Photoshopでネオン文字を作る
今回はPhotoshopで簡単にネオン文字を作る方を紹介していきます。
まずは下のような画像を作るところから説明していきます。

Photoshopでネオン文字のベースとなる形を作る
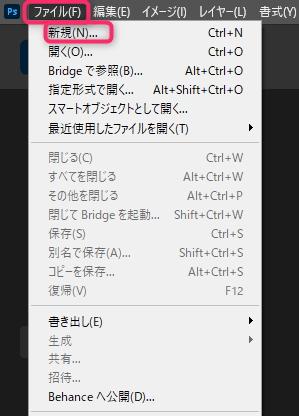
「ファイル」メニューから「新規…」で新規画像を作成します。

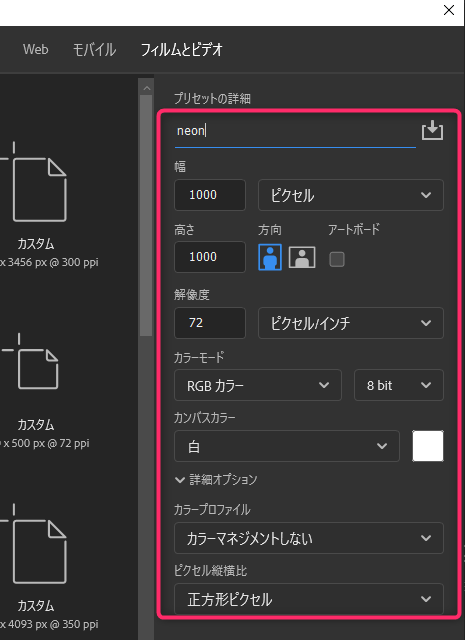
やり方をなぞりやすいように縦横1000ピクセルで進めていきます。

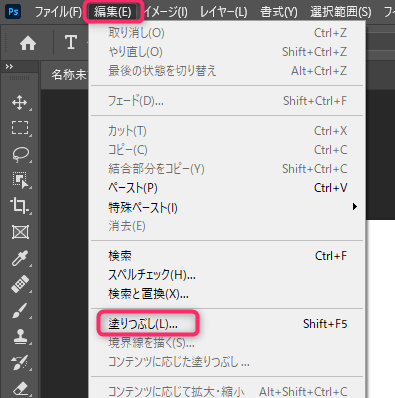
「編集」メニューから「塗りつぶし」で背景のグレーを作ります。

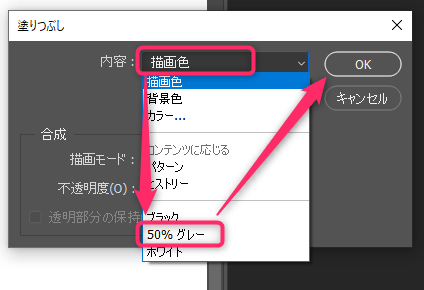
「塗りつぶし」のウインドウで50%グレーを選んで「OK」で適用します。

「横書き文字ツール」を選んで、

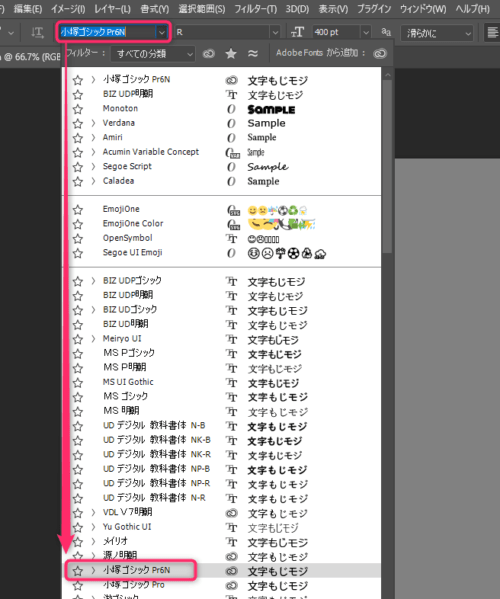
フォントを選びます。今回は「小塚ゴシックPro6N」を選びます。自分なりにアレンジをしたい場合は別のフォントでも問題ありません。

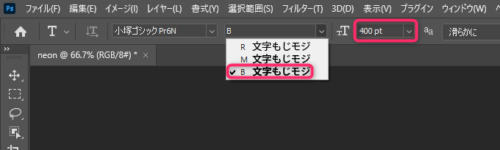
オプションパネルで「B」(ボールド)、「400pt」に設定します。ここが「pt」じゃなくて「px」になっている場合も「400px」で問題ありません。

画像の中心あたりに、英数で「ABC」と入力します。

オプションパネルの「○」で文字入力を確定します。

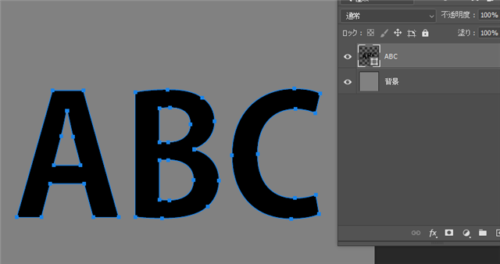
レイヤーパネルで「ABC」の文字レイヤーを右クリックして「シェイプに変換」を選びます。これで文字レイヤーをシェイプパスに変換します。

画面はこのようになります。

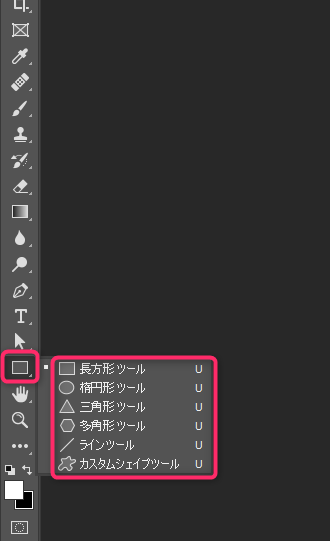
ここでシェイプツールを選び、ABCのシェイプレイヤーを編集します。長方形ツールでOKです。

オプションバーの「塗り」は左端の斜線を選んで塗らない設定にします。

同じオプションバーの「線」は「グレースケール」フォルダの真っ白を選びます。

同じくオプションバーの線幅を「12px」に設定します。

同じくオプションバーの設定で「線端」を丸型に

「角」を丸に設定します。

これでABCのネオン管の基本形が出来上がります。

Photoshopでネオン文字に発光の効果をつける
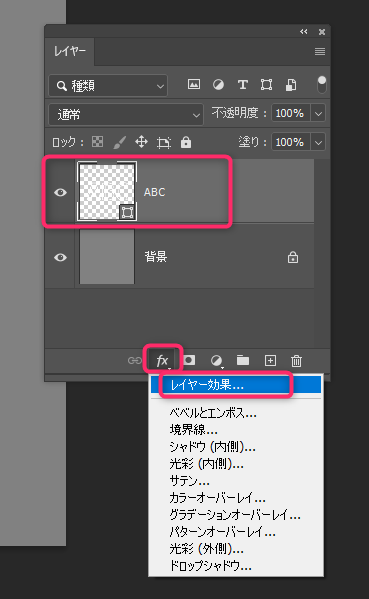
出来上がったシェイプレイヤーにレイヤー効果を付けます。

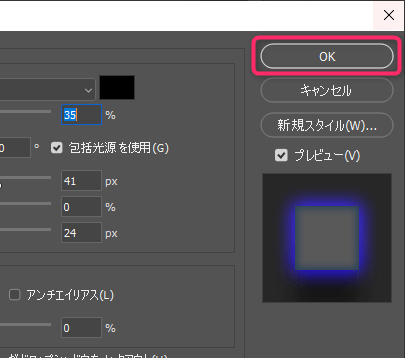
レイヤー効果の画面になったら

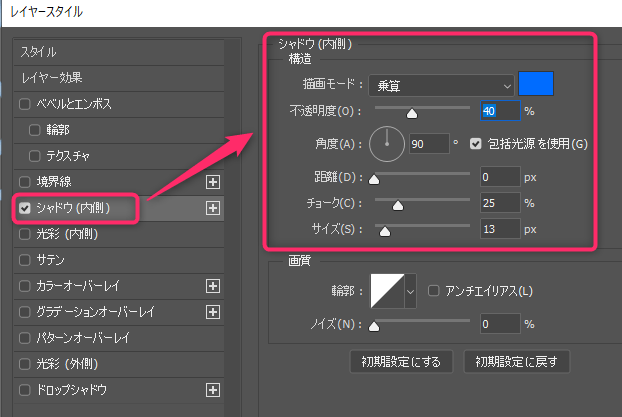
「シャドウ(内側)」のチェックボックスをオンにして、このような設定にして、シェイプラインの内側にグラデーションをつけます。ここは不透明度を濃くしすぎないことがポイントです。

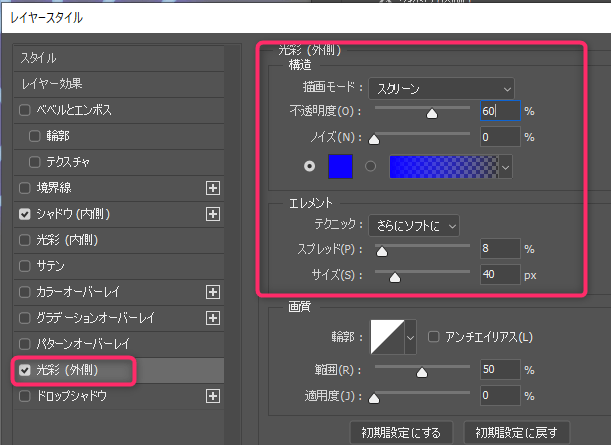
次に「光彩(外側)」のチェックボックスをオンにして、右のような設定にして、シェイプライン外側のグラデーションをつくります。これが発光になります。

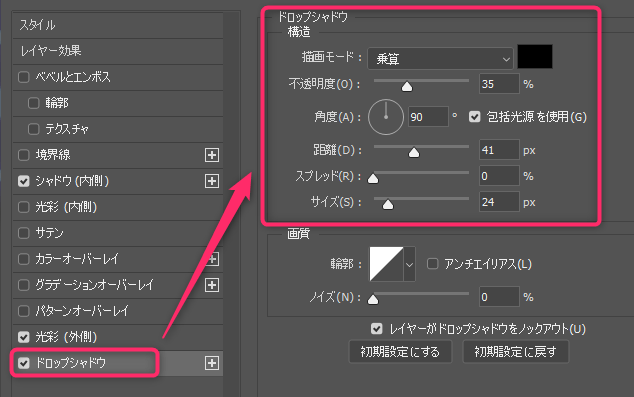
続いてドロップシャドウのチェックボックスをオンにして、右のような設定にします。これは背景に落ちる影になります。

ここまででレイヤー効果の設定が終わりです。「OK」で確定します。

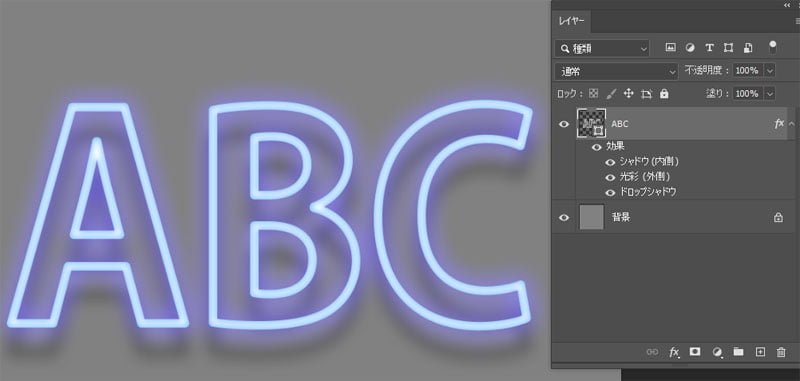
このような発光感になります。もうほぼほぼ完成形です。

ネオン文字に切れ目を入れる
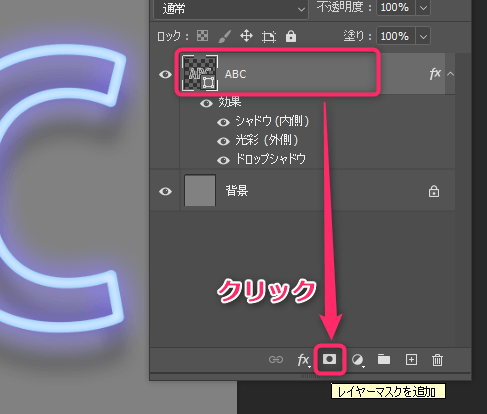
最後にネオン管独特の切れ目を入れていきます。シェイプレイヤーを選んだ状態でレイヤーマスクを追加します。

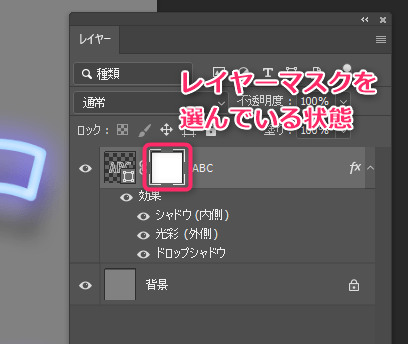
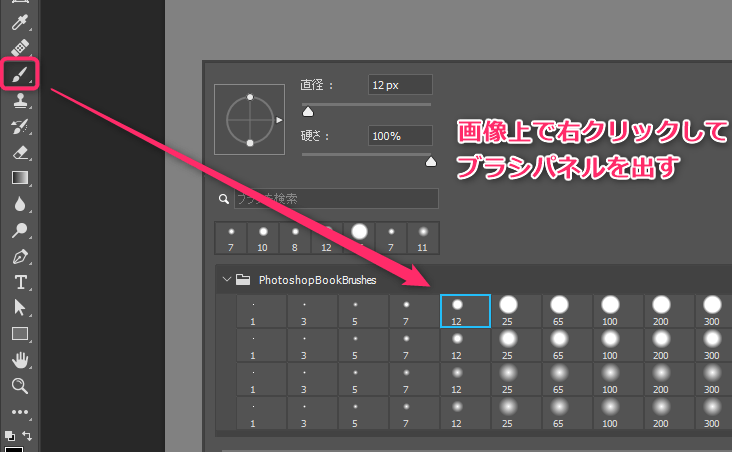
レイヤーマスクが追加出来たら、レイヤーマスクをクリックしてブラシツールで一部を隠していきます。


Dキーで描画色を初期化、Xキーで描画色と背景色を反転して描画色を黒にして、

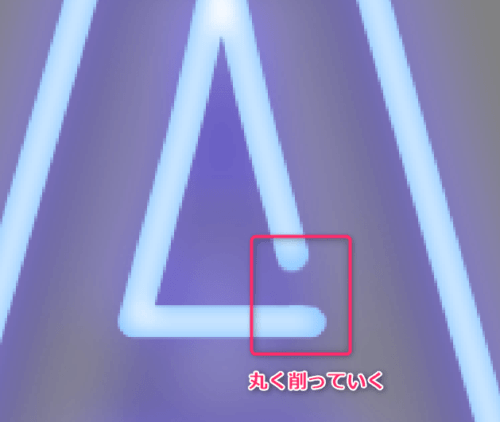
ネオン管の切れ目を入れていきます。一筆書きの要領でつながりを意識して、一筆が終わりそうなところに切れ目を入れると本物っぽくなります。

このような感じになれば完成です。

Photoshopでネオン文字を作る作例
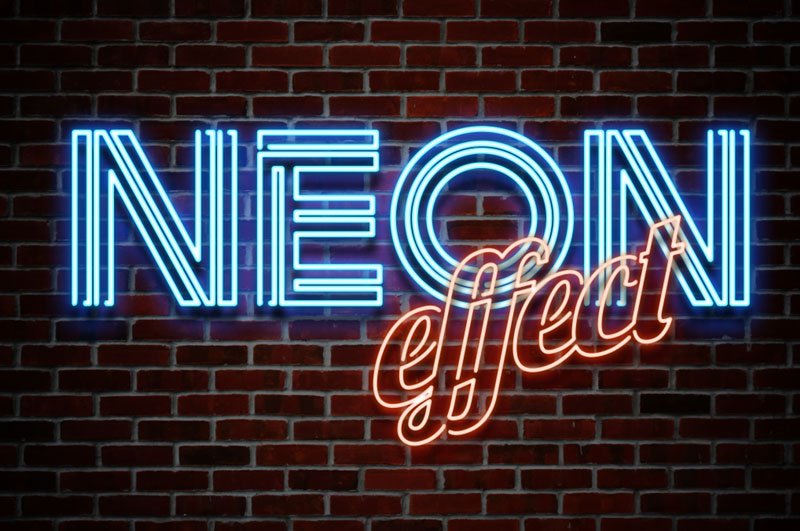
上の例ではわかりやすいように背景はグレーでやりましたが、例えば下のようにレンガ模様の背景でやると雰囲気が出ます。

こちらは同じやり方で少しアレンジを加えています。背景は暗めに落として、真ん中あたりは少し明るくしておきます。
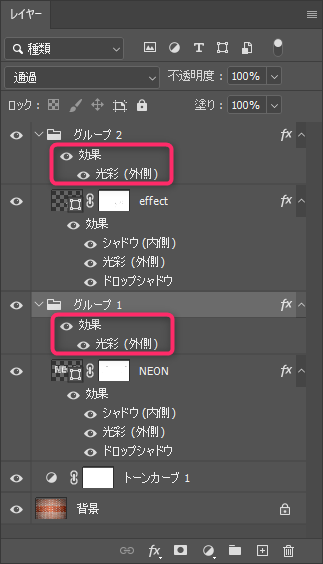
レイヤー効果を設定したシェイプレイヤーをレイヤーグループの中に入れたら、光彩(外側)をレイヤーグループに対して適用して発光のグラデーションを二重にします。
シェイプレイヤーの発光は狭めのグラデーション、レイヤーグループの発光は広めのグラデーションにすると、グラデーションに強弱がついて光り方がより本物っぽくなります。
ネオン管の近くは強く、遠くに行くにしたがって弱くぼやけるような効果を作ります。

出来上がりが下のような感じになります。フォントが特殊なため、手順は載せませんでしたが、やり方は先ほどと同じです。

まとめ
今回は文字レイヤーをベースにしてネオン文字にしましたが、ラインツールから自由に直線を作ってそれを光らせたり、曲線に編集してそれを光らせるということもできます。
興味があったら試してみてください。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。



コメント