Photoshopのガイドとは
Photoshopのガイドとは、画像を配置するときの補助線のようなものです。
縦横に画像を揃えたいときや、画像を等間隔に配置したいときに、目印となるガイド線を引いて位置の基準として使うことができます。

画像にガイドが使われていても、印刷時やPhotoshop以外で画像を表示した時にはガイド線は表示されません。
この記事では、Photoshopのガイド機能の使い方について詳しく解説していきます。
Photoshopのガイドの基本的な操作
ガイドを作成するには
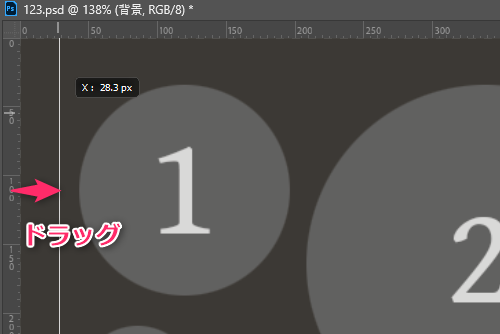
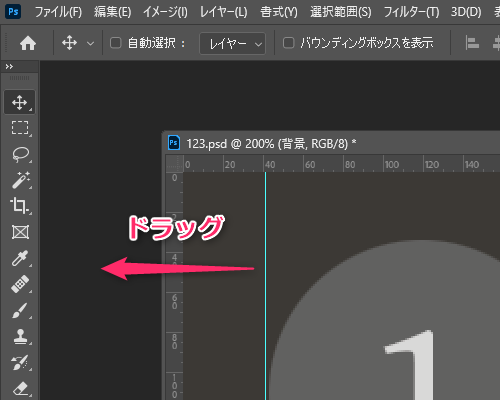
一番簡単な方法は、画像の上と左に表示されている定規部分から画像上にドラッグして、ガイド線を引き出す方法です。
左の定規から引き出せば縦のガイド線、上の定規から引き出せば横のガイド線が出せます。
画像の左と上に定規が表示されていない場合はCtrl(⌘)を押しながらRキーで表示させることができます。

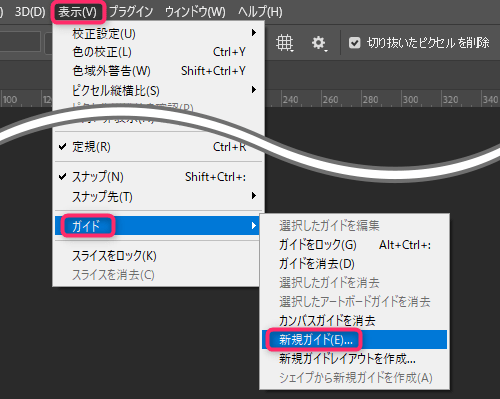
また、「表示」メニュー→「ガイド」→「新規ガイド…」でガイドを作成することもできます。
ガイドを移動するには
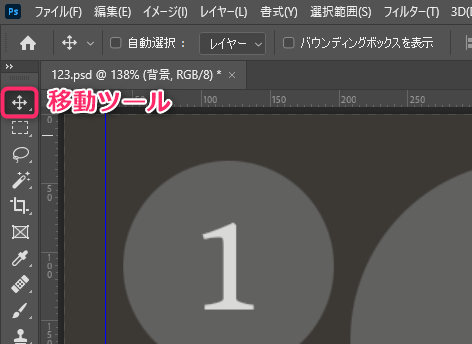
ガイドは移動ツールで移動させることができます。
移動ツール以外を使用中でも、移動ツールのショートカットであるCtrl(⌘)を押しながらガイドをドラッグすることで、ガイドを移動することができます。

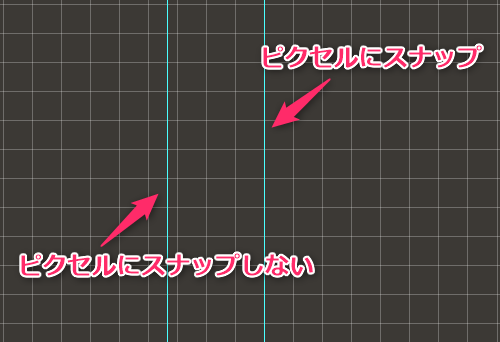
また移動ツールでガイドを移動中にShiftを押すか、Ctrl(⌘)を押しながらガイドを移動中にCtrl(⌘)を離してShiftを押すと、ピクセルの境目でガイドをスナップ(吸着)することができます。

