Photoshop2021から追加された機能の一つに、パターンプレビューというのがあります。
タイリングした時にどのような見た目になるのか確かめられる機能で、ウェブや3DCG用にタイリング画像(シームレステクスチャ)を作るのに大変便利な機能です。
ここではパターンプレビューを使って、むらのないタイリング画像を作成していきたいと思います。Photoshopの操作に少し慣れている方向けの記事です。
ショートカットを多めに使っているので、初心者の方は一つ一つの操作がどういう意味を持っているか考えながら見ていただけると学習できるかもしれません。初心者の方でもしわからないところがあればコメント欄で聞いていただければお答えします。
画像の準備とパターン確認
今回はこちらの画像を使わせていただきます。

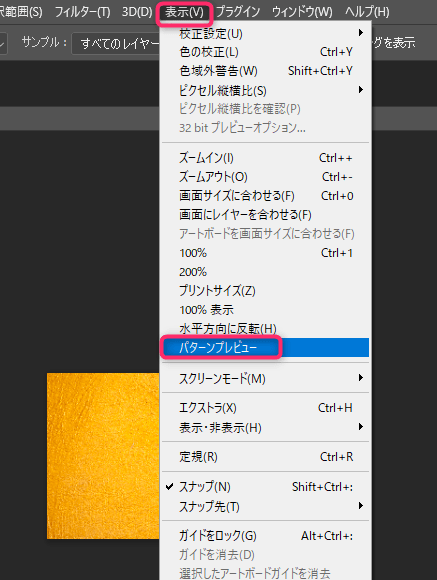
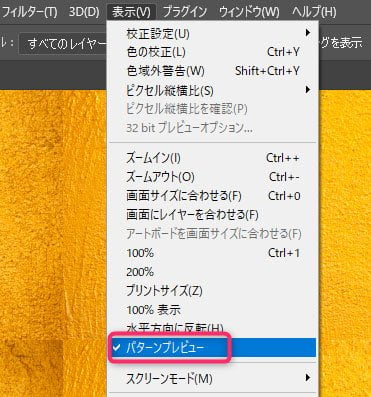
まずPhotoshopで画像を開いたら、「表示」メニューから「パターンプレビュー」を選びます。

以下のようなアラートが出ますが、気にせずOKです。

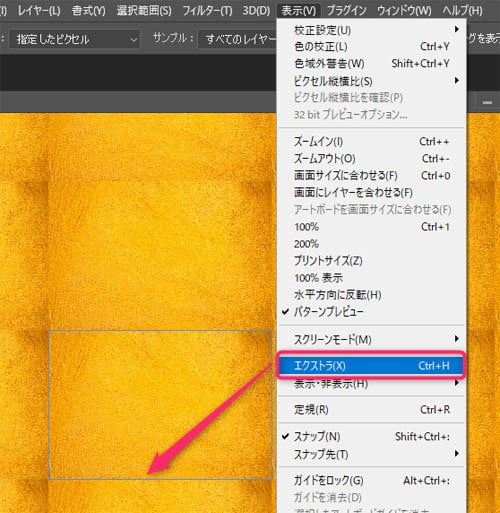
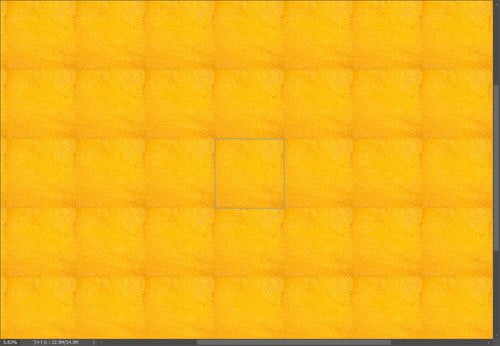
このようなビューに変わります。

青い枠線が表示されていますが、Ctrl(Command)を押しながらH、または以下のメニューから非表示にできます。再度同じ操作で表示することもできます。

トリミング
周りの暗くなっているところ(ビネット)を消すのが面倒なのと、テクスチャとして使う場合に正方形の方がいいので、再度「表示」→「パターンプレビュー」で一度通常表示に戻ります。

