2022年6月、Photoshop2022(バージョン23.4)でワープ変形に新しい機能が加わりました。「円柱ワープの変形」という機能で、円柱状の背景に柄やロゴなどを張り付けるときに便利な機能です。
以前からもワープ変形を使って同様のことはできたのですが、円柱の形状に合わせるのがより簡単になっています。
この記事では円柱ワープの変形の使い方について、手順を追って詳しく紹介します。
画像の準備
こちらの缶の画像を使います。ダウンロードできるので作業をなぞる場合にお使いください。
※画像が開いてしまう場合は、右クリックから「名前を付けてリンク先を保存」の方が確実です。

缶に貼り付けるロゴ画像はこちらのものを使います。

レイヤーの構成
まずはPhotoshopでこの二つの画像を開いて、ロゴ画像だけタブをドラッグして分離します。
Vキーで移動ツールを選んで、ロゴ画像を缶画像にShiftを押しながらドラッグします。
ロゴのレイヤーをスマートオブジェクトに変換します。スマートオブジェクトに変換することで変形をやり直しても画像が劣化しなくなります。
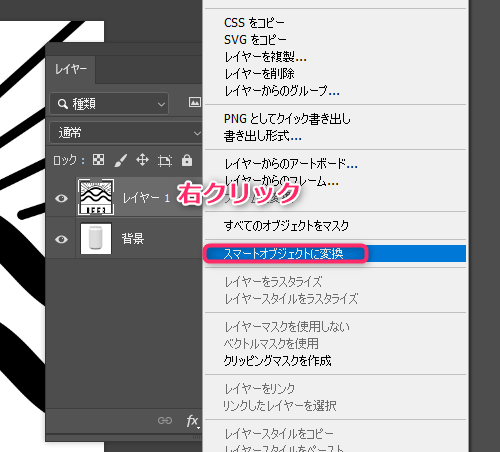
レイヤーパネルで、ロゴ画像のレイヤーを右クリックして「スマートオブジェクトに変換」を選びます。
自由変形
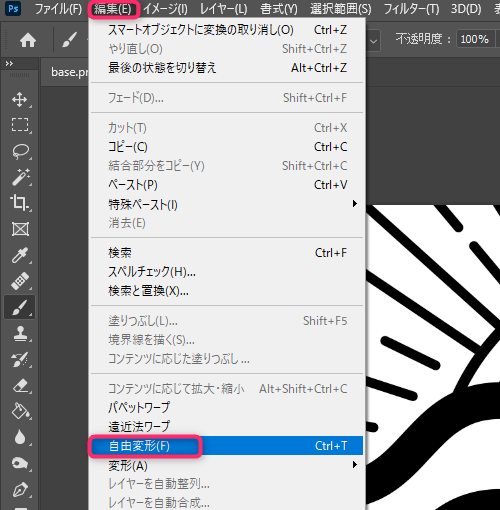
次にロゴのレイヤーが選ばれている状態で、Ctrl(Command)を押しながらTキーを押すか、「編集」メニューから「自由変形」を選んで自由変形のモードに入ります。
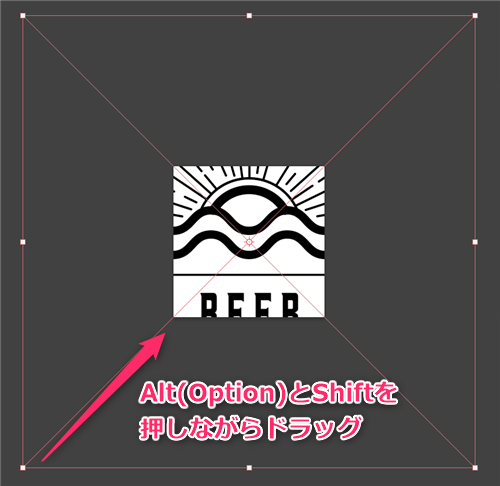
Alt(Option)とShiftを押しながら角の□をドラッグして小さくします。
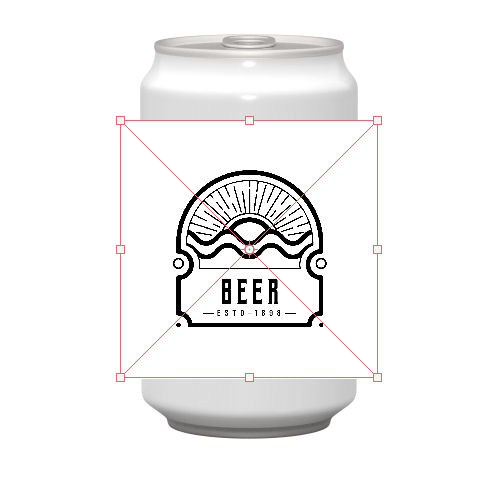
ロゴレイヤーを大体下のような大きさまで小さくします。
円柱ワープの変形
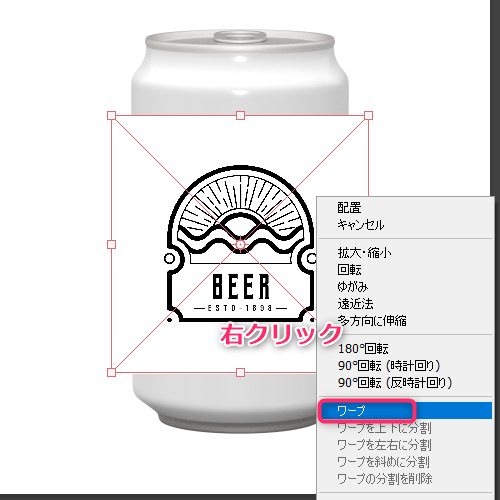
自由変形を確定しないで、そのままロゴ画像上で右クリック→「ワープ」を選びます。
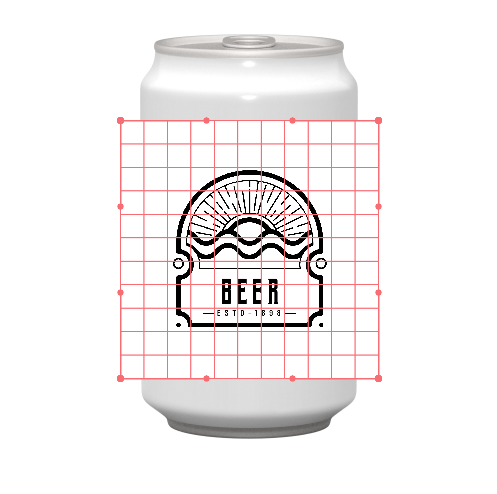
ワープのモードに入ります。表示は下のような状態になります。
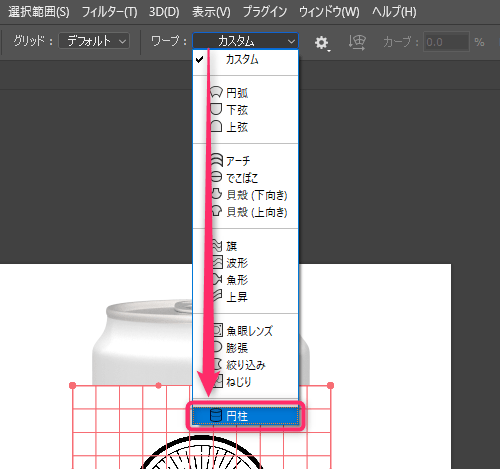
画面上部のオプションパネルで「ワープ」右横を「カスタム」から「円柱」に変更します。
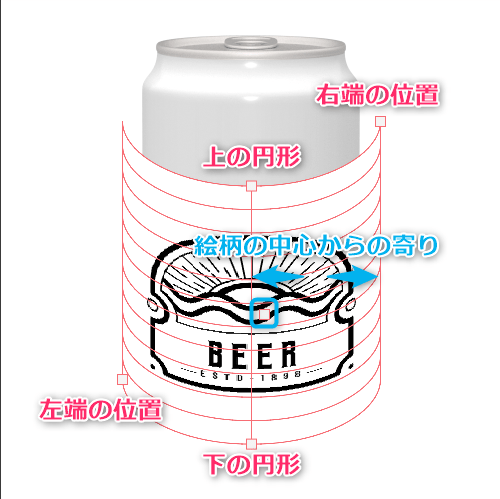
円柱ワープの変形モードに入ります。これが新しい操作表示です。各□をドラッグして缶の形に合わせます。ロゴの絵柄内部をドラッグしてロゴ全体の位置も調整しながら合わせます。
絵柄の中心からの寄りの調整は下のような変化です。カメラと被写体の距離によって柄の寄り方は変わってきます。
下のように合わせられたらOKです。合わせ終わったらEnter(Return)キーで変形を確定します。
仕上げ
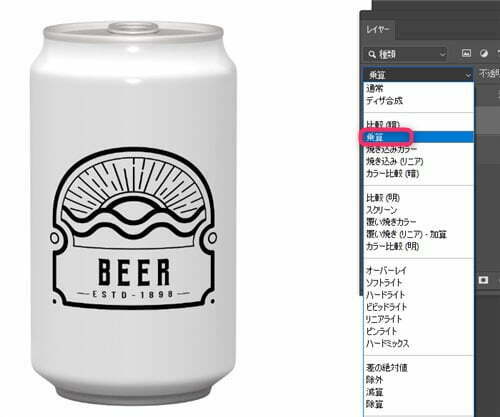
今回のロゴ画像は背景がRGB(255.255.255)の白なので、乗算で完全に透過できます。
これで完了です。移動ツールでロゴをやや上に移動しました。厳密にはややパース感がずれますが分からない範囲なのでOKとします。
まとめ
円柱ワープの変形は円柱に特化したワープです。今までもできていたことですが、より作業が簡略化できるので使い勝手がいいと思います。
柄の素材画像は左右の両端が缶の両端に来るように用意する必要があります。
缶の一部に小さいロゴを入れたいときなどでも、缶の左右の端まで作っておく必要が出てきます。この点は注意が必要です。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント