Photoshopの選択範囲の作り方の一つにクイックマスクモードがあります。
クイックマスクモードはPhotoshopの基本操作の中では理解がやや難しいほうですが、今回はクイックマスクモードのメリットや使い方についてできる限りわかりやすく解説していきます。
この記事を読むことでクイックマスクモードについて理解できるようになると思います。
Photoshopのクイックマスクモードとは
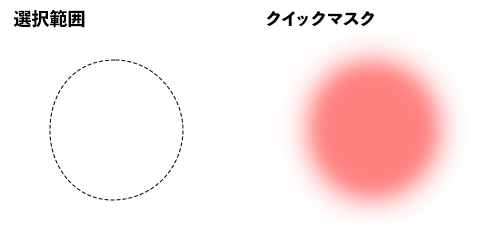
Photoshopのクイックマスクモードとは簡単に言うと、選択範囲を色の濃さで表示する機能です。
Photoshopの選択範囲というのは、通常表示の時は点線で表示されるのですが、0%か100%かというような2階調ではなく、0%~100%の101段階の階調を持っています。

つまり
- うっすら選択している
- ほとんど選択しているが100%ではない
というような状態がありえます。
たとえば50%の強度で選択している部分は、色調整を施しても50%の色調整効果しか出ません。
この選択の強度、「何%選択している状態か」を表示できるのがクイックマスクモードです。
Photoshopのクイックマスクモードの利点
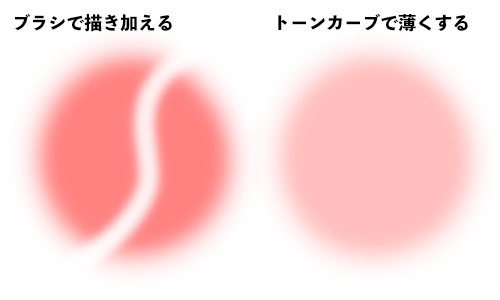
Photoshopのクイックマスクモードは、上記のように選択範囲の強度が表示できる機能ですが、メリットは選択範囲の強度調整にブラシなどのツールや色調整の機能を使えることです。
これにより、クイックマスクモードでは選択範囲をブラシで描いて調整したり、トーンカーブで選択範囲の強度を調整したり、フィルターでぼかしたりして単純に画像として扱うことが可能になります。

Photoshopのクイックマスクモードの準備
画像描画モードとクイックマスクモードの切り替え

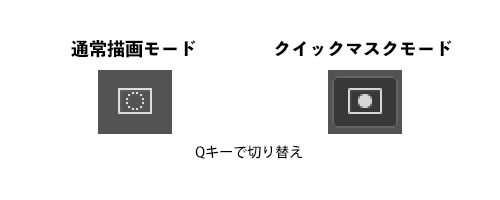
通常のモードが画像描画モードです。これをクイックマスクモードに切り替えるにはツールパネルの一番下のクイックマスクモードのアイコンをクリックします。
もう一度クリックで画像描画モードに戻ります。
ショートカットのQキーでも同じON/OFF切り替えができます。
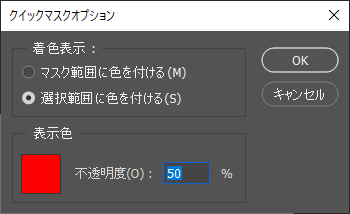
【重要】クイックマスクオプション

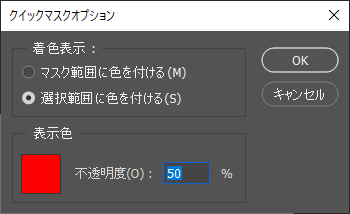
クイックマスクアイコンをダブルクリックしてクイックマスクオプションを設定することができます。
- 「着色表示」は着色した部分を選択範囲にするのか、着色していない部分を選択範囲にするのかの設定です。初期の設定は「マスク範囲に色を付ける」ですが、「選択範囲に色を付ける」の方が何かと便利です。
- 「表示色」は見やすい色であれば何でもいいです。目立つ色で、対象物と近くない色が好ましいです。不透明度も調整できます。
Photoshopのクイックマスクモードの実際の使用
ブラシツールとクイックマスクを使った選択範囲の作成例
こちらの画像を使用して椅子のマスクを作っていきます。
クイックマスクアイコンをダブルクリックして、クイックマスクオプションを「選択範囲に色を付ける」設定にしておきます。
まずはQキーを押してクイックマスクモードにして、次にDキーを押して描画色を黒にします。

ツールパネルがこの状態になればOK です。
この状態でブラシツールを使って椅子の部分を塗っていきます。
クイックマスクモードで描画色「黒」で塗った部分は、クイックマスクオプションの着色表示設定の色で塗られます。
逆に「白」で塗ると着色を消すことができます。
適宜Xキーを押してブラシの描画色と背景色を白と黒で切り替えて行うと作業が速いです。
下のようにブラシで塗っていきます。
この画像のようにできたらクイックマスクは完成です。
Qキーを押してクイックマスクモードから画像描画モードに戻ります。
これで椅子の選択範囲ができました。
レイヤーパネルで「レイヤーマスクを追加アイコン」をクリックすると、椅子部分だけが表示されたレイヤーを作ることができます。
椅子のレイヤーができました。
これがクイックマスクの基本的な使い方です。
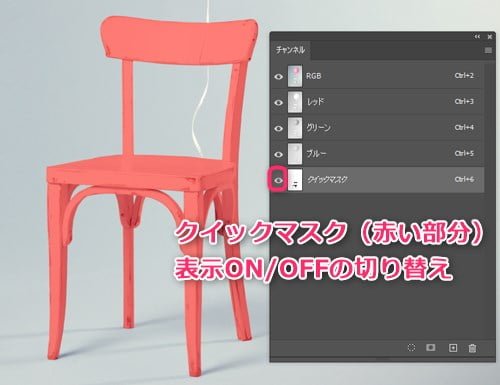
クイックマスクモード時のチャンネル表示
予備知識ですが、クイックマスクモードの時はチャンネルパネルで表示の切り替えができます。
例えばクイックマスクモードの時はチャンネルパネルに「クイックマスク」チャンネルが出てきて、クイックマスク表示のON/OFFを切り替えられます。
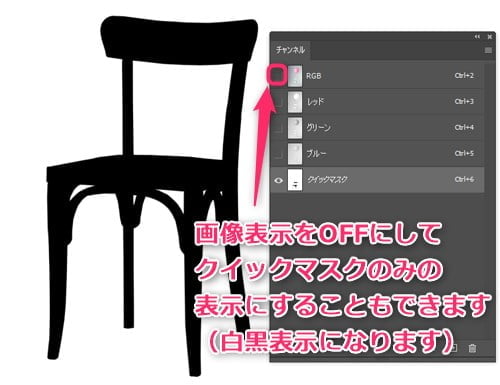
またRGB横の目のアイコンをクリックして、画像表示をOFFにしてクイックマスクのみの表示にすることもできます。
クイックマスクのみの表示の時は白黒表示に切り替わります。
画像のみ・クイックマスクのみで表示が切り替えられるので、どちらか一方を確認したいときに便利です。
まとめ
クイックマスクモードはブラシでなぞった部分を選択範囲にしたり、レイヤーマスクにしたいときなどに便利です。
初級者から中級者になるときには避けて通れないところですので、しっかり理解しておくといいと思います。
記事の中でわかりにくいところがあったらコメントで教えていただけるとありがたいです。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント