Photoshopのレイヤーマスクとクリッピングマスク
Photoshopのレイヤー構造を学ぶときにとても重要なのが、レイヤーマスクとクリッピングマスクです。
レイヤーマスクとクリッピングマスクを使うことでPhotoshopのレイヤーをより効率的に構成することができます。
この記事を読むことでPhotoshopのレイヤーマスクを理解して、無駄のないレイヤーデータを作ることができるようになります。
Photoshopのレイヤーについては以下の記事をご覧ください。
Photoshopのレイヤーマスクとは

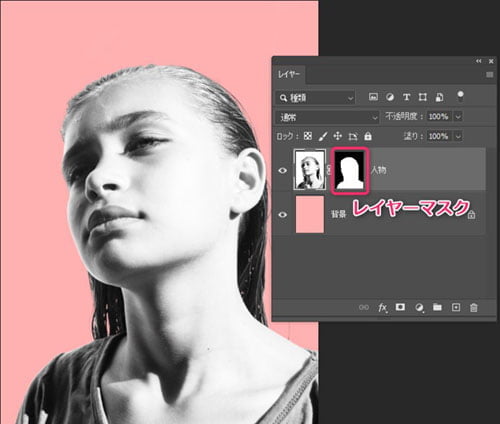
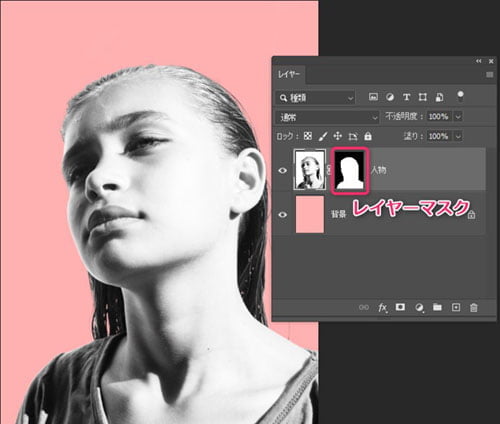
Photoshopではレイヤーマスクを作ることで、レイヤーを一部隠すことができます。
ここで「隠す」という言葉を使ったのは「消す」ではないということです。
レイヤーマスクを編集することで元画像に変更を加えることなく、一部を隠したり、表示したりすることができます。
- レイヤーマスクが白いところ…表示
- レイヤーマスクが黒いところ…非表示
- レイヤーマスクがグレーなところ…グレーの濃度に応じて半透明
になります。
Photoshopのレイヤーマスクの使い方
それではレイヤーマスクの具体的な使い方を見ていきます。
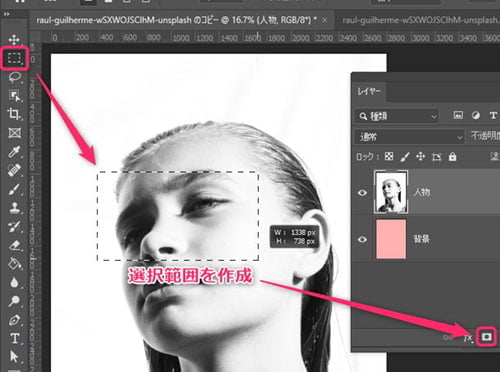
選択範囲からレイヤーマスクを追加
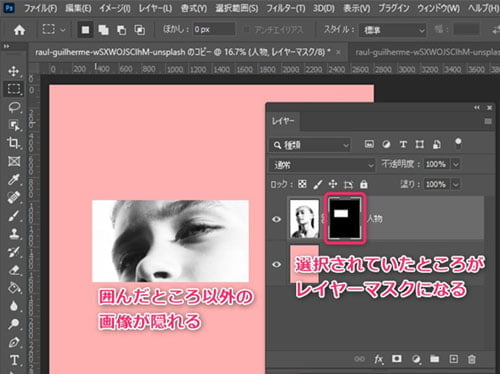
矩形選択ツールで一部を囲んで選択範囲の指定をしておいて、レイヤーパネルでレイヤーマスクを作成アイコンをクリックすると

下のように選択されていたところがレイヤーマスクになります。

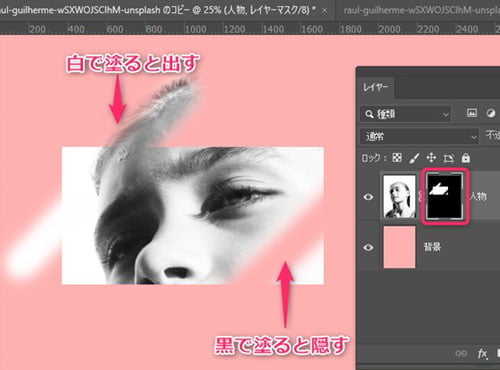
レイヤーマスクをブラシで編集
レイヤーマスクが作成されている状態で、レイヤーアイコン横のレイヤーマスクのアイコンをクリックします。
そのまま、ブラシツールで白く塗ると表示範囲を広げて、黒く塗ると隠します。

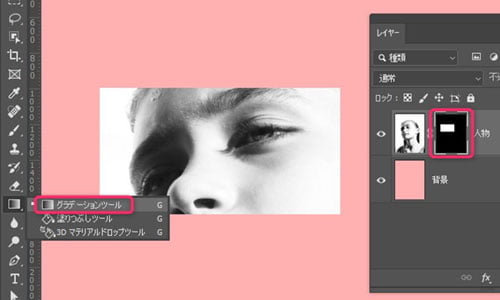
レイヤーマスクをグラデーションで半透明に
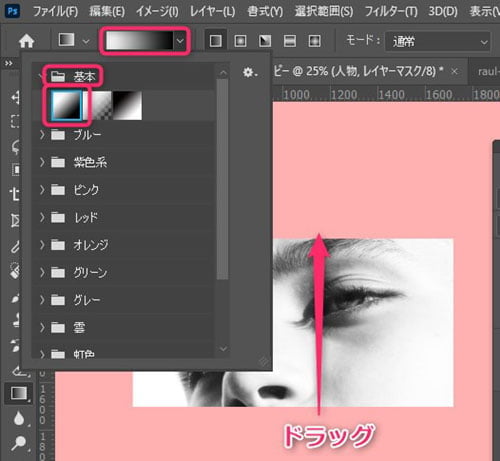
同じくレイヤーマスクアイコンをクリックしておいて、グラデーションツールで

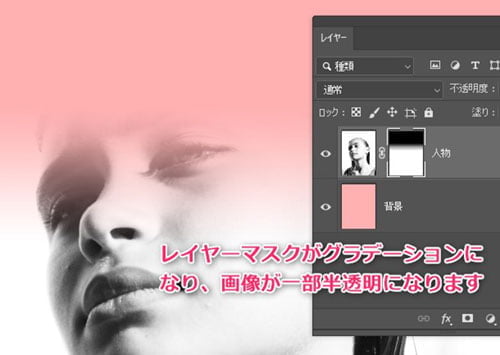
白から黒のグラデーションを選び、画像上でドラッグしてグラデーションを作成すると


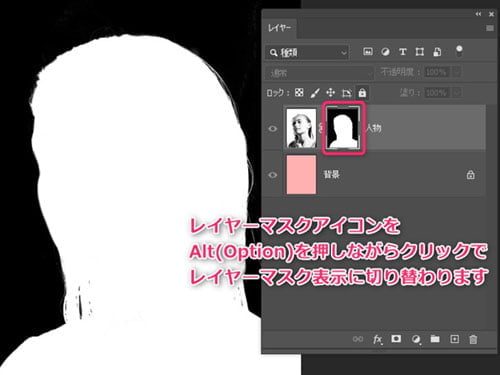
レイヤーマスクの表示
レイヤーパネルでレイヤーマスクアイコンをAlt(Option)を押しながらクリックすると、画像がレイヤーマスク表示に切り替わります。
もう一度レイヤーマスクアイコンをAlt(Option)を押しながらクリックで元の表示に戻ります。

