Photoshopでチャンネルデータを使った切り抜きを紹介します。
チャンネルを使った切り抜きはやや手順が多いですが、これを覚えることで切り抜きのバリエーションがかなり増えます。いろんなものの切り抜きに応用できますので是非覚えてください。
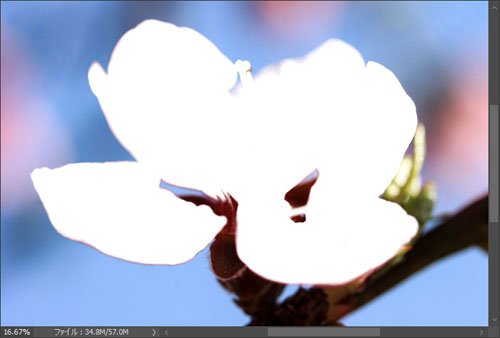
今回はこちらの画像で行います。よろしければ一緒にやってみてください。

チャンネルって何?という方はまずチャンネルの記事からご覧ください。
それではチャンネルによる切り抜きを始めていきます。
Photoshopでチャンネルで選択するときのチャンネルの選び方
ではこの画像をPhotoshopで開いてみます。この画像の花びらの部分を切り抜いてみることにします。
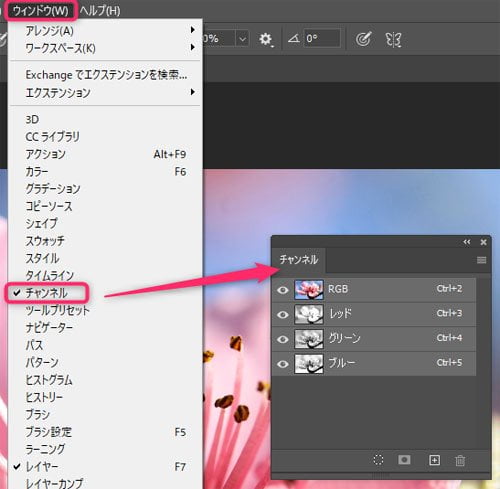
「チャンネルパネル」が表示されていない場合は、ウインドウメニューからチャンネルパネルを出します。

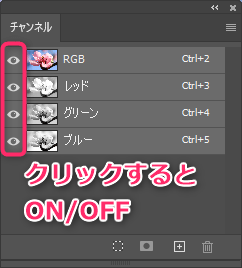
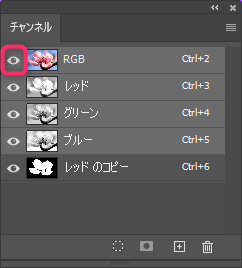
チャンネルパネルは目のアイコンをクリックするとRGB各チャンネルを表示・非表示で切り替えられるので、こちらで各チャンネルを表示してみます。

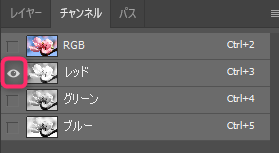
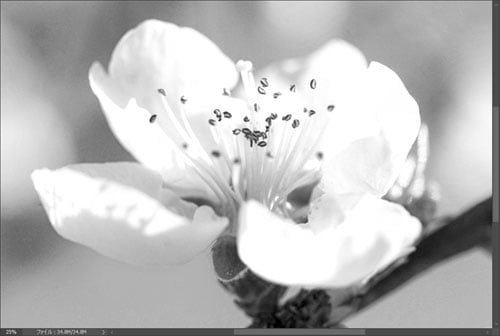
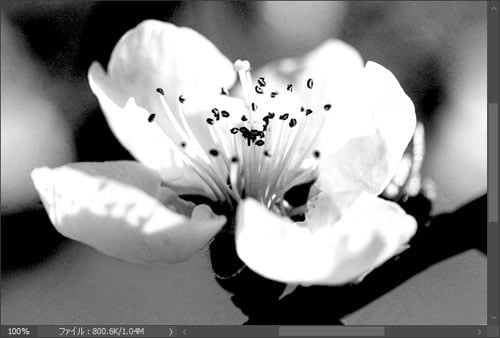
ではチャンネルパネルで目のアイコンをクリックして”レッドのみ表示“にしてレッドチャンネルを見てみます。


次に、グリーンチャンネルのみ表示させてみます。

次はブルーチャンネルのみです。

ここで一番対象物と背景の明暗差が出ているチャンネルを選びます。
レッドチャンネルが一番、「花びらと背景との明暗差が出ている」と判断してレッドチャンネルを使うことにします。
Photoshopでチャンネルをトーンカーブで補正

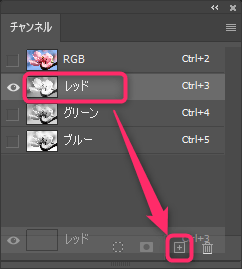
レッドチャンネルを新規チャンネルのアイコンにドラッグしてレッドチャンネルを複製します。

ではレッドのコピークリックしてを選んで、

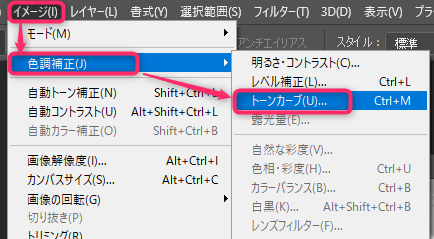
イメージメニューから「色調補正」→「トーンカーブ」を選びます。
ショートカットはCtrl(Command)を押しながらMキーです。メニューからでもショートカットでもどちらでもいいです。

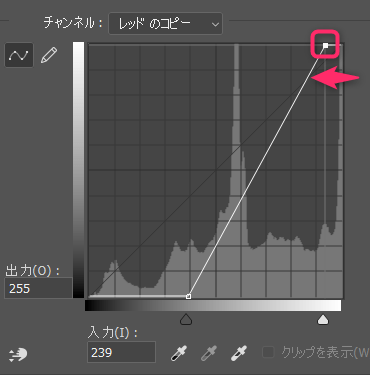
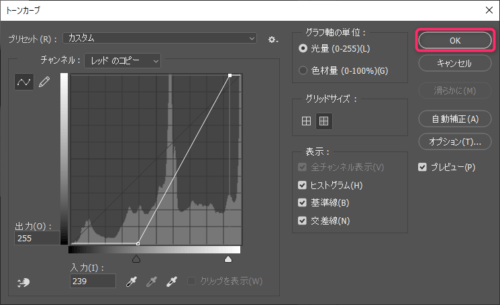
トーンカーブのウィンドウが開きます。「チャンネル:レッドのコピー」となっています。
左下角のコントロールポイントを右に移動します。

できれば花びら以外のところは一発で真っ黒にしたいのですが、コントロールポイントを右に動かしすぎると花びらのエッジが内側に入り込みすぎて、ぼけ足がなくなってしまうので、そうならないように適度に暗くします。

続けてハイライト側の右上角のコントロールポイントを左に移動します。

ハイライト側もエッジのグラデーションを損なわない範囲で、なるべく花びら部分は白く飛ばします。

このような感じです。

これでいったんOKです。
Photoshopでチャンネルを覆い焼き・焼きこみ
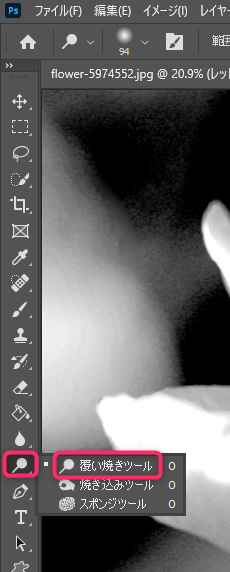
次に「レッドのコピー」チャンネル表示のまま、覆い焼きツールを選びます。

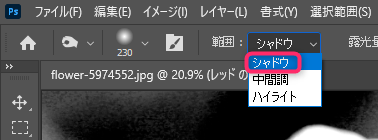
ツールオプションが上部にあるので、「範囲」のところで「ハイライト」に変えます。ハイライト部分に効果を出やすくします。

覆い焼きツールで花びらのグレーの部分を白く飛ばしていきます。操作は画面録画をしたので、YouTubeを見てください。
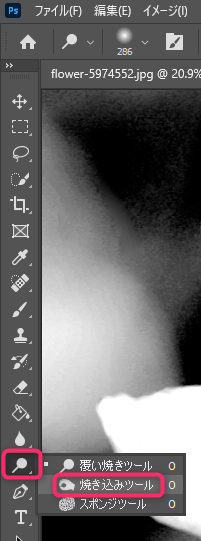
次に焼きこみツールを選びます。

今度は反対にツールオプションの「範囲」のところで「シャドウ」に変えます。シャドウ部分に効果を出やすくします。

焼きこみツールで背景のグレーの部分を真っ黒になるようにつぶしていきます。こちらも録画したものをYouTubeにアップしています。
Photoshopでチャンネルをブラシで補正
あとはブラシツールで仕上げていきます。

こちらもYouTubeでご覧ください。チャンネルパネルで必要に応じて表示をオンオフしたり、表示色を変えたりしています。花びらが赤いため、チャンネルは反対色の緑などにした方が見やすいです。
チャンネルの仕上がりは以下のようになります。

Photoshopで出来上がったチャンネルの使用例
次にチャンネルの使用例として、切り抜きを行います。
チャンネルパネルでRGBを表示します。

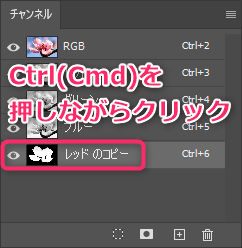
「レッドのコピー」チャンネルをCtrl(Command)を押しながらクリックして今作ったチャンネルで選択範囲をつくります。

選択範囲はこのようになります。

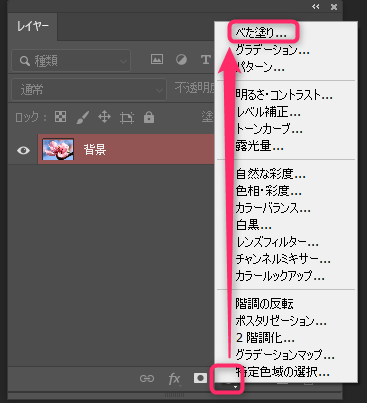
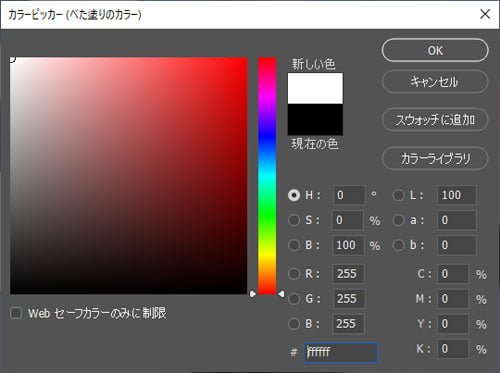
レイヤーパネルの新規調整レイヤーからべた塗りを選びます。

カラーは左上角の白を選びます。

花部分が白くなります。

これはレイヤーマスクが、花部分だけ白くなっているためです。今は花を切り抜きたいので、レイヤーマスクを反転して周りが白くなるようにします。

イメージメニューから「色調補正」→階調の反転

これで背景が白くなりました。今回はこれで出来上がりです。

Photoshopの切り抜き方の種類についてはこちらの記事でも紹介しています。よろしければご参考ください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。





コメント