほどの画像を再利用します。

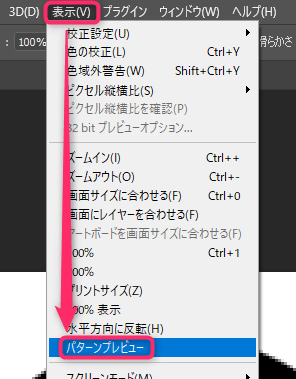
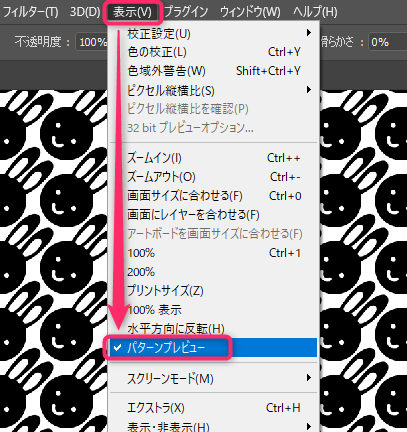
「表示」メニューから「パターンプレビュー」を選びます。
アラートが出ますが今回は特に気にしなくても大丈夫です。「OK」をクリックします。


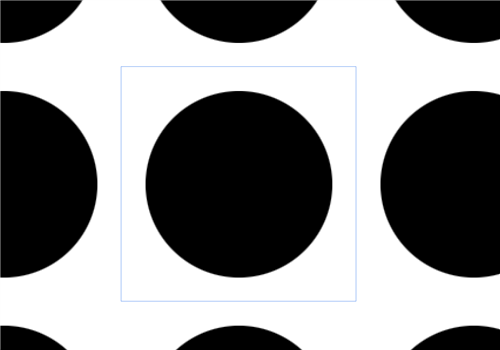
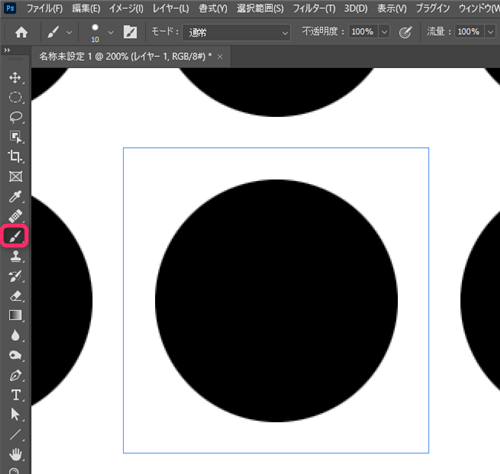
これがパターンプレビューです。パターンを適用した状態をプレビューできます。
青いラインが元画像の範囲です。

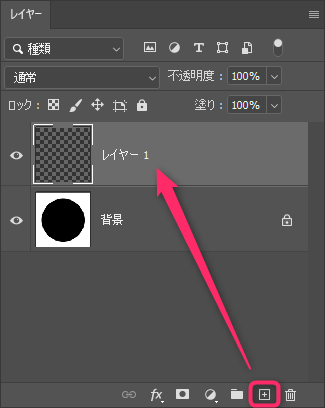
レイヤーパネルで「新規レイヤーを作成」アイコンをクリックして新規レイヤーを作成します。

新しいレイヤーにブラシツールで描きこんでいきます。
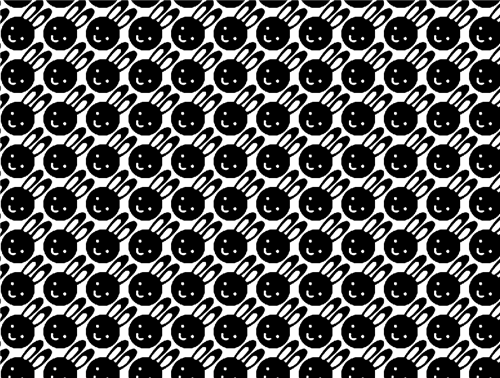
今回はうさぎのキャラクターパターンを作ります。

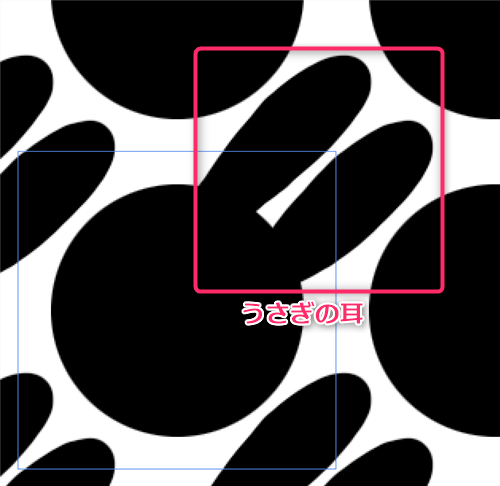
ブラシツールで黒くうさぎの耳を描いていきます。
青い境目ラインを乗り越えても描画できます。
境目を気にせず絵柄を構成できるところがパターンプレビューの利点です。

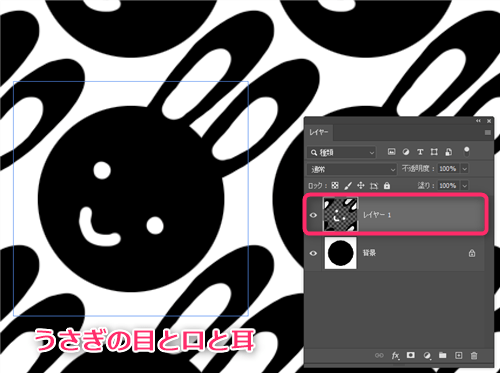
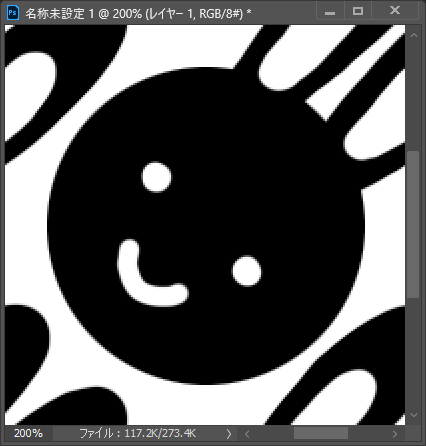
ブラシツールの白でうさぎの目と口と耳を描きこみます。
これでこのパターンは完成です。

画像表示を縮小するとこのような表示になります。
画像は表示倍率が1%になるまでタイリング表示できます。

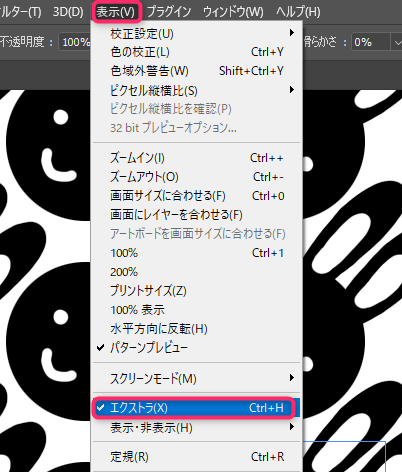
「表示」メニューの「エクストラ」で青い枠は表示と非表示を切り替えることができます。

もういちど「表示」メニューの「パターンプレビュー」を
選んで、パターンプレビューを解除します。
元画像の表示に戻ります。

この画像で「編集」メニューから「パターンを定義…」すれば、うさぎパターンが作られます。
レイヤーは統合しなくても問題ありません。
Photoshopのパターンの色を変えるには
パターンの色違いバージョンを作るには色を変えたパターンを再度定義しなおすか、パターンで塗りつぶした画像を色調整するかのどちらかです。
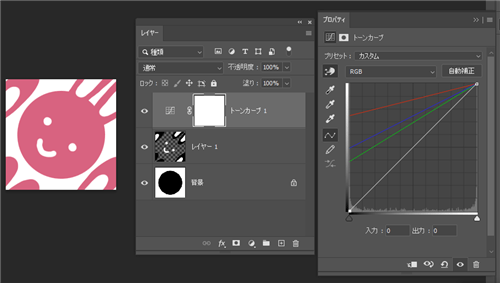
下のように調整レイヤーのトーンカーブを作って色を変えた状態で、再度「パターンを定義」すればパターンのカラーバリエーションが作られます。

Photoshopでの完成したパターンの使い方【画像をタイル状に並べる】
完成したパターンは次のようにして使います。
パターンを並べたい画像を用意して、「編集」メニューから「塗りつぶし…」を選びます。
「内容:」を「パターン」に変更します。
「オプション」の欄から「カスタムパターン」の横のサムネイルをクリックすると、先ほど定義したパターンが出てきます。
パターンを選んで「OK」をクリックするとパターンで画像がタイリングされます。
まとめ
Photoshopのパターン作成はウェブデザインなどに有効だと思います。レタッチワークでもテクスチャ作成でたまに使います。
パターンプレビューが搭載されるまでは「スクロール」フィルターを使ってつなぎ目を補正するのが定番でしたが、パターンプレビューでパターン作成が格段に楽になりました。
パターンプレビューを使ったテクスチャ調整についてはこちらの記事でも紹介しています。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント