Photoshopで背景の色を変更・色調補正するには
Photoshopには多彩な色変更機能が搭載されています。ここでは下記の3つの方法にしぼって紹介していきます。
- 特定色域の選択
- 色相・彩度
- 色相・彩度 + トーンカーブ
この記事を読むことで、初心者の方でも手軽に画像の背景の色を変えることができるようになります。また中級者の方でも色を変えるヒントになるところがあると思います。ぜひ読んでみてください。
今回はこちらの画像を使います。解像度は2500×2500pixelのものを使っています。
速くて簡単!特定色域の選択
- 簡単さ:
- 仕上がり画質:
- 色の自由度:
○ 特定色域の選択は選択範囲・レイヤーマスクを作らずに一回で色を変えることができるので、初心者の方でも気軽に使うことができるところがメリットです。ただし背景と物体の色相が似ている場合使うことができません。
× デメリットは色の変化度合が小さいことです。大幅な色変更には向いていません。また、彩度の高いはっきりした色でないとPhotoshopが認識してくれないことがあります。
それではやってみましょう。
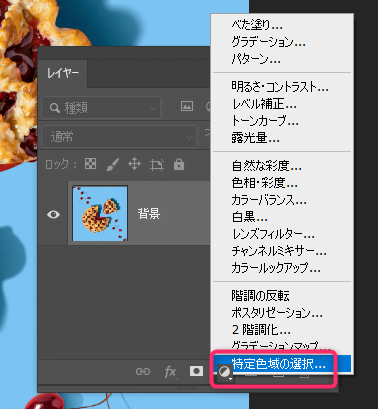
画像を開いたら、レイヤーパネルから「新規調整レイヤーアイコン」→「特定色域の選択」を選びます。
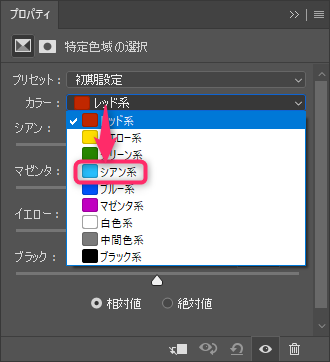
背景色がシアン系の色なので「カラー:」のところで「シアン系」を選びます。
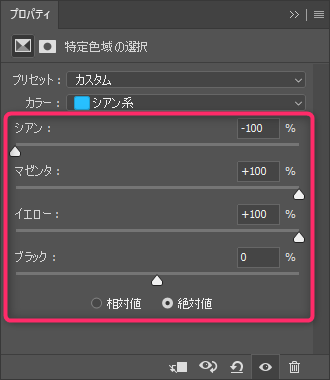
「プロパティパネル」が表示されるのでスライダーや数値を入力して編集します。ここでは下のように変えてみました。
画像