ガイドをロックするには
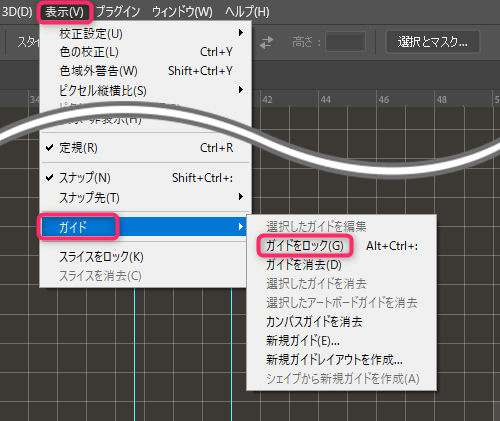
「表示」メニュー→「ガイド」→「ガイドをロック」でガイドが動かないように固定することができます。
また、同じ操作でガイドのロックを解除することができます。

ガイドを個別に削除するには
移動ツールまたはCtrl(⌘)を押しながら、ガイドを「画像の定規または定規より外側」にドラッグすることで、ガイドを削除することができます。

ガイドをすべて削除するには
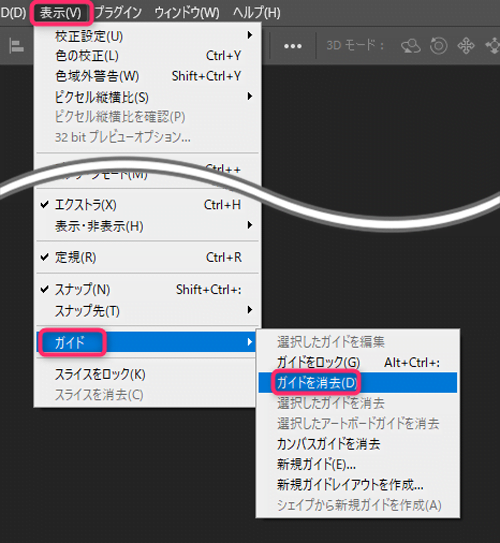
「表示」メニューから「ガイド」→「ガイドを消去」を選ぶことで、今あるガイドをすべて削除することができます。

ガイドの縦横を切り替えるには
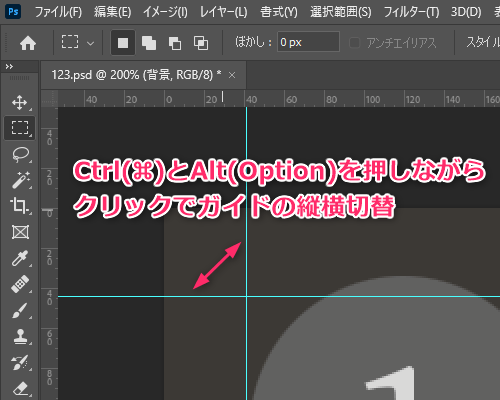
Ctrl(⌘)とAlt(Option)を押しながらガイドをクリックすることで、ガイドの縦線か横線かを切り替えることができます。

Photoshopのガイドをスナップ(吸着)させるには
レイヤー画像の端などに、ガイドをぴったりと吸着させることができます。
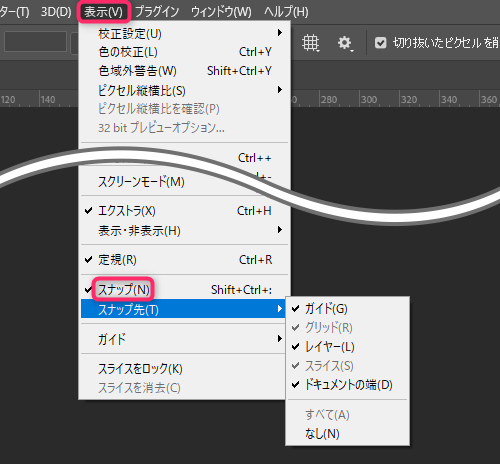
「表示」メニュー→「スナップ」でスナップのON/OFFの切り替えになります。

スナップがONの時は、ガイドの移動時に「表示」メニュー→「スナップ先」で指定されたものにガイドがスナップ(吸着)します。
Photoshopのガイドを表示・非表示するには
ガイドは次のメニューから表示と非表示を切り替えることができます。
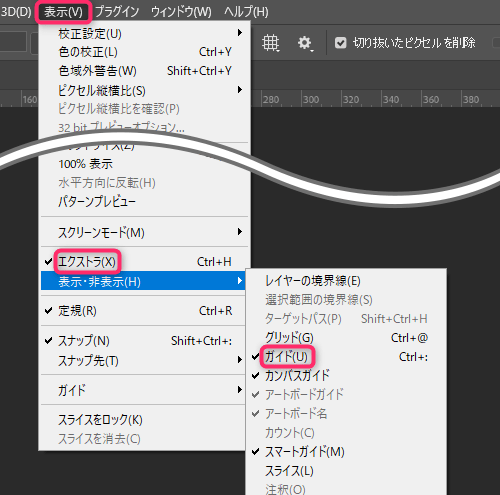
- 「表示」メニュー→「エクストラ」
- 「表示」メニュー→「表示・非表示」→「ガイド」

Photoshop ガイドのショートカット
ガイドの表示・非表示のショートカットはCtrl(⌘)を押しながら:キー、またはCtrl(⌘)を押しながらHキーです。
ガイドをロックするショートカットはCtrl(⌘)とAlt(Option)を押しながら:キーです。
Photoshopのガイドを保存するには
Photoshopのガイドは、画像ファイルを保存した時に自動的にファイル内に保存されるので、わざわざ保存する必要はないのですが、ガイドレイアウトについてはプリセットとして保存することができます。
また、作成したガイドを別の画像ファイルで使いたい場合は、プラグイン(スクリプト)を導入すればガイドのコピーとペーストが可能です。ガイドを多用する場合にはこのGuides Copy/Guides Pasteスクリプトは大変便利です。Windows/Mac両対応です。
Guides Copy / Guides Pasteの使い方
How To Copy Guides From One Photoshop Document To Another
- 上記サイトから2つの.jsxファイルをダウンロードします。
- Guides Copy.jsx
- Guides Paste.jsx
- Program Files内のPhotoshopフォルダを開いて、ダウンロードした2つの.jsxファイルを以下のフォルダに入れます。(Photoshop2022のところはバージョンによって変えてください。)
Windowsの場合
“C:\Program Files/Adobe/Adobe Photoshop 2022/Presets\Scripts”
Macの場合
アプリケーション/Adobe Photoshop 2022/Presets/Scripts - Photoshopをいったん終了させて再度起動します。
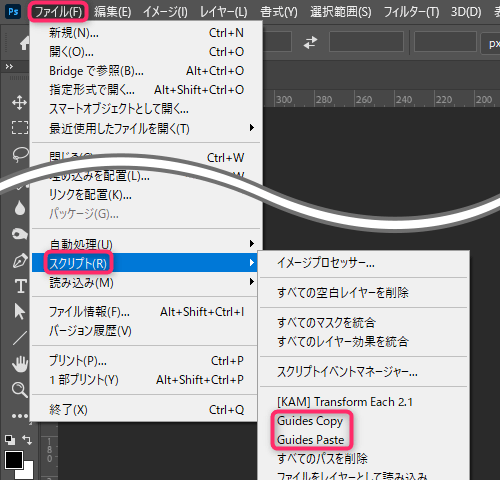
- ガイドをコピーしたい画像上で、「ファイル」メニュー→「スクリプト」→「Guides Copy」でガイドをコピーします。
- ガイドをペーストしたい画像上で、「ファイル」メニュー→「スクリプト」→「Guides Paste」でガイドをペーストします。

Photoshopのガイド位置を数値で調整するには
Photoshopのガイド線の位置を数値で入力
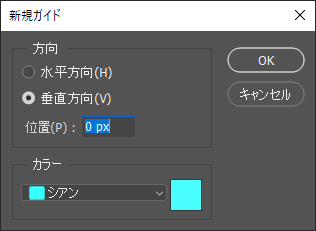
「表示」メニュー→「ガイド」→「新規ガイド…」で新規ガイドを数値入力で位置指定して作成することができます。

単位は数値と「cm・mm・%・px」などの単位を入力しなおして切り替えることができます。
Photoshopのガイド線の位置を数値で確認
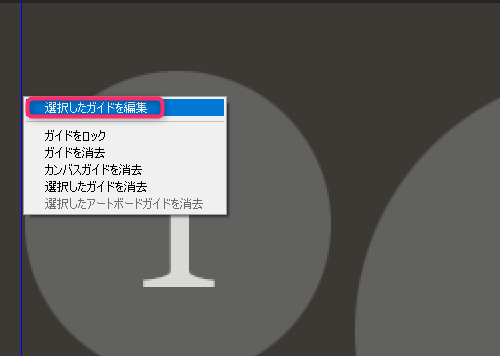
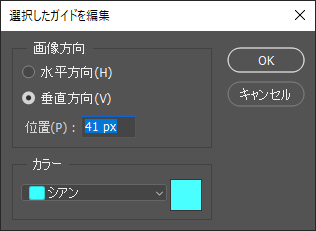
ガイドを移動ツールまたはCtrl(⌘)を押しながらクリックで選択して、Ctrl(⌘)を押しながら右クリック→「選択したガイドを編集」でガイドの現在位置を確認することができます。

ガイド位置は「10.5px」など、小数点を含めて位置指定することもできます。
Photoshopのガイドを等間隔に作成
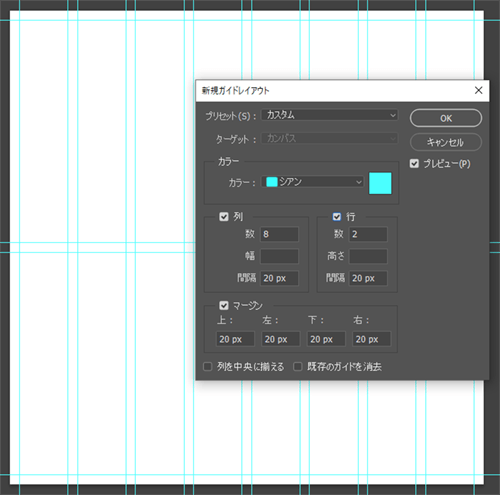
新規ガイドレイアウトを作成
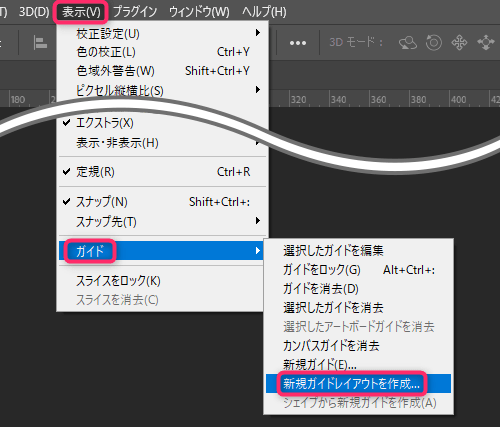
「表示」メニュー→「ガイド」→「新規ガイドレイアウトを作成」を選びます。

現れたウインドウで、数値を指定します。サイズ指定は数値の後に「cm・mm・%・px」を入力しなおして指定できます。

- 列(横方向の分割数)
- 行(縦方向の分割数)
- 幅/高さ(1分割のサイズを指定)
- 間隔(隙間のサイズを指定)
- マージン(上下左右の空きサイズを指定)
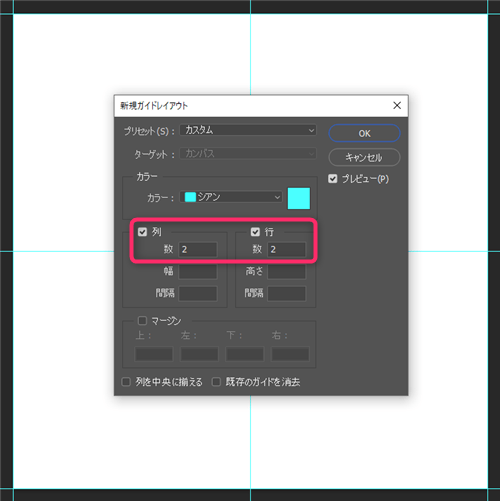
Photoshopのガイドを画像の中心に引くには
「新規ガイドレイアウトを作成」で列・行をそれぞれ「2」で指定することで、画像の中心に十字のガイド線を引くことができます。

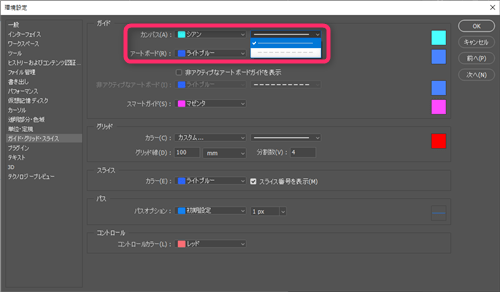
Photoshopのガイド色の変更
Photoshopのガイドの色指定と実線/破線の指定
Photoshopの環境設定でガイドの色、実線/破線の指定をすることができます。
Windows Photoshopの環境設定:「編集」メニュー→「環境設定」→「ガイド・グリッド・スライス」
Mac Photoshopの環境設定:「Photoshop」メニュー→「環境設定」→「ガイド・グリッド・スライス」

