Photoshopのチャンネルとは
Photoshopのチャンネルとは何かについて、初心者の方向けに解説していきます。
チャンネルっていきなり言われても何のこと?ってなる方もいると思いますが、全然大丈夫です。
RGB画像とCMYK画像
画像にはRGB画像とCMYK画像があります。
RGB画像
RGB画像はテレビ、パソコンや携帯電話で使われています。
映像の写っているテレビを虫眼鏡で見ると赤緑青のつぶでできていますね。あれです。
8bit/チャンネルの場合、R(レッド)・G(グリーン)・B(ブルー)各色0~255の256段階の数値で表されます。この画像を作り出しているR・G・Bの三つをカラーチャンネルといいます。RGBは色を足していくと明るくなっていきます。
CMYK画像
CMYK画像は印刷データで使われています。
紙に印刷されたものを虫眼鏡で見ると網状の点々でできていますね。あれがCMYKの4色の点々です。
C(シアン)・M(マゼンタ)・Y(イエロー)・K(ブラック)各色0~100%の101段階の数値で表されます。このC・M・Y・Kもカラーチャンネルです。CMYKは色を足していくと暗くなっていきます。KはCMYを使ってインクが黒くなりきれないときに使われたりします。

今回は画像の編集で一般によく使われる、RGB画像のチャンネルについて説明していきます。
各チャンネルの見え方
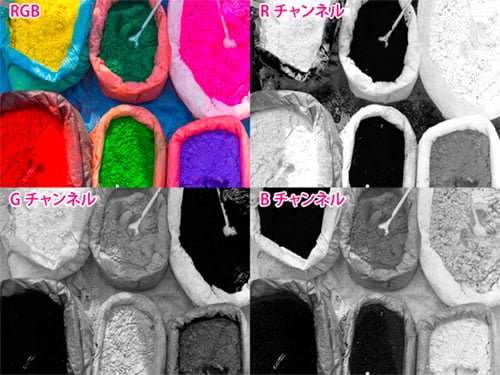
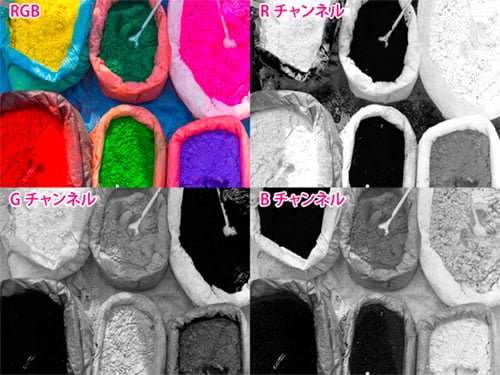
今回はこちらの画像で説明していきます。

RGB各チャンネルを表示してみます。
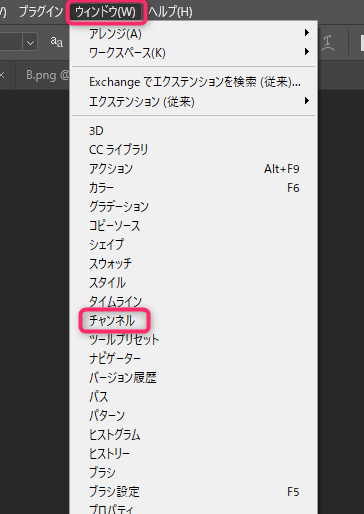
チャンネルパネルが表示されていない場合は、「ウインドウ」メニューから「チャンネル」を表示します。

チャンネルパネルで下のようにグリーン・ブルーの横の目のアイコンをクリックして消すと、レッドチャンネルだけの表示になります。

画像の表示が下のように変わります。

同じように、グリーン、ブルーチャンネルも他の二つを消すことで、表示することができます。
各チャンネルの表示は下のようになります。R(レッド)G(グリーン)B(ブルー)です。

白に近いほどチャンネルの数値が高く、その色が強く出ます。逆に黒に近いほどチャンネルの数値が低くその色が弱いです。
ところでGチャンネルの画像で、左上の黄色い染料のところが”緑の染料のところより白っぽい”のがなぜ?と思われるかもしれません。緑の染料ですからGチャンネルの数値が高いはずですね。
ここで下図の色の関係性を見てみましょう。Y(イエロー)はR(レッド)とG(グリーン)の間にあり、RとGが合わさるとYが強くなるという関係性になります。
つまり強い明るめの黄色の部分はRとGの両方の数値が高くなります。
黄色い染料のところのGチャンネルの数値が高かったのはそのためですね。

反対にRGB画像で左下の赤い染料のところはBとGがほぼ真っ黒ですね。RがBとGの反対側に位置しているからです。

このように逆の色が何色かとか、隣り合わせの色がどういう色かという関係性も重要です。
ここが理解できているかで色の調整が直感的にできるかどうかが変わってきます。
情報パネルでチャンネルの数値を確認する方法
情報パネルで確認してみましょう。
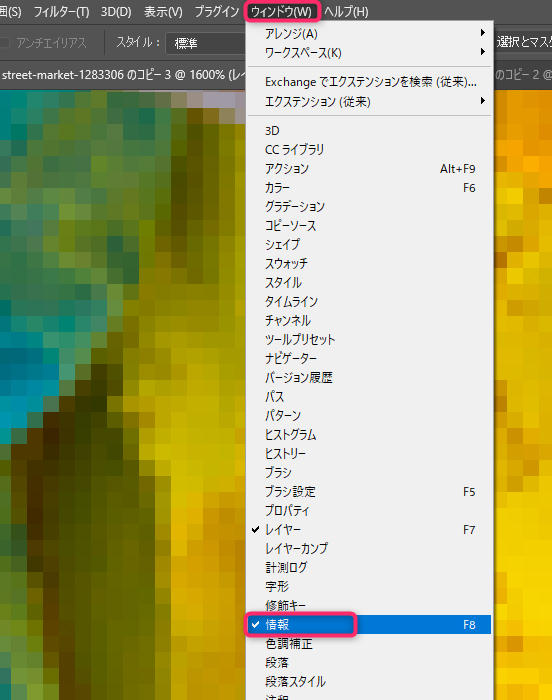
情報パネルが表示されていない場合は、「ウィンドウ」メニューから「情報」で情報パネルを表示します。

情報パネルが表示されます。
多分初期設定で以下のようになっていますが、一応情報パネルのスポイトアイコンを長押して確認してください。「画像に合わせる」で今のモードに合わせて表示してくれます。

R: G: B: の右の数値が今カーソルがあるところのRGBの各数値です。

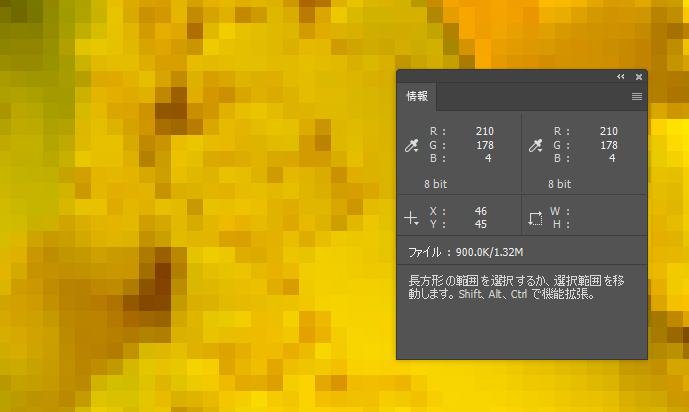
それでは下のようにレッドチャンネルだけ表示にしてR(レッド)の数値を見てみます。

下のように白っぽいところはR:の数値が高く、最大値の255に近い数値になります。

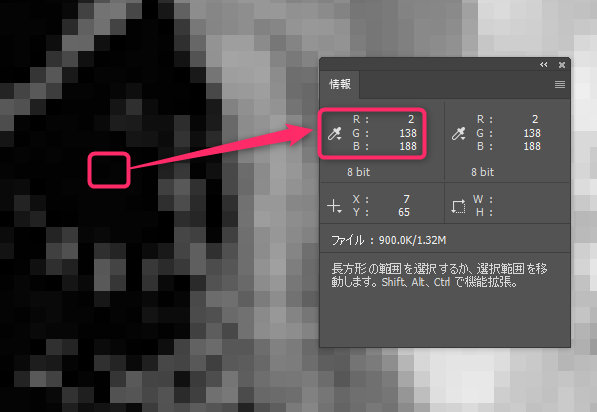
逆に黒っぽいところはR:の数値が低く、最小値の0に近い数値になります。

これで各チャンネルの表示の仕方と、数値の見方がわかりましたね。
厳密に色合わせをするときや、デザインで色の指定をしたいときなどにチャンネルの数値を見る必要がでてくるケースがあります。
アルファチャンネルとレイヤーマスク
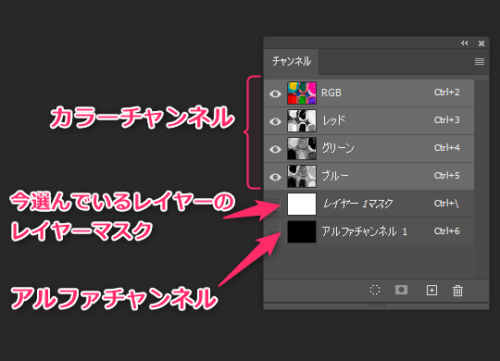
チャンネルパネルで表示されるものにはRGBやCMYKの「カラーチャンネル」以外に、「アルファチャンネル」と「レイヤーマスク」があります。
RGBやCMYKは下の図の「カラーチャンネル」のところに表示されます。これはここまで見てきたように画像の表示に影響する各チャンネルです。

「レイヤーマスク」と「アルファチャンネル」は、「カラーチャンネル」のすぐ下に表示されますが、「カラーチャンネル」とは全く別のものです。
レイヤーマスク
レイヤーマスクはチャンネルパネルでは、今選んでいるレイヤーのものしか表示されません。
こちらも256階調なのはR・G・Bと同じです。白くなっているところはそのレイヤーが表示されて、黒くなっているところは非表示ですね。グレーのところは濃度によって半透明の度合いが変わります。
レイヤーマスクについてはレイヤーの記事でもう少し詳しく書いています。
アルファチャンネル
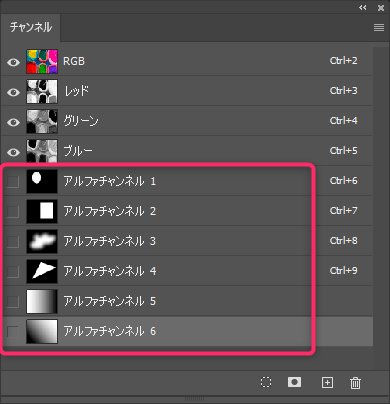
「アルファチャンネル」も256階調なところは同じです。
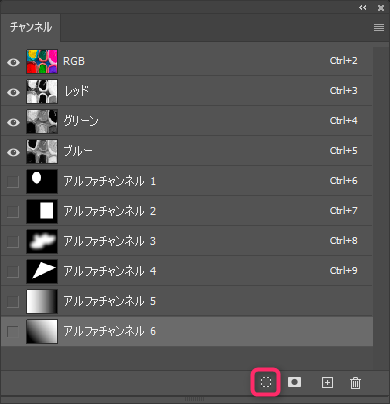
こちらは簡単に言うと選択範囲・マスク置き場です。ここは取っておきたいというマスクを保管しておくことができます。下のように一つだけでなく複数置いておくことができます。

それではどのように使うのかというと、チャンネルをクリックして下のようにグレーにしておいて、下部の丸の点線のアイコンをクリックすることで、チャンネルの階調を選択範囲にすることができます。

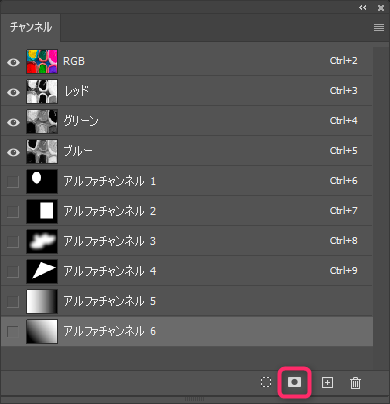
逆に、選択範囲が設定されているときに、その右の四角が丸でくりぬかれているアイコンをクリックすると今選んでいる選択範囲の階調のアルファチャンネルが作成できます。

まとめ
以上がPhotoshopのチャンネルの説明となります。
アルファチャンネルは初心者の方にはちょっと難しい概念かもしれないですが、白黒画像の保管場所という認識でいいと思います。
その白黒画像を選択範囲に流用できますよってことです。
何か理解がつまったところなどがあったらコメント欄でぜひ教えてください。
チャンネルを使った画像の切り抜きの仕方については下記の記事で紹介しています。
また、トーンカーブの解説記事でもチャンネルについて説明しているので、チャンネルについて理解を深めたい方は読んでみてください。
Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。






コメント