今回のテクニックはレイヤーブレンドの記事の応用となります。レイヤーの描画モードとぼかしを使って画像の印象を変えます。手順としては簡単なので手軽に試すことができます。
基本的なレイヤーの描画モードについては以下の記事にも書いていますので併せてご覧ください。
の画像を使います。記事用に640×427pixelの低解像度の画像で行います。フィルター数値の参考にしてください。

描画モードのエフェクト
準備
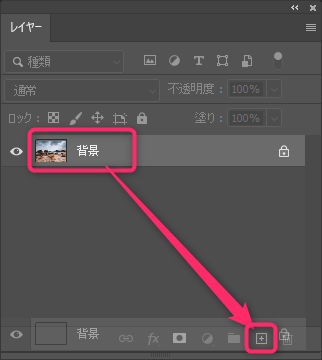
「レイヤーパネル」で+アイコンにレイヤーをドラッグして複製します。
ショートカットはレイヤーを選んでCtrl(Command)を押しながらJキーです。

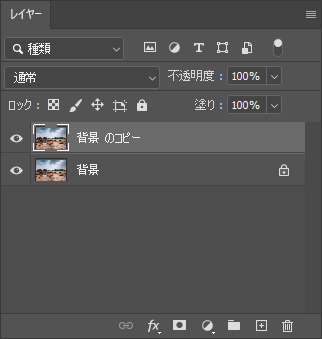
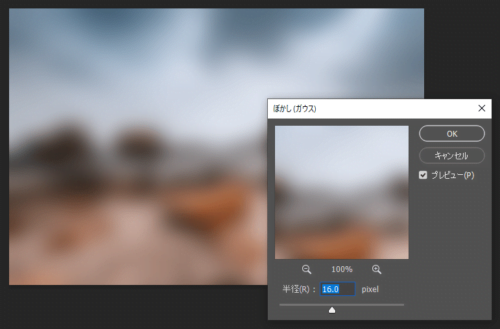
レイヤーが複製出来たら、複製した上のレイヤーに「ぼかし(ガウス)」をかけます。

「フィルター」メニューから「ぼかし」→「ぼかし(ガウス)」ですね。

今回は画像が小さいので、16pixelのぼかしをかけました。大体同じような見た目になるように数値を調整してください。

通常で不透明度を変える
このぼかした上のレイヤーのブレンドモードを変えることで画像の印象を変えていきます。
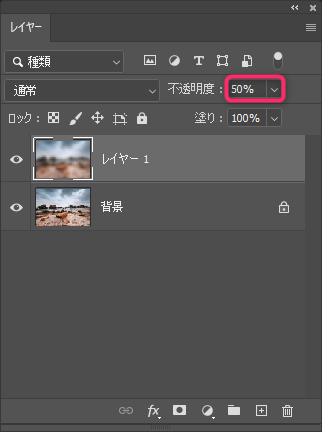
まずは上のレイヤーの不透明度を50%にしてみます。

これだけでも少し柔らかい雰囲気になります。

乗算
それでは上のレイヤーの不透明度を100%に戻して、レイヤーパレットで上のレイヤーのモードを「乗算」に変えてみましょう。

下のように重苦しい雰囲気になります。

スクリーン
では「スクリーン」だとどうでしょうか。

明るくソフトフォーカスのような雰囲気になります。

オーバーレイ
「オーバーレイ」だとどうでしょうか。

コントラストがついて、しまった雰囲気になります。

比較(暗)
比較(暗)にすると、上下のレイヤーを比較して暗いほうが描画されます。

ちょっとイラストのような、透明感のある感じになります。

比較(明)
比較(明)だと、上下のレイヤーを比較して明るいほうが描画されます。

こちらもイラストのような明るい雰囲気になります。

まとめ
このように、ぼかしとレイヤーの描画モードだけでも画像にエフェクト(特殊効果)を加えることができます。
ここで選んだモード以外にも色々な効果の違いが出るので、他のモードも試してみると面白い効果が見つかるかもしれません。不透明度の上下でも強弱を調整できます。
ぼかしをするときに元レイヤーをスマートオブジェクトにしておけば、後からぼかしの程度を変更できて楽です。
レイヤーの描画モードについてはこちらの記事にも書いています。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。




コメント