切り抜きツールでなるべく明暗がフラットな部分を大きめの正方形で切り抜きします。

Photoshopのパターンプレビューの使い方
ではここから再度始めていきます。

再度パターンプレビューで見てみます。切り抜いたとはいえ境目がまだ目立っています。

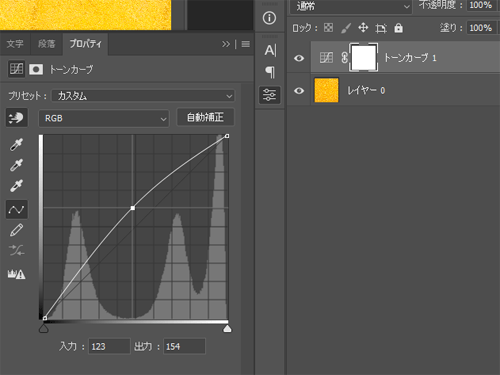
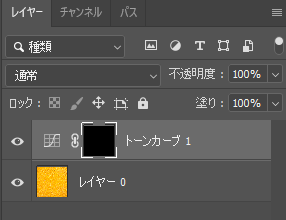
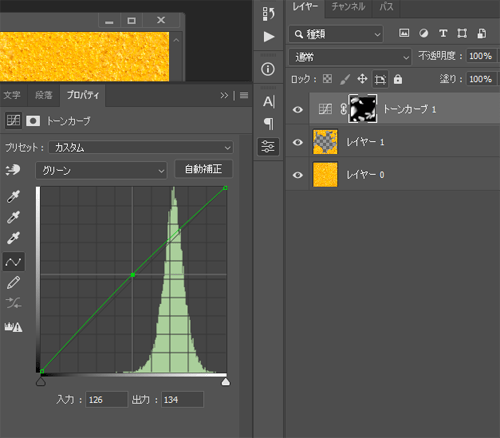
明るめのトーンカーブを作って

一旦レイヤーマスクを選んで、Ctrl(Command)を押しながら「I」で反転して真っ黒にします。

下の方だけ明るくしたいので選択範囲を作ります。
パターンプレビューでは常にタイリング状態のビューで操作するので、端の方を調整すると同時に隣の画像の端も調整されてしまいます。これを防ぐために必要に応じて選択範囲を作って作業します。
Ctrl(Command)を押しながらAで全てを選択したら

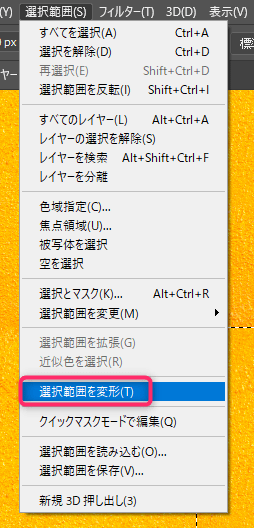
選択範囲を変形します。

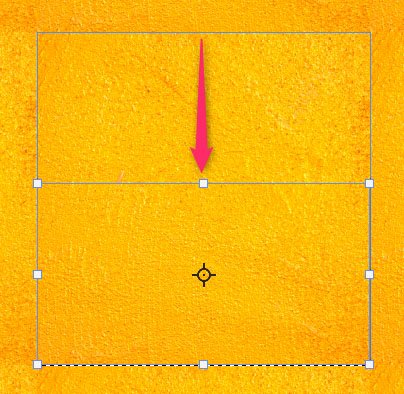
大体半分ぐらいまで変形します。

選択が出来たらブラシツールでレイヤーマスクの下の方を白で塗って境目の明度を合わしていきます。必要に応じてトーンカーブの明るさ調整をしてください。
仕上がりはこんな感じです。

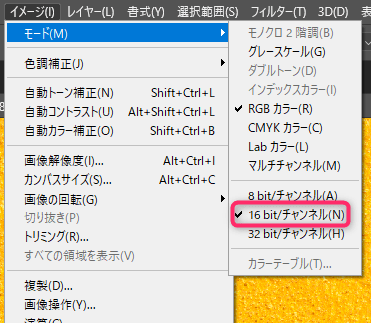
トーンがジャンプしそうなので16bitに変えておきます。

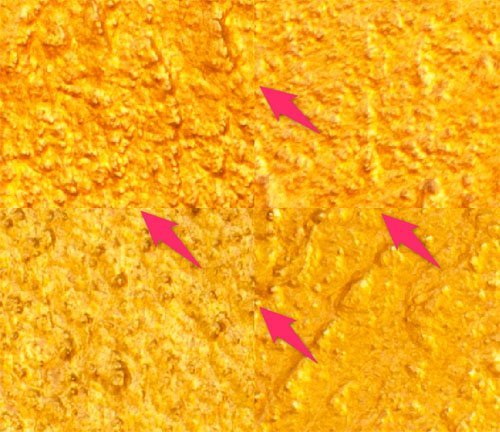
次にスタンプツールで下のようなつなぎ目を消していきます。
新規レイヤーでやった方が調整しやすいと思うので、新規レイヤーを作ってスタンプツールでつなぎ目のパツンと切れた感じがなくなるまで消していきます。

状況に応じてトーンカーブなどでも調整していきます。ディテールは残しつつ、大きい陰影は抑える感じで。


大体この辺りまで消えたらOKです。パターンプレビューで見たタイリングはこんな感じです。
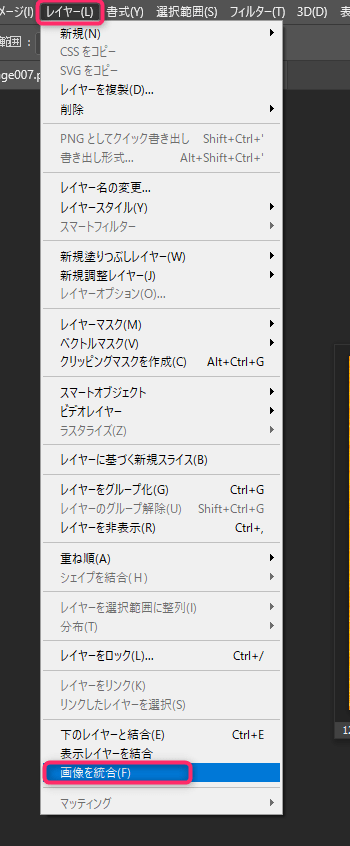
画像を統合
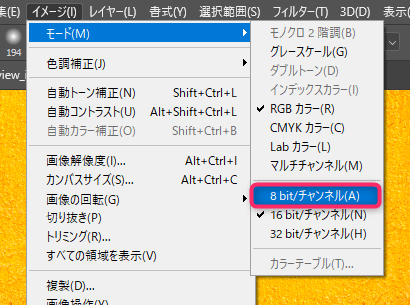
レイヤーは「画像を統合」してから8bitに戻します。


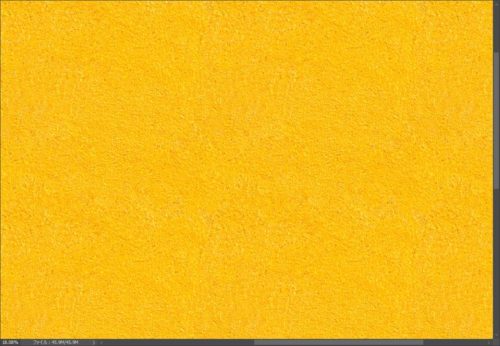
仕上がりはこんな感じ。

以上で完了です。
タイリング画像を作るときに、以前はフィルターのスクロールを使ったりしてタイリングのつなぎ目を見る方法が有効でしたが、パターンプレビューの方が仕上がり状態を見ながら作業ができるためかなり使いやすいと思います。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。




コメント