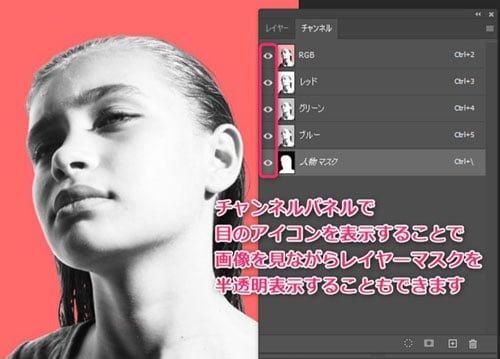
画像を表示しつつレイヤーマスクを表示したい場合は、チャンネルパネルで”今選んでいるレイヤー”のレイヤーマスクが表示されているので、左の目のアイコンをクリックするとマスク部分に半透明で色(下の画像の場合は赤色)がついて表示されます。

これらの状態でレイヤーマスクをブラシ等で編集することもできます。
レイヤーマスクのリンク
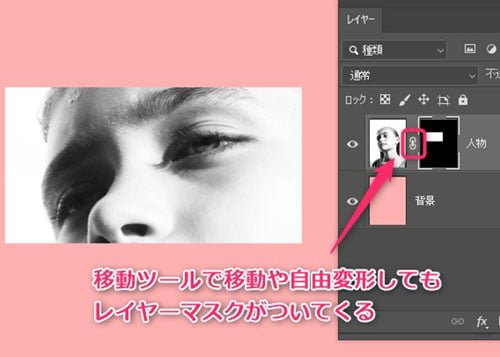
レイヤーアイコンとレイヤーマスクアイコンの間にある鎖のアイコンはレイヤーマスクのリンクです。
鎖アイコンが表示されていてリンクしてある状態だと、画像を移動ツールで移動したり、自由変形したときにもレイヤーマスクが画像と同じ位置についてきます。

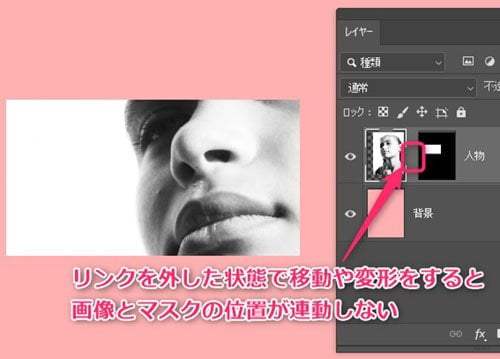
鎖アイコンをクリックしてリンクを外すと、画像を移動や変形をしたときにレイヤーマスクがついてこずに、元の位置のまま動かなくなります。

レイヤーマスクの削除とレイヤーマスクの適用
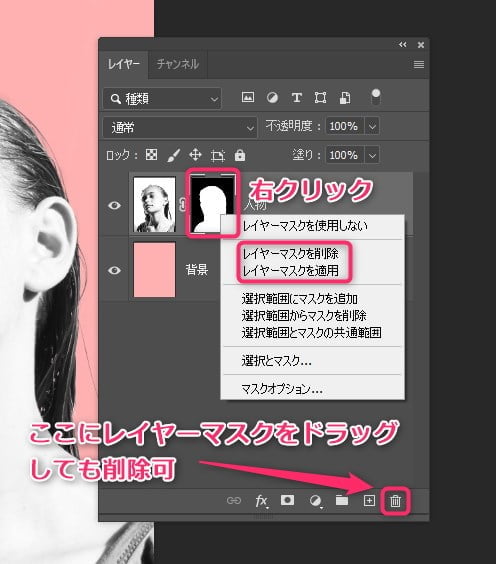
レイヤーパネルでレイヤーマスクを右クリックして「レイヤーマスクを削除」することができます。
「レイヤーマスクを適用」を選ぶと、今のレイヤーマスクでレイヤーが切り取られます。

レイヤーパネルのごみ箱アイコンにレイヤーマスクをドラッグして、レイヤーマスクを削除することもできます。
レイヤーマスクの応用テクニック
レイヤーマスクの濃度とぼかし
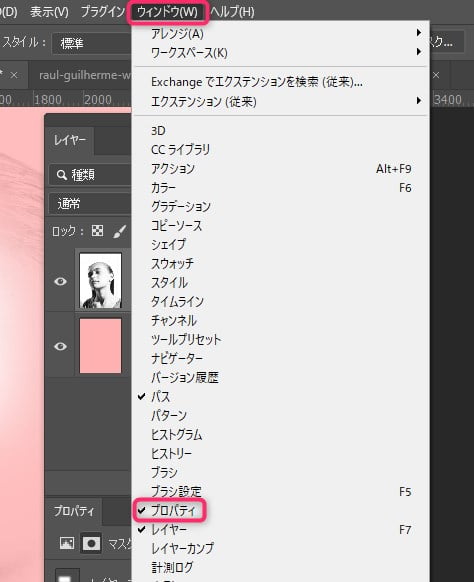
レイヤーマスクがある状態のときに、「ウィンドウ」メニューから「プロパティパネル」を表示して、

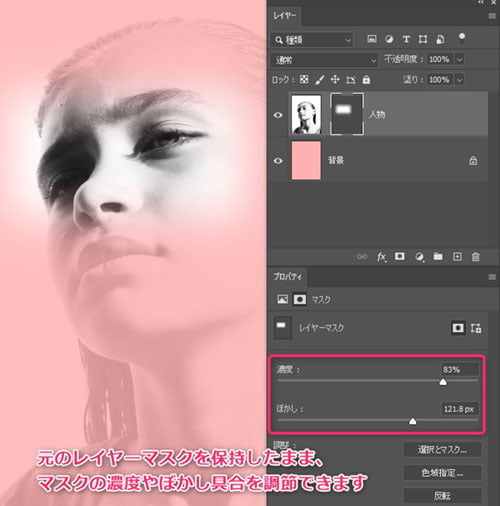
レイヤーマスクをクリックすると、プロパティパネルにレイヤーマスクのプロパティが表示され、

スライダーや数値で「濃度」と「ぼかし」具合を調節することができます。これはあとからやり直しがききます。
レイヤーグループにレイヤーマスクをつけて複数のマスクを重ねる
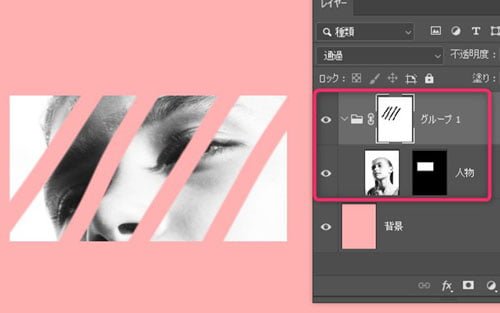
レイヤーマスクをつけたレイヤーをさらに一部だけ隠したいときに、レイヤーグループに入れてレイヤーグループにレイヤーマスクを別途加える方法があります。
この方法を使って、レイヤーグループを入れ子にしていくと何重にもレイヤーマスクが加えられます。

元のレイヤーマスクの形を変えたくないときに便利です。
レイヤーマスクが選択できないとき

レイヤーパネルでレイヤーマスクアイコンをクリックしても、白枠で囲まれずレイヤーマスクが選択できない時があります。
これはPhotoshopがクイックマスクモードになっているためです。
Qキーを押すか、下のクイックマスクアイコンをクリックしてクイックマスクモードを解除してください。

まとめ
Photoshopのレイヤーマスクは画像データを削ることなく、一部を隠すことができるため、後からの調整が非常に楽になります。
クリッピングマスクと併用することで、レイヤーの構成を簡略化して楽に作業が進められるようになります。ぜひ使い方を覚えてみてください。
Photoshopのレイヤーについてはこちらの記事もご参考ください。
クリッピングマスクは以下の記事で解説しています。

選択範囲の作り方は以下の記事を参考にしてください。


Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント