Photoshopのハイパスレタッチの利点
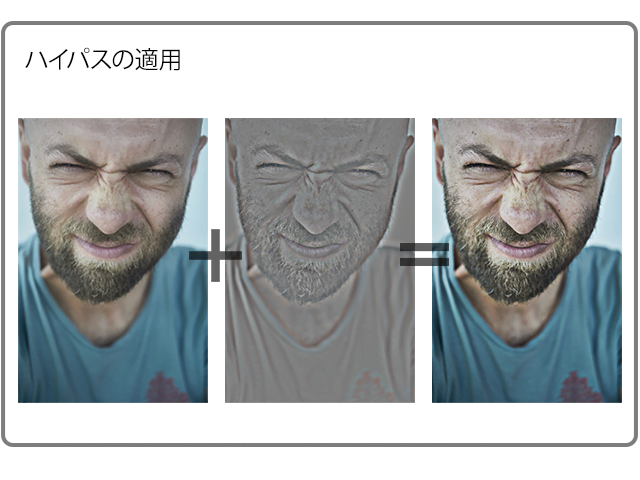
今回はハイパスフィルターを使って左の画像から右のような印象的な感じに仕上げていきます。
 ハイパスを使った細部の強調・トーンの強調
ハイパスを使った細部の強調・トーンの強調
はPhotoshopではおなじみの手法ですが、ただハイパスを適用するだけではアンシャープマスクを使ってシャープにしても結果はほぼ変わりはありません。
レイヤーマスクや不透明度を使って”程度のコントロール”ができるという点で、ハイパスを使う意味が出てきます。
ここでは程度のコントロールを重視したハイパスの使い方と、トーンの調整をチュートリアル形式で実践していきます。
画像の準備
Pixabayの画像を使用しました。よろしければダウンロードして同じようにやってみてください。


画像は5304×7952ピクセルでやっています。フィルターの数値を揃えたい場合は同じピクセル数で。(Pixabayの無料登録が必要です。)


ハイパスの効果と調整
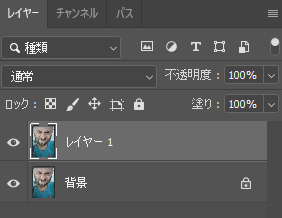
画像をPhotoshopで開いたら、まずは「背景」レイヤーをCtrl(command)を押しながらJキーで複製します。

複製したレイヤー1を右クリックしてスマートオブジェクトに変換します。

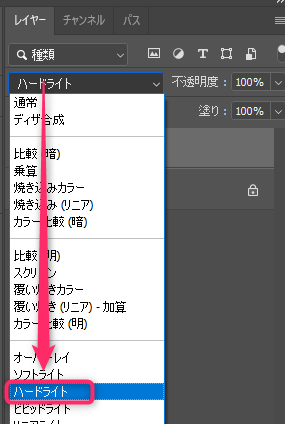
このスマートオブジェクトのレイヤーの描画モードを「ハードライト」にして
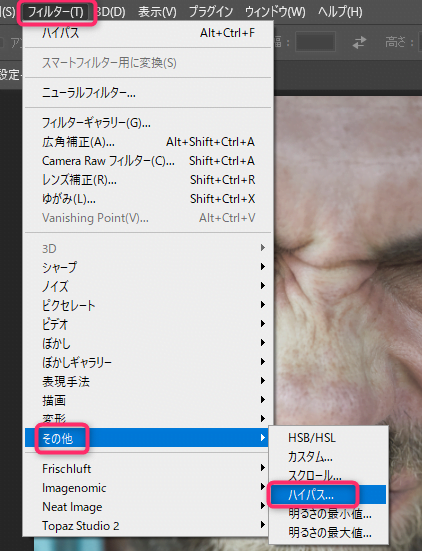
 「フィルター」メニューの「その他」から「ハイパス」フィルタを選びます。
「フィルター」メニューの「その他」から「ハイパス」フィルタを選びます。

半径は20ピクセルに設定します。「OK」でハイパスフィルターが適用されます。

これにより全体が少しシャープになります。


ハイパスの程度調整
さらに、このスマートオブジェクトのレイヤーをショートカットのCtrl(command)を押しながらJで複製して、さらに広い範囲にシャープをきかせていきます。

複製した方のスマートオブジェクトのハイパスフィルタを調整します。
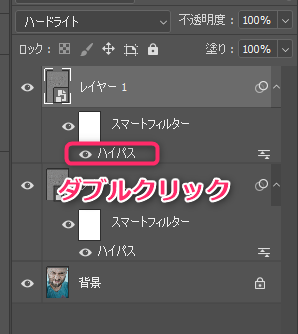
スマートフィルターをダブルクリックして、ハイパスフィルターを編集します。


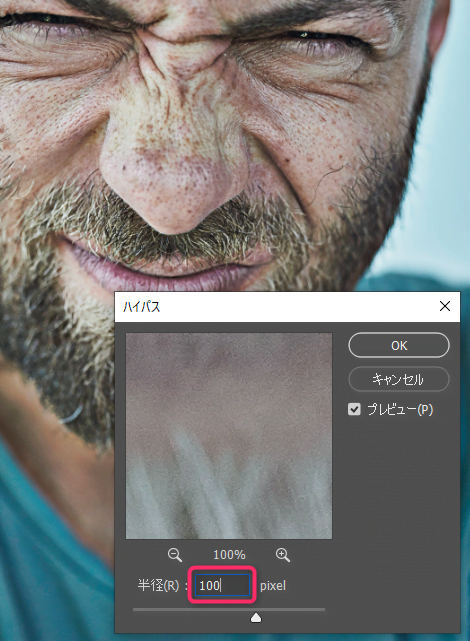
ハイパスを100pixelに変更します。


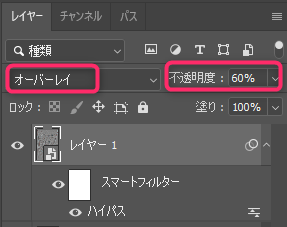
次にこのレイヤーだけ、レイヤーの描画モードを「ハードライト」から「オーバーレイ」に変えます。
これをすることでシャープにする効果が「ハードライト」より少しソフトになります。
不透明度も60%に落としさらに弱くします。


トーンカーブでの明暗調整
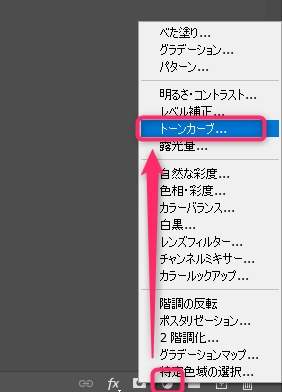
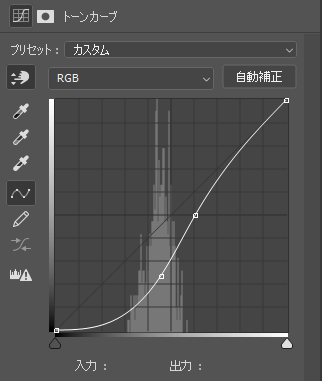
新規調整レイヤーの「トーンカーブ…」で少し暗くなるカーブを作ります。

カーブはこんな感じ。

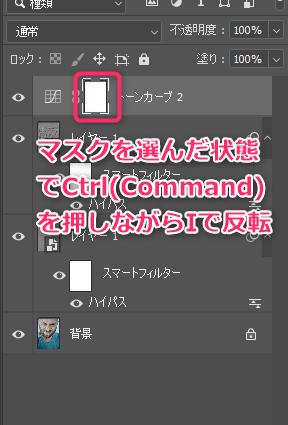
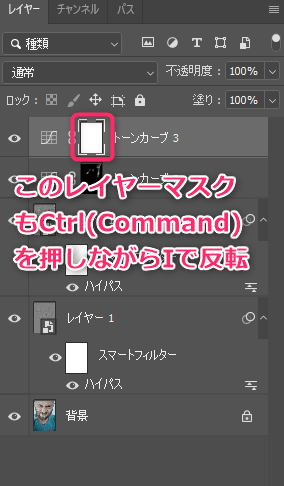
トーンカーブのレイヤーマスクをクリックで選び、Ctrl(command)を押しながらIで反転して一旦真っ黒にします。

レイヤーマスクを選んだままブラシツールで影になりそうなところを、レイヤーマスク上で白く描いて陰影を強調します。ここは大体でいいです。
このあたり。


マスクはこんな感じに。


再度、新規調整レイヤーのトーンカーブをもう一つ作って、今度は少し明るくするカーブにします。
カーブはこんな感じ。


またこちらもレイヤーマスクをCtrl(command)を押しながらIで真っ黒にします。


今度はブラシツールで光が当たっている部分を強調して明るくします。ここも大体でいいです。
このあたり。


マスクはこんな感じに。


ここまでで画像はこんな感じです。顔のトーンが強調されてほんの少し重厚感が出ます。


ハイライトのマスク作成とハイライトの強調
次は顔のハイライトを強調するための、ハイライトのマスクを作っていきます。
まずは、チャンネルパネルで一番陰影が出ているチャンネルを選びます。
「ブルー」チャンネルが一番コントラストが出ているので、「ブルー」の横のアイコンをCtrl(Command)を押しながらクリックして選択範囲を作ります。


選択範囲はそのままで調整レイヤーのトーンカーブを作って、レイヤーマスク付きのトーンカーブを作ります。


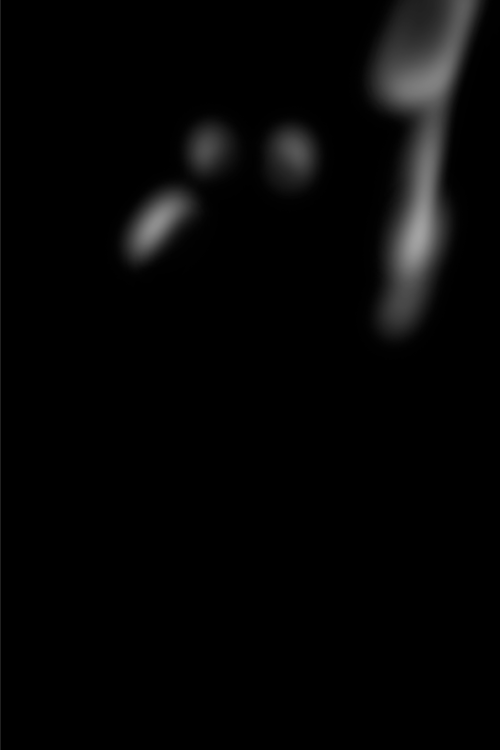
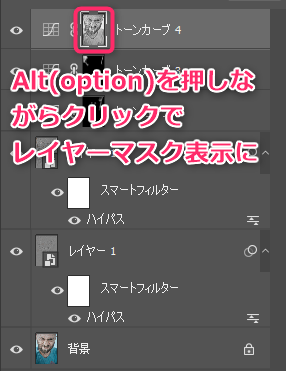
レイヤーパレットのレイヤーマスクをAlt(option)を押しながらクリックして、レイヤーマスク表示にします。

画面の画像表示はこのようになります。

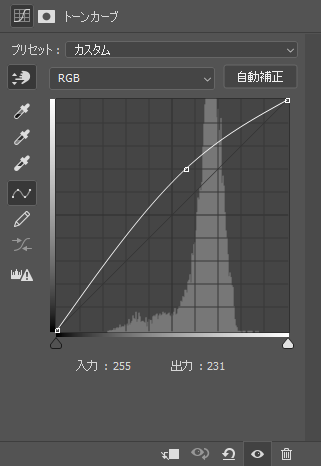
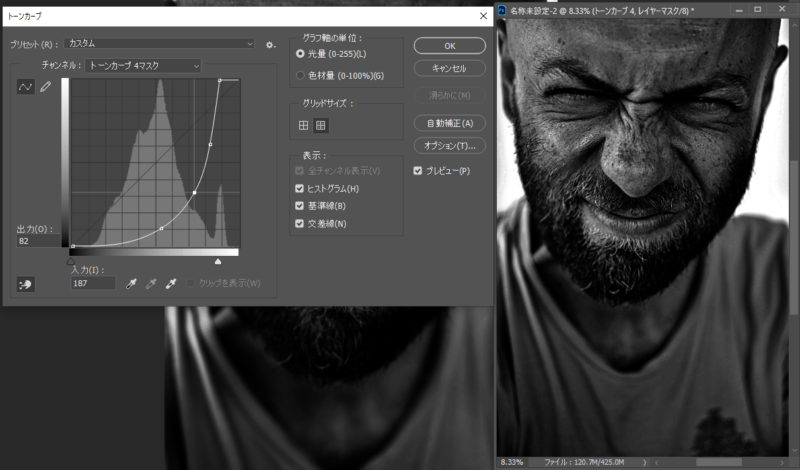
このまま、このレイヤーマスクに対してCtrl(command)を押しながらMを押して、トーンカーブで調整します。
ハイライトのマスクを作りたいので、シャドウをつぶしめでトーンを調整します。
カーブはこんな感じ。


調整が出来たらOKで確定させた後、レイヤーパレットでレイヤーマスクをAlt(option)を押しながらクリックで、通常表示に戻します。


特定色域の選択で色調整
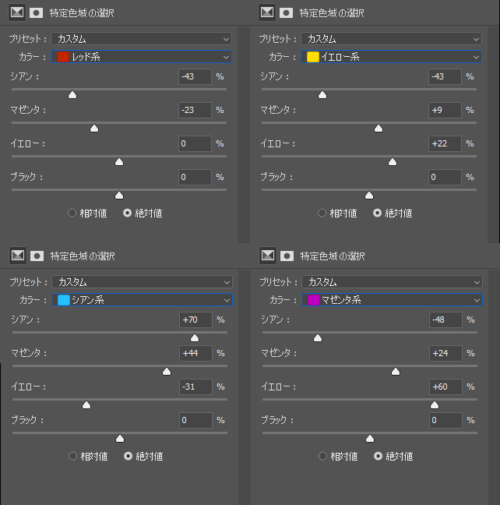
次に、調整レイヤーの「特定色域の選択」で、肌の色の生々しさや服の色を調整します。
設定値はお好みでいいです。見た目で好きな色に調整してください。ここでは下のように調整しました。


特定色域の選択の結果はこんな感じ。


トーンカーブで全体のトーン調整
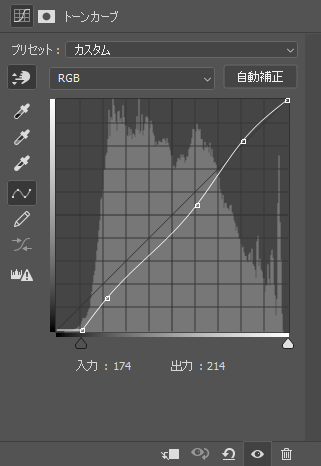
最後に黒をぐっとひきしめつつ、肌のトーンも少し強調したいので、新規調整レイヤーの「トーンカーブ」を作ってシャドウをしめつつ中間調を少し暗くします。
カーブはこんな感じ。


トーンカーブの適用結果です。


これで出来上がりです。
まとめ
最初にも書きましたが、画像をシャープにするところは、「アンシャープマスク」フィルターを使ってシャープにしたり、「Camera Rawフィルター」のテクスチャ・明瞭度などを使っても、仕上がりはあまり変わりません。ハイパスにこだわる必要はないです。
今回はハイパスを使ったシャープネス調整ということで、あえてハイパスにこだわった制作をしてみました。
私は言葉にちょっと馴染みがなかったんですが、twitter等を見ていると画像の「空間周波数」という言葉で表現されている方もおられるようです。
意味的には輪郭検出と部分的な明度コントラストの上げ下げなので、今回やった作業と同じものです。
ポートレイトの「生々しさ、暑苦しい感じ、硬い感じの表現」に適していると思います。スポーツ写真誌ではよく使われる表現ですね。

アンシャープマスクやCamera Rawフィルターと違ってハイパスの方がレイヤーを分けている分、レイヤーマスクやレイヤーの不透明度で、見た目の細かいところを調整しやすいというメリットがあります。
手数が多くなってしまう
ことはデメリットですね。
状況に応じて使い分けるといいと思います。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。



コメント