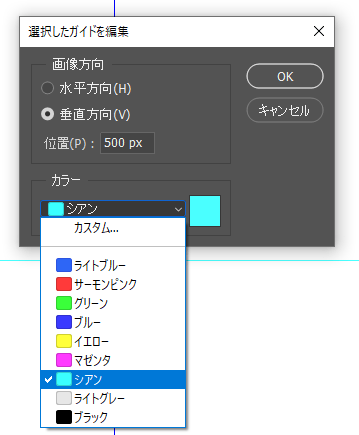
Photoshopのガイドを色分け(Photoshop2022以降)
Photoshop2022(23.4)2022年6月のアップデートから、ガイドの色を”ガイドの線ごと”に変えられるようになっています。
ガイドをCtrl(⌘)を押しながらクリックで選択して、Ctrl(⌘)を押しながら右クリックまたは「表示」メニュー→「ガイド」→「選択したガイドを編集」で個別にガイド色を変更することができるようになりました。

Photoshopのガイドプラグイン
GriddifyというPhotoshopプラグインがありますが、Photoshop標準機能の「新規ガイドレイアウトを作成」で機能をまかなえるため、わざわざダウンロードして使う必要性はないと思います。
PhotoshopCC2014より以前のPhotoshopを使っている場合には、「新規ガイドレイアウトを作成」機能がないため有効だと思います。
Photoshopの「カンバスガイド」とは
ガイドには「カンバスガイド」と「アートボードガイド」があります。
アートボードについてはここでは詳しく説明しませんが、複数のレイアウトを並べて表示する機能のようなものです。
アートボード作成時に作られる「アートボードガイド」と、通常の「カンバスガイド」を分けて管理することができるのですが、アートボードを使わない場合は「カンバスガイド」=「ガイド」と考えても操作上の問題はありません。
Photoshopのガイドを斜めに引けない問題
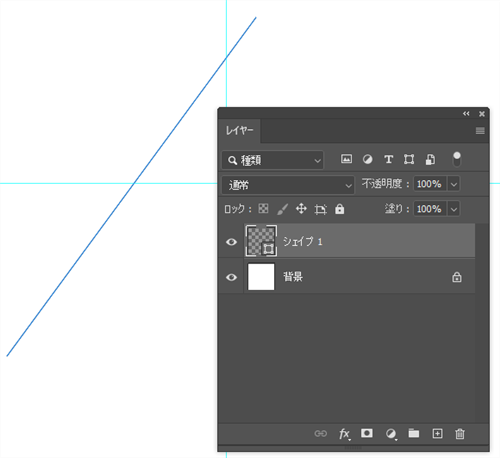
Photoshopのガイドをパース(遠近法)の補助線として使おうとしても、Photoshopではガイドを斜めに引くことができません。
このような場合は、パスやシェイプ(ラインツール)を使ってガイドラインとするのがよいです。

Photoshopのガイドを印刷したい場合
最初にも書いたようにガイド線は印刷時には表示されません。
ラインツールやブラシ/鉛筆ツールなどを使って実線を描いて、ガイド線に合わせて配置する必要があります。
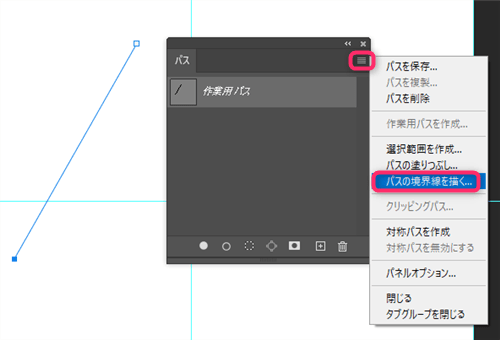
パスを引いておいてパスパネルの「パスの境界線を描く…」で対処する方法もあります。

まとめ
Photoshopのガイド機能は目立たない機能ですが、Web用画像を作る場合や、デザインのレイアウトをする場合に便利で役立つ機能です。
使い方も「定規」からドラッグして作成、「定規」にドラッグして消去と気軽に使うことができるので、ぜひ活用してみてください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。




コメント