前回までの仕上がり
前回までの肌レタッチをもとにして、色調を整えたり、顔の立体感を強調して仕上げていきます。
Photoshopで顔の肌レタッチ【Part1】いらない部分を消す
Photoshopで顔の肌レタッチ【Part2】トーンカーブで凹凸調整
これが前回Part2の仕上がりです。

まばらな色の調整
まずは首の色が顔に比べて黄色っぽいので色を抑えていきたいと思います。
前回の記事と同じように、レイヤーパレットで新規調整レイヤーのトーンカーブを作成します。

トーンカーブの補正方法、RGBの色の関係性についてはこちらの記事をご覧ください。
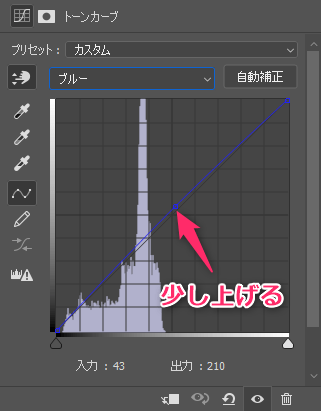
トーンカーブのプロパティでブルーのカーブを少し上げます。

トーンカーブのレイヤーマスクはCtrl(Command)を押しながらiキーで真っ黒にしたら、下のように首部分だけブラシツールで白く塗っていきます。

画像はこんな感じです。

首の色の補正前と補正後です。微妙な差ですが黄味が抜けて顔との一体感が出て自然な感じになりました。

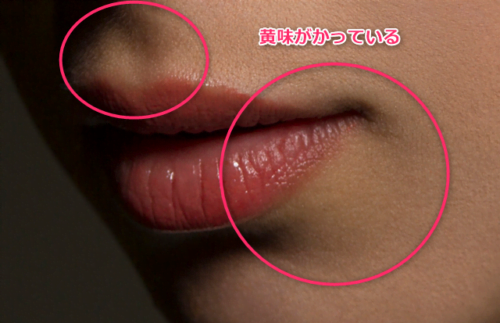
鼻の下、口の下、えらなども少し黄味が目立つので補正していきます。ここ以外にも黄色っぽいところは同時に抑えていきます。

同じようにトーンカーブの調整レイヤーを作って

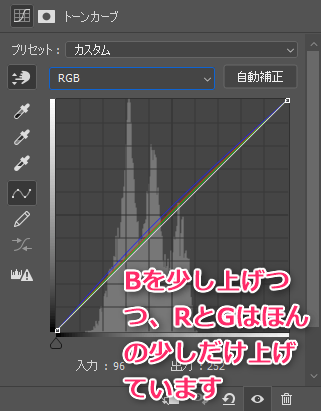
カーブはこのように調整しました。

レイヤーマスクは先ほどのように一度反転してから、肌の黄色が目立つ部分をブラシツールで白くなぞっていきます。

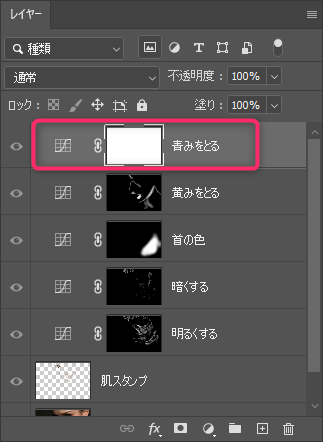
今度は下のように青みがかっている部分を抑えていきます。
(モニター環境によってはあまり青く見えないこともあるかと思いますがご了承ください。)

同じように調整レイヤーでトーンカーブを作ります。

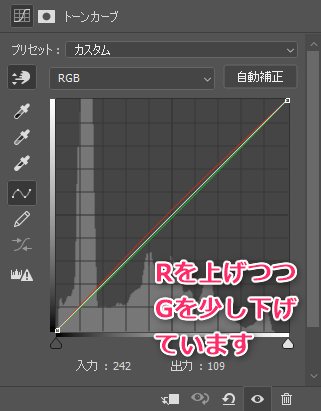
カーブはレッドを上げて少しグリーンを下げています。

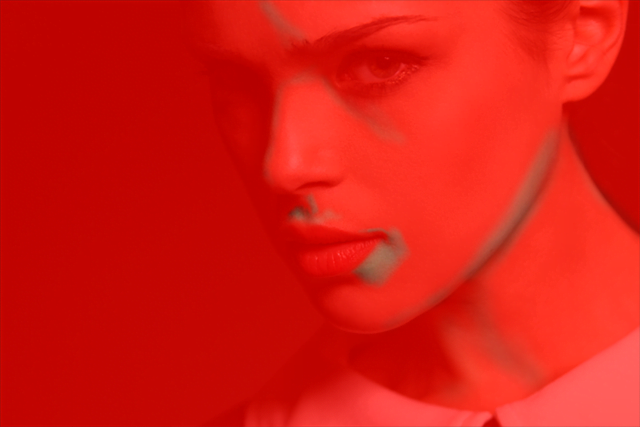
マスクはブラシツールでこのような感じに調整しました。

補正前・補正後はこちら。こちらも微妙な差ですが、黄みや青みを抑えたことで落ち着いた感じに仕上がります。

顔の立体感のレタッチ
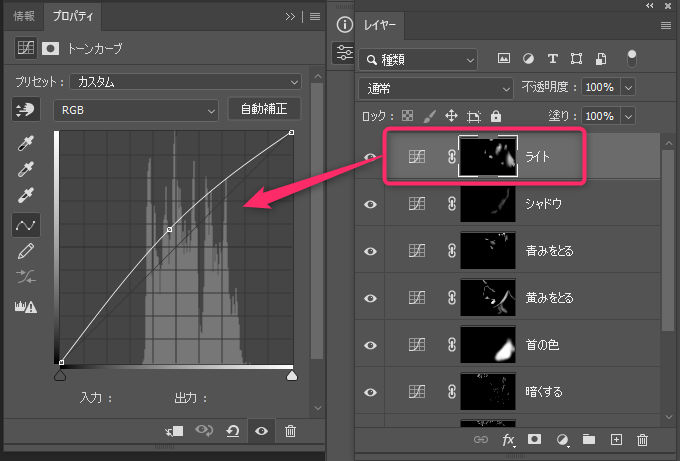
顔のレタッチの最後に顔の立体感を強調していきます。「ライト」と「シャドウ」二つのトーンカーブを作り、ライトは下のような少し明るくするようなカーブを作ります。

マスクはこのような感じで、光が当たったときにどの面が明るくなるかを考えてレイヤーマスクを補正していきます。

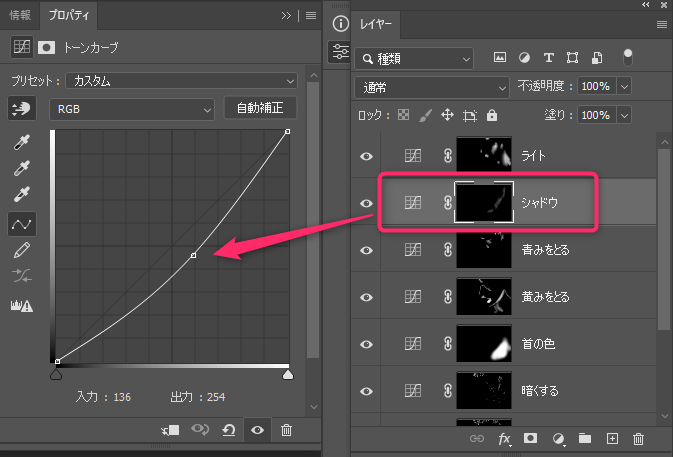
シャドウはこのようなカーブにしました。

うっすら描いたためほとんど見えませんが

こんな感じで頬のこけ(チーク)のすぐ下あたりをやや暗くしています。

”明暗”を調整した仕上がりはこのような感じになります。光が強まり、立体感を際立たせることができます。
この工程で完成となります。

まとめ
今回で三回に分かれた肌レタッチの記事は終わりになります。
元の写真が持っている「落ち着いた感じでキリっとした雰囲気」をそのまま強調することを目指したため、このような感じでレタッチしましたが、実際のお仕事では「その絵がどのようなものを訴求したがっているか」に合わせたレタッチをクライアントやアートディレクターと話し合いながら施していくことになります。
ここでやっているレタッチがどの場面でも通用するわけではなく、場面場面で求められることは変わってくると思います。
今回やっていなかった部分が必要とされることもあるので、あくまで基本的な流れの一例と捉えていただければありがたいです。
下がPart1の一番最初の画像と今回の仕上がった画像を並べたものです。見るべきところが整理されて見やすい絵になったと思います。
慣れないうちは延々と細かい部分をやってしまうことがよくあります。
せまい部分をきれいにすることにとらわれすぎると「いつまでたっても終わらない」ということになってしまいます。一番大事なのは作業中にゴールをイメージできていることです。
どのような作業でも完成形に向かって、必要な作業と必要でない作業を選びながら進んでいくことが一番近道ですね。
また、完成形がイメージできるということはある程度の経験が必要になると思います。レタッチの回数を重ねることで”ちょうどよい加減”がわかってくると思います。
Photoshopで肌のレタッチ【Part1】いらない部分を消す
Photoshopで肌のレタッチ【Part2】トーンカーブで凹凸調整
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。





コメント