- Photoshopのレイヤーとは
- Photoshopでレイヤー パネルを表示するには
- Photoshopのレイヤーパネルの操作
- Photoshopで新規レイヤーを作成する
- Photoshopのレイヤーをクリックして選択する
- Photoshopのレイヤーをダブルクリックしてレイヤー名を変更する
- Photoshopでレイヤーの表示・非表示の切り替え
- Photoshopのレイヤーをドラッグして重なり順を変更
- Photoshopのレイヤーの複製(コピー)
- Photoshopのレイヤーの削除
- Photoshopのレイヤーの不透明度を変える
- Photoshopのレイヤーのロック・ロック解除
- Photoshopのレイヤーの結合・統合
- Photoshopのレイヤーをグループ化してまとめる
- Photoshopのレイヤーマスク
- Photoshopののクリッピングマスク
- Photoshopの調整レイヤーを追加する
- Photoshopのレイヤースタイル(レイヤー 効果)を追加する
- Photoshopでレイヤーを移動する方法
- Photoshopのレイヤーを拡大・縮小したり変形・回転・反転するには
- Photoshopでレイヤーに別の画像を追加するには
- Photoshopのレイヤーの色変更をするには
- レイヤーについてのまとめ
Photoshopのレイヤーとは
レイヤー(Layer)とは英語で「層」、重なりの意味です。

Photoshopでは画像の合成や色調整を行うときに、画像を層として持っておくことで作業をやりやすくしています。
レイヤーのよいところは”後からの調整がしやすくなる”ことです。
一枚の画像でなく、複数のレイヤーを使って作業をすることで、画像同士の位置関係や調整の程度を後から変えることができます。

レイヤーを追加したり、レイヤーの順番を変える操作はレイヤーパネルを使って行います。
Photoshopでレイヤー パネルを表示するには
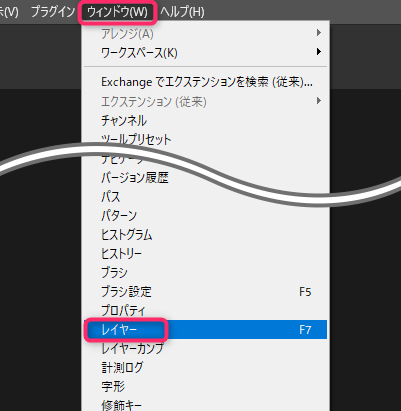
レイヤーパネルが表示されていないときは、「ウィンドウ」メニューから「レイヤー」を選びます。
もしすでに「レイヤー」の左側にチェックマークがついている場合はすでにレイヤーパネルが表示されています。画面のどこかにあるタブまたはレイヤーアイコンをクリックしてレイヤーパネルを表示させてください。
Photoshopのレイヤーパネルの操作
Photoshopで新規レイヤーを作成する

レイヤーパネルで「+」アイコンをクリックすると、新規レイヤーを作成することができます。
新規レイヤーはグレーのタイル模様になっています。これはレイヤーが空白でピクセル情報がないことを表しています。
Photoshopのレイヤーをクリックして選択する

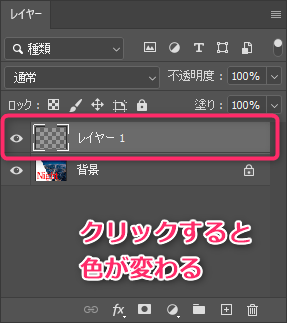
複数のレイヤーが存在しているときは、レイヤーパネルで操作したいレイヤーをクリックすることでレイヤーを選ぶことができます。
何か操作をするときは「今選んでいるレイヤー」に対して行うことになります。
Photoshopのレイヤーをダブルクリックしてレイヤー名を変更する

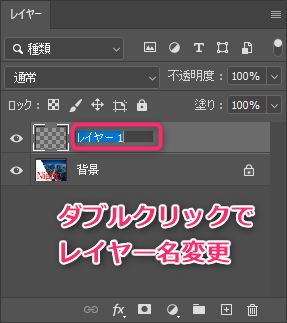
レイヤー名をダブルクリックすると、レイヤーの名前を入力して変更することができます。
レイヤー名の変更前は「レイヤー 1」などの名前で区別がしにくいので、レイヤー名にわかりやすい名前を付けておくと作業がしやすいです。
Photoshopでレイヤーの表示・非表示の切り替え

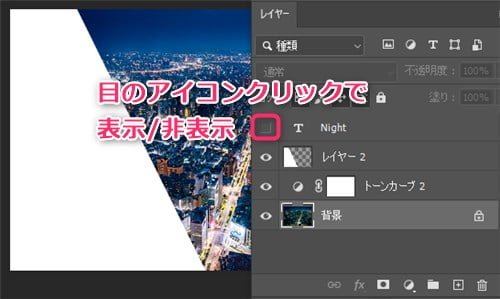
各レイヤーの左に目のアイコンが表示されています。目のアイコンをクリックして消すことでそのレイヤーは非表示になります。
レイヤーが表示されない場合は目のアイコンが消えているものを探すか、画面の外にレイヤーが出てしまっていないか確認する必要があります。
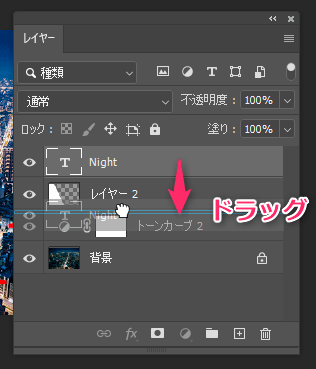
Photoshopのレイヤーをドラッグして重なり順を変更

レイヤーをドラッグしてレイヤーの順番を変えることで、レイヤー同士の重なり方を変えることができます。
上にあるレイヤーが手前、下にあるレイヤーが奥に表示されます。
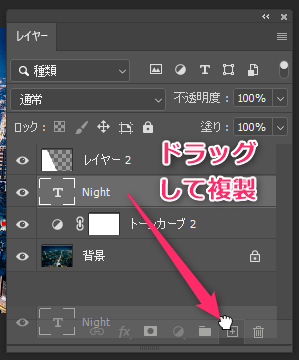
Photoshopのレイヤーの複製(コピー)

レイヤーを選んでいる状態で、新規レイヤーを作成アイコンにレイヤーをドラッグすることでレイヤーを複製コピーすることができます。
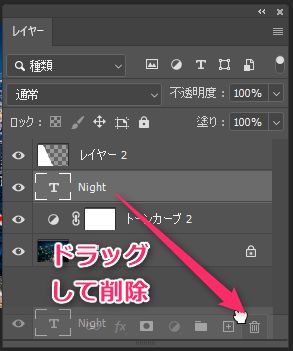
Photoshopのレイヤーの削除

レイヤーを選んでいる状態で、レイヤーを削除アイコンにレイヤーをドラッグすることでレイヤーを削除することができます。
単純にレイヤーを削除アイコンをクリックして今選んでいるレイヤーを削除することもできます。
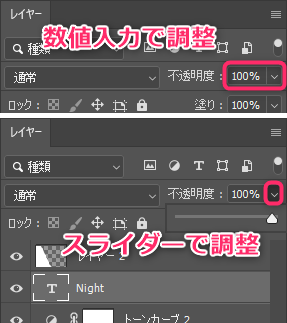
Photoshopのレイヤーの不透明度を変える

レイヤーを半透明にしたい場合は、レイヤーの不透明度を変えます。0%で非表示と同じ状態になります。
Photoshopのレイヤーのロック・ロック解除

レイヤーを誤って編集したり、動かさないようにロックをかけておくことができます。
レイヤーを選んだ状態で鍵アイコンをクリックすると、ロックをかけることができます。もういちど鍵アイコンをクリックすると解除します。
ピクセルだけ、位置だけ、など種類ごとにロックをかけることもできます。
Photoshopのレイヤーの結合・統合

レイヤー数が多くなってくるとレイヤーを探すのが手間になったり、データの容量が大きくなりすぎることがあります。
レイヤーを右クリックして「下のレイヤーと結合」や「表示レイヤーを結合」することでレイヤーを結合することができます。
Photoshopのレイヤーをグループ化してまとめる

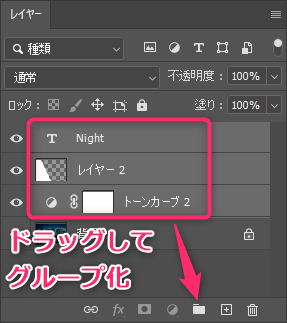
レイヤー数が多くなってしまったときはレイヤーグループを使ってレイヤーをフォルダー管理することができます。グループ化は以下の手順でおこないます。
- 「新規グループを作成」アイコンをクリックしてグループを作成してから、まとめたいレイヤーをドラッグする。
- まとめたいレイヤーをShiftを押しながらクリックして選んでから、「新規グループを作成」アイコンにドラッグする。
Photoshopのレイヤーマスク

レイヤーマスクを追加することで、レイヤーの一部を隠すことができます。画像データを改変しないで隠すことができるのでやり直しがしやすくなります。
レイヤーマスクの使い方についてはレイヤーマスクの記事で解説しています。
Photoshopののクリッピングマスク

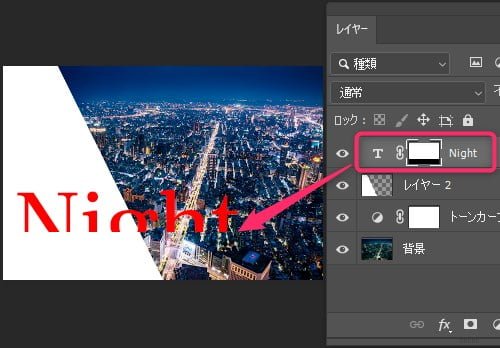
レイヤーをクリッピングすることで「下のレイヤーの画像範囲で上のレイヤーをくりぬいて表示する」ことができます。
クリッピングマスクの使い方についてはクリッピングマスクの記事で解説しています。
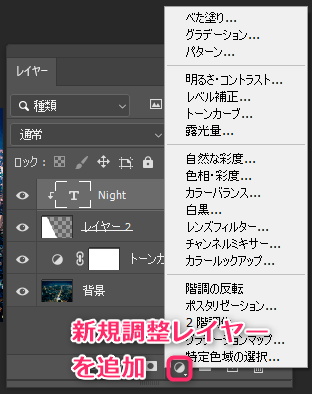
Photoshopの調整レイヤーを追加する

「調整レイヤー」は色調整情報をレイヤーとして持つことで、「調整の有り無しや調整具合」を後からやり直すことができる機能です。
クリッピングマスクと併用することで、色調整を適用したいレイヤーにだけ調整を加えることができます。
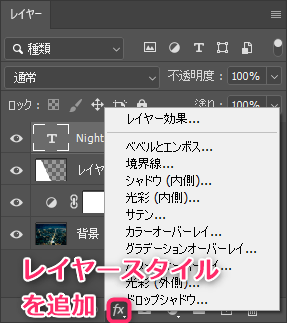
Photoshopのレイヤースタイル(レイヤー 効果)を追加する

レイヤースタイル(レイヤー効果)は調整レイヤーと似た機能で、レイヤーに加工を加えることができます。こちらもあとから非表示にしたり、値を調整することができます。
Photoshopのレイヤースタイル(レイヤー 効果)の種類
レイヤースタイルには下のような種類があります。レイヤースタイルを使うことで、これらの特殊効果をレイヤーに加えることができます。
Photoshopでレイヤーを移動する方法
移動ツールを使った移動

ツールパネルの「移動ツール」を選んで、画像をドラッグすることでレイヤーを移動させることができます。
また、「移動ツール」を選んでいるときはキーボードの上下左右の矢印キーでもレイヤーを移動できます。
他のツールを使っている最中でも、Ctrl(Command)キーを押し続けることで一時的に移動ツールに切り替えることができます。
自由変形を使った移動
「編集」メニューから「自由変形」を選ぶことで自由変形モードに入りますが、このときにレイヤーをドラッグすることでもレイヤーを移動できます。
自由変形のショートカットはCtrl(Command)を押しながらTキーです。
Photoshopのレイヤーを拡大・縮小したり変形・回転・反転するには
- 自由変形
画像の端に4点のハンドルを表示して、拡大縮小回転・縦長横長変形・平行変形・台形変形・菱形変形などを行います。 - ゆがみ
ブラシでなぞった方向に形を変えます。 - ワープ
画像をメッシュ状に区切ってアーチ形などの変形を行います。 - パペットワープ
画像を細かい三角形で区切って関節を曲げるような変形を行います。
各変形機能を使うことで、レイヤーサイズやレイヤーの形を変えることができます。
変形機能についての詳細は各記事をご覧ください。
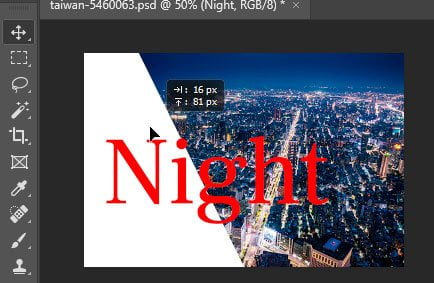
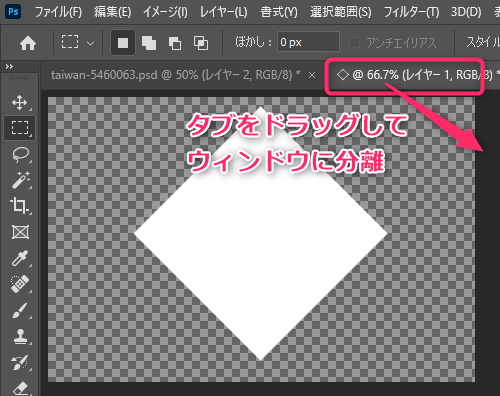
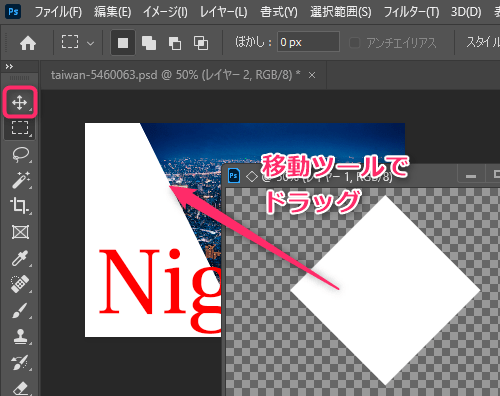
Photoshopでレイヤーに別の画像を追加するには
別ウインドウで開いた画像を、移動ツールでドラッグして持ってくる方法が一般的です。

初期の状態では画像はタブの状態で開かれるので、一旦タブを切り離してウィンドウにすると複数の画像を表示することができます。
また、「編集」メニューの「コピー」&「ペースト」で別のタブやウィンドウから画像から貼り付ける方法もあります。
別の方法として「ファイル」メニューから「埋め込みを配置…」「リンクを配置…」でスマートオブジェクトを使って画像を持ってくる方法もあります。
スマートオブジェクトについては別記事を参照してください。
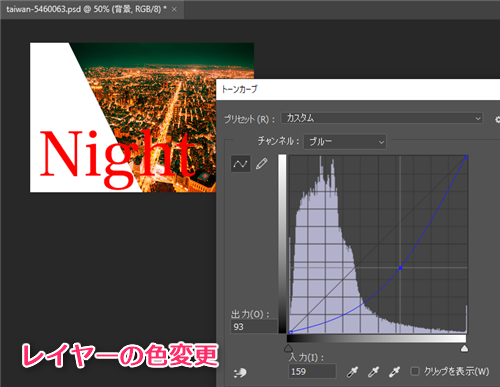
Photoshopのレイヤーの色変更をするには

レイヤーの色を変えたいときは「トーンカーブ」や「色相・彩度」、「色の置き換え」などがあります。
これらを使うことでレイヤーの色補正・色変換を行います。
微妙な色補正は「トーンカーブ」や「特定色域の選択」、大幅な色替えは「色相・彩度」や「チャンネルミキサー」を使うのが一般的です。詳細は以下の記事を参考にしてください。
レイヤーについてのまとめ
今回は少し長い記事になりましたが、レイヤーについてお分かりいただけたでしょうか。
レイヤー操作はPhotoshopの操作の基本となりますので、もれのないように覚えておきたいところです。
Photoshopのレイヤーについてはあわせて以下の記事も参考にしてください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。







コメント