レイヤーの描画モードは画像にいろいろな効果を与えるときに便利な機能です。
ただ初心者の方の場合、描画モードの種類が多すぎてどこから覚えていいか困っている方も多いと思います。
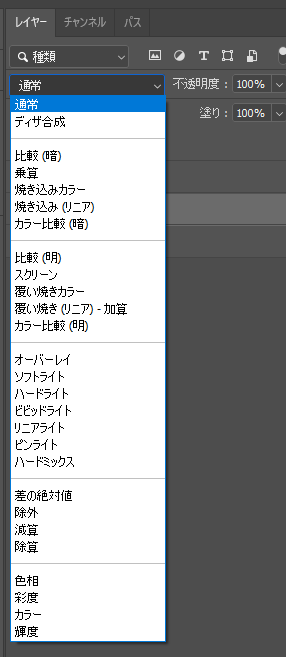
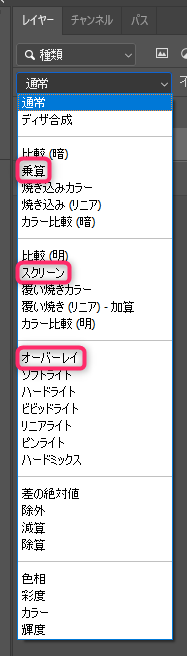
Photoshopのレイヤーの描画モードは下のように27種類、「通過」も入れると28種類もあります。
この記事では、レイヤーの描画モードを理解するのに役立つ3つの描画モードを紹介します。
Photoshopを長く使っている人には共通してこの3つがよく使われています。
この3つの描画モードを理解することで、Photoshopのレイヤーの描画モードの基礎を理解することができると思います。
全てのモードについてはこちらのAdobe公式ヘルプで紹介しています。
https://helpx.adobe.com/jp/photoshop/using/blending-modes.html
Photoshopのレイヤーの描画モードはどこで変える?
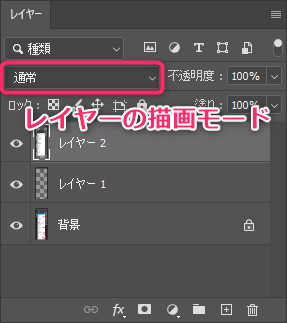
レイヤーの描画モードはレイヤーパネルの下図の位置にあります。
「今選んでいるレイヤー」の描画モードがここに表示されています。
レイヤー パネルを表示するには
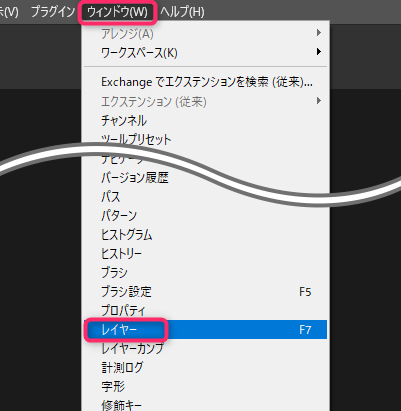
レイヤーパネルが表示されていないときは、「ウィンドウ」メニューから「レイヤー」を選びます。
もし「ウィンドウ」メニューの「レイヤー」の左側にがチェックマークついている場合は、画面のどこかにレイヤーパネルが表示されています。
画面のどこかにあるタブまたはレイヤーアイコンをクリックして、レイヤーパネルを表示させてください。
Photoshopのレイヤーの描画モードのカテゴリ
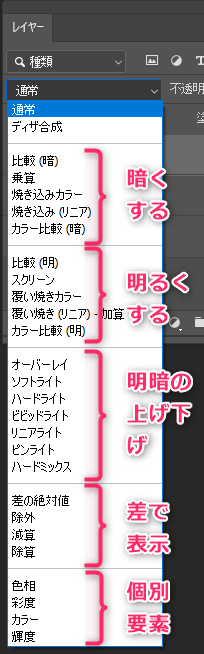
描画モードは下図のように最初からグループ分けされています。
暗く、明るくなどのカテゴリを把握しておくだけでも効果を想像しやすいと思います。

その上で初期設定の「通常」のほかに、代表的なこの3つが使えるようになるといいと思います。
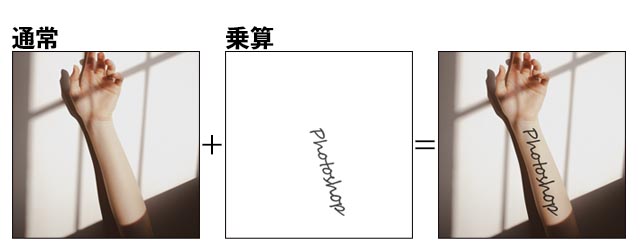
描画モード「乗算」
乗算は上下のレイヤーのRGBの数値をかけ合わせて暗くします。

乗算レイヤーは白(R255,G255,B255)の部分が下のレイヤーに影響しなくなり、完全に透過します。
白(R255,G255,B255)より暗い部分は、暗い分だけ影響が強くなり、色がつきます。
例えば何かにペイントを施したような表現に使います。
上の画像のように真っ白な画像にペイントしたい物を描くと、肌の画像に乗算で重ねたときにペイントしたような感じを出すことができます。
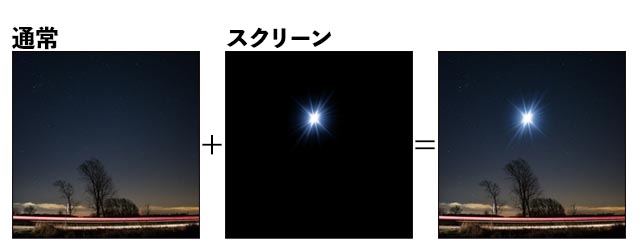
描画モード「スクリーン」
スクリーンは上下のレイヤーのRGBの数値をかけ合わせて明るくします。

スクリーンのレイヤーは黒(R0,G0,B0)の部分が下のレイヤーに影響しなくなり、完全に透過します。
黒(R0,G0,B0)より明るい部分は、明るい分だけ影響が強くなり、色がつきます。
例えば夜空に星を並べるときなどに使います。
上の画像のように真っ黒な画像にフレアの画像を作れば、スクリーンで重ねて夜空に輝く星を合成できます。
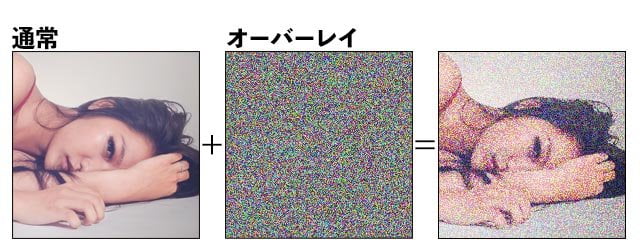
描画モード「オーバーレイ」
オーバーレイは上下のレイヤーのRGBの数値をかけ合わせて明るくしたり暗くしたりします。

オーバーレイのレイヤーは50%グレー(R128,G128,B128)の部分が下のレイヤーに影響しなくなり、完全に透過します。
50%グレー(R128,G128,B128)より明るい部分は明るく、暗い部分は暗く、色のついた部分は色がつきます。
例えば画像にノイズをかけたりするときに使います。
上の画像のように50%グレーで塗りつぶした画像にノイズをかけたものを作れば、オーバーレイで重ねて画像にノイズをかけられます。
画像に直接ノイズフィルターをかけないで、ノイズのレイヤーだけ別で保持することができます。
こうすることで元の画像を残したまま、ノイズ効果を加えることができます。
3つの描画モードをまとめると
大まかにまとめるとこのような感じです。
Photoshopのそのほかの描画モードは
上の3つが理解出来たら、あとは内部の計算方法(+とか×とか÷とか値の高低差とか)が違うだけで、効果のかかり方が少し変わるというぐらいに思っていいです。詳細な計算式は私もほぼ理解していないので割愛します。
あとは使っていくうちに、もう少し効きが強いほうがいいな、とか弱いほうがいいな、とかで同じグループの中の違うものを選んでみて覚えていくということで大丈夫です。
例えば
- オーバーレイを「強めたい」と思ったらハードライト
- オーバーレイを「弱めたい」と思ったらソフトライト
このような感じで同じカテゴリーの別の描画モードに切り替えてかかり具合を調整します。
Photoshopのレイヤーグループの「通過」と「通常」

追加でレイヤーグループのブレンドモード「通常」と「通過」との使い分けだけ知っておくと便利です。
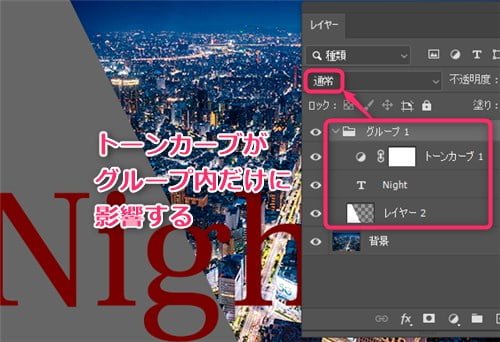
初期の状態ではレイヤーグループのブレンドモードは「通過」になっていますが、これを「通常」にすると、レイヤーグループの中にある調整レイヤーがグループの中のレイヤーだけにしか影響しなくなります。
下の画像の例だと、レイヤーグループが「通常」になっているので、トーンカーブ1はグループ1の中のレイヤーにしか影響しなくなります。

逆に「通過」だと背景レイヤーにも影響するので全体の色が変わります。
クリッピングマスクと併用することで調整レイヤーがかかる範囲を使い分けできるので、とても便利です。
Photoshopのレイヤーの描画モードのショートカット
レイヤーの描画モードをショートカットで変更するには、以下のキーを使います。ものによってはMacではControlキーを使うので、WindowsとMacで少し違うものもあります。
| 描画モード | Windows | Mac |
|---|---|---|
| 描画モードを順に切り替え | Shift を押しながら + または – | Shift を押しながら + または – |
| 標準 | Shift と Alt を押しながら N | Shift と Option を押しながら N |
| ディザ合成 | Shift と Alt を押しながら I | Shift と Option を押しながら I |
| 比較(暗) | Shift と Alt を押しながら K | Shift と Option を押しながら K |
| 乗算 | Shift と Alt を押しながら M | Shift と Option を押しながら M |
| 焼き込みカラー | Shift と Alt を押しながら B | Shift と Option を押しながら B |
| 焼き込み(リニア) | Shift と Alt を押しながら A | Shift と Option を押しながら A |
| 明るく | Shift と Alt を押しながら G | Shift と Option を押しながら G |
| スクリーン | Shift と Alt を押しながら S | Shift と Option と Control を押しながら S |
| 覆い焼きカラー | Shift と Alt を押しながら D | Shift と Option と Control を押しながら D |
| 覆い焼き(リニア) | Shift と Alt を押しながら W | Shift と Option を押しながら W |
| オーバーレイ | Shift と Alt を押しながら O | Shift と Option を押しながら O |
| ソフトライト | Shift と Alt を押しながら F | Shift と Option を押しながら F |
| ハードライト | Shift と Alt を押しながら H | Shift と Option を押しながら H |
| ビビッドライト | Shift と Alt を押しながら V | Shift と Option を押しながら V |
| リニアライト | Shift と Alt を押しながら J | Shift と Option を押しながら J |
| ピンライト | Shift と Alt を押しながら Z | Shift と Option と Control を押しながら Z |
| ハードミックス | Shift と Alt を押しながら L | Shift と Option を押しながら L |
| 差の絶対値 | Shift と Alt を押しながら E | Shift と Option を押しながら E |
| 除外 | Shift と Alt を押しながら X | Shift と Option と Control を押しながら X |
| 色相 | Shift と Alt を押しながら U | Shift と Option を押しながら U |
| 彩度 | Shift と Alt を押しながら T | Shift と Option を押しながら T |
| カラー | Shift と Alt を押しながら C | Shift と Option を押しながら C |
| 輝度 | Shift と Alt を押しながら Y | Shift と Option を押しながら Y |
レイヤーについてはこちらでも解説していますので是非ご覧ください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。






コメント