商品写真に影をつける効果とは

メルカリやAmazonなどのオンライン販売サイトに載っている商品画像はみなさんよく目にすると思います。
一般に商品に影がついていると立体感や臨場感が高まるので、イメージを上質に見せることができます。
撮影時に白背景にして影も含めて撮れればよいのですが、撮影環境を整えられないなどの状況によって影を後からつけないといけないこともあります。
この記事ではPhotoshopを使って商品写真に影をつける方法を紹介します。
Photoshopでの影のつけ方
Photoshopで影をつける方法はいくつかありますが、大きく分けて二つのやり方があります。
- トーンカーブなどの調整レイヤーで影を作る
- べた塗りなどの画像レイヤーで影を作る
どちらも一長一短があります。詳細をみていきましょう。
調整レイヤーで影を作る

暗くする調整レイヤーを作ってレイヤーマスクで影の範囲を設定し、調整レイヤーの影レイヤーを作ります。
メリットは下地になる色に対して色調整・トーン調整を細かく行いながら影を作ることができる点です。
画像レイヤーで影を作る

画像レイヤーで影を作る場合、
- レイヤーを黒などの暗めの色で塗りつぶしておいて、レイヤーマスクで影の範囲を設定し影レイヤーを作る
- ブラシ等で影になる部分だけ塗って影レイヤーを作る
のどちらかをした後、影レイヤーの不透明度を調整するか、影レイヤーの描画モードを乗算などにします。
メリットはレイヤー構造を維持したまま印刷データ(CMYKデータ)やIllustratorデータを作ることができる点です。
印刷前提のデータ渡しの場合、「影をレイヤーでください」と言われることも多々あります。
RGBモードからCMYKモードに変換するときに、トーンカーブなどの調整レイヤーで影を作っているとCMYKモードに変換することができないため、あらかじめ画像レイヤーで影を作っておくとよいです。
Photoshopでトーンカーブを使ったリアルな影のつけ方
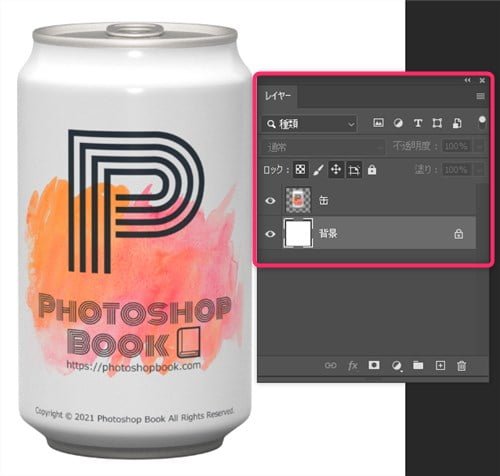
ここではトーンカーブを使った影の作り方を説明します。まずはPhotoshopで商品画像と背景がレイヤーで分かれた状態を作ります。
もし手元に適当な画像がない場合は画像を用意しましたので、ダウンロードして使うこともできます。

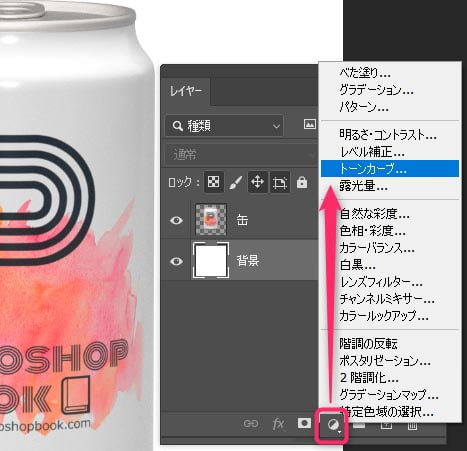
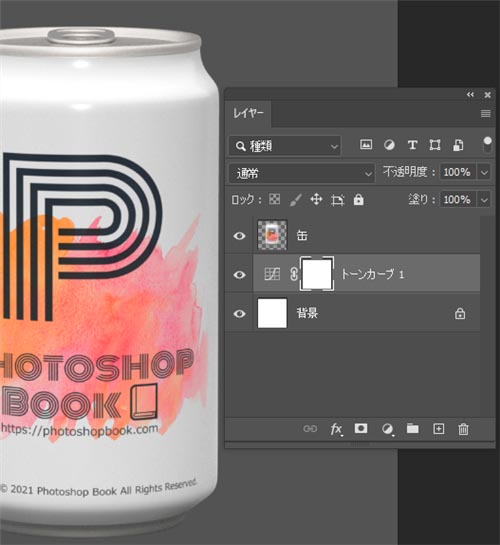
レイヤーパネルで背景レイヤーをクリックしてから、新規調整レイヤーアイコンから「トーンカーブ」を選んでください。

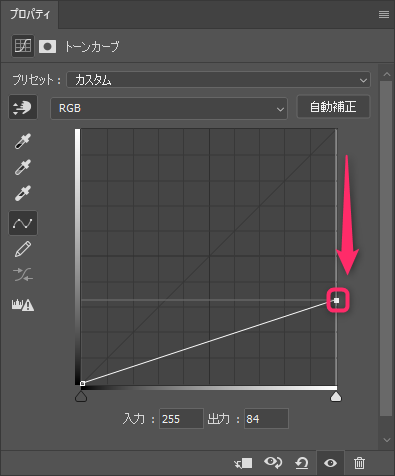
プロパティパネルが表示されるので右上角のポイントを下に移動します。大体同じ位置に移動してください。
トーンカーブで背景が暗くなります。
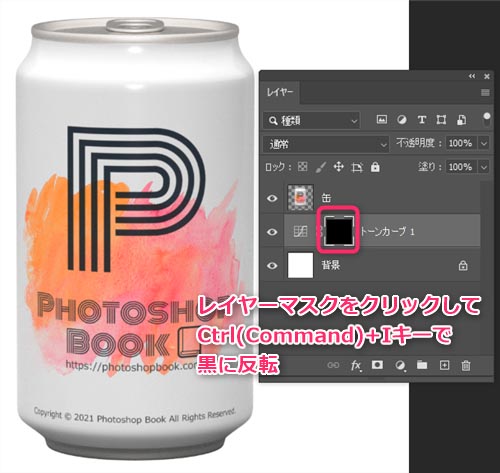
レイヤーパネルでレイヤーマスクをクリックして、Ctrl(Command)を押しながらIキーでレイヤーマスクを黒に反転します。レイヤーマスクでトーンカーブの影響が隠れるので、背景は白に戻ります。

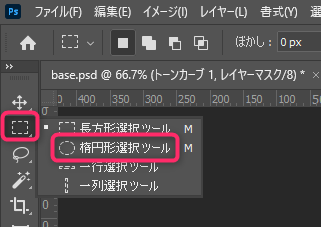
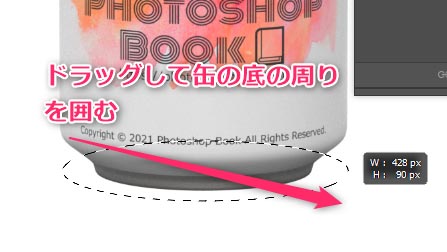
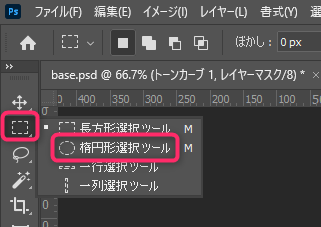
ツールパネルから「長方形選択ツール」を長押しして、出てきたパネルから「楕円形選択ツール」を選びます。

楕円形選択ツールで缶の底周りをドラッグして、影になる範囲を大体でよいので選択します。
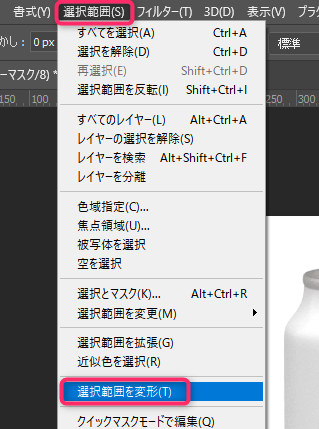
選択範囲を微調整するために「選択範囲」メニューから「選択範囲を変形」を選びます。
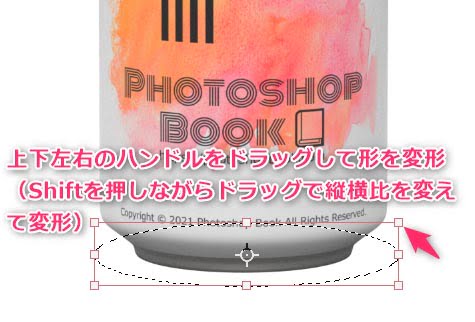
選択範囲の周りに四角いボックスが現れるので、上下左右の□ハンドルをドラッグして、選択範囲の形が影の範囲になるように変形します。縦横比を変えたい場合はShiftキーを押しながら□ハンドルをドラッグします。
好みの形になったらEnterキーまたはReturnキーで変形を確定させます。
選択範囲を決められたらDキーを押して描画色を初期化して白にします。
描画色が白の状態でAlt(Option)を押しながらDeleteキーで選択範囲を塗りつぶします。
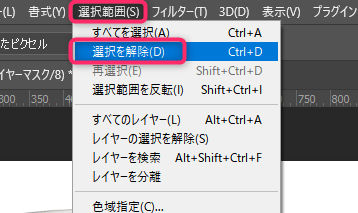
「選択範囲」メニューから「選択を解除」を選んで選択解除します。
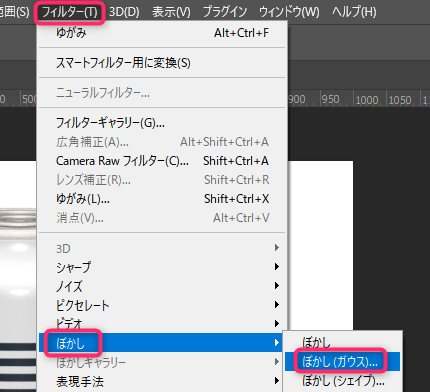
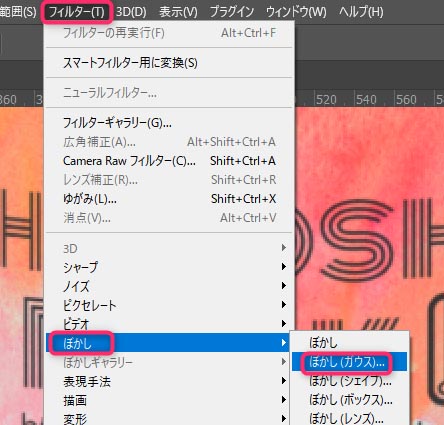
「フィルター」メニューから「ぼかし」→「ぼかし(ガウス)」を選びます。
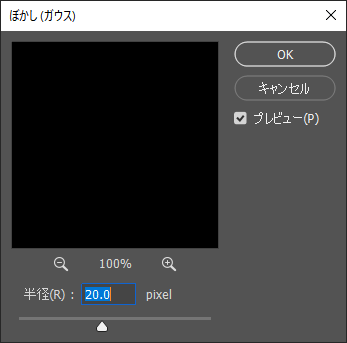
ぼかしの「半径」を設定して影の範囲をぼかします。ここでは20pixelに設定しました。
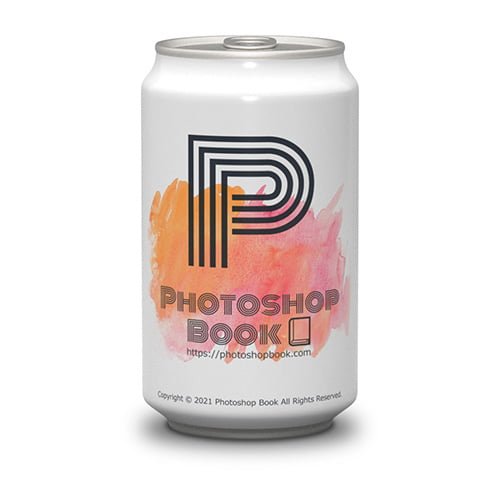
これでおおよその影ができました。
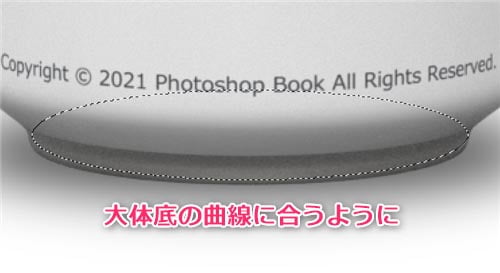
再度「楕円形選択ツール」を選んで
今度は大体缶の底の曲線に沿うようにドラッグして楕円形で選択します。
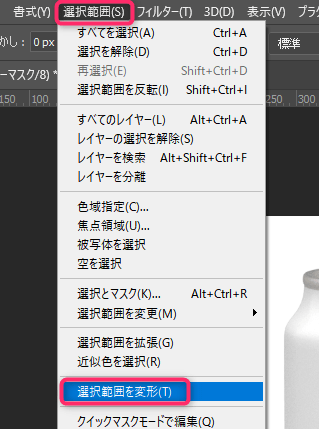
先ほどと同じように「選択範囲」メニューから「選択範囲を変形」を選びます。
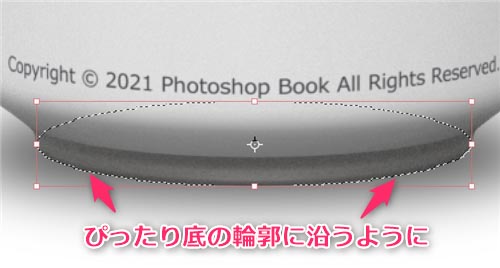
今度は選択範囲がぴったりと缶の底に合うように調整します。楕円形の形が合ったらEnterまたはReturnキーで変形を確定します。
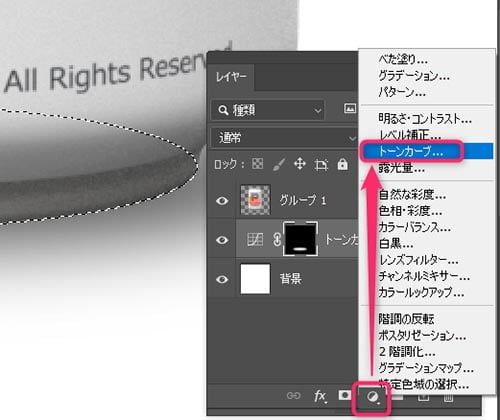
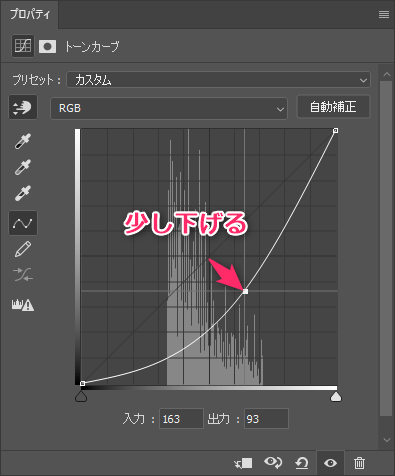
再びレイヤーパネルの「新規調整レイヤーアイコン」を長押しして「トーンカーブ」を選びます。
出てきたプロパティパネルで、カーブの真ん中あたりをドラッグして少し下げます。
そのままCtrl(Command)を押しながらTキーを押してトーンカーブのマスクを変形します。
ボックスが表示されたらAlt(Option)を押しながら角の□ハンドルをドラッグして基準点を中心に拡大するとトーンカーブで濃くなった部分が出てきます。下の画像くらいまで出てきたらEnterまたはReturnキーで確定します。
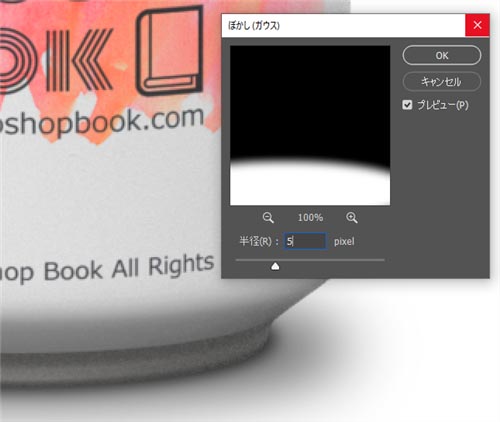
「フィルター」メニューから「ぼかし」→「ぼかし(ガウス)」を選んでぼかします。
影のトーンカーブレイヤーマスクをぼかします。ここでは5pixelぼかしました。
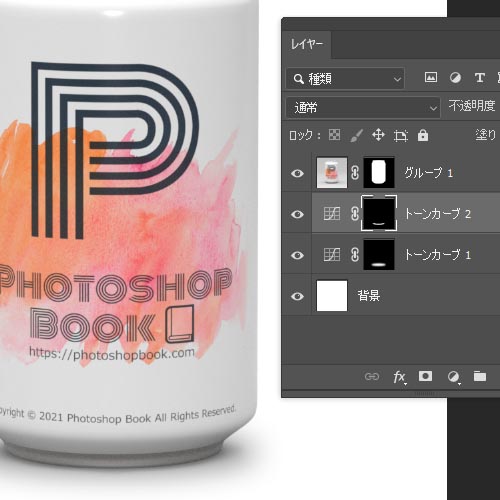
これで完成です。必要に応じてトーンカーブのプロパティを変更して影の濃さや色を調整します。
まとめ
背景によっては影レイヤーのトーンカーブを調整することによって、より背景へのなじみ感がアップすると思います。
影のレイヤーを二つのトーンカーブに分けているのは、影の強弱を作りやすいからです。うまく濃淡を調整して一つのカーブにまとめるといった方法でも問題ありません。
今回は対象物が単純な円柱形だったので、楕円形ツールを使いましたが、ブラシを使った手描きが必要になるケースも多々あります。
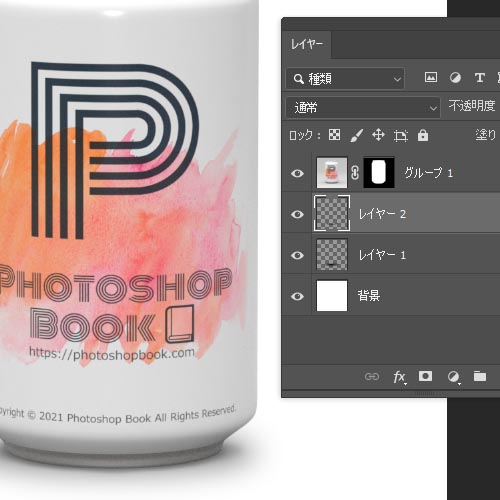
また、トーンカーブでなく画像レイヤーで影を作り変える場合は、今回作ったようなトーンカーブのレイヤーマスクを流用して画像レイヤーの影に切り替えることもできます。
一つ前の記事で商品画像の影を作るときに気を付けるポイントもまとめています。
まだご覧になっていない方は、ぜひあわせてご覧ください。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。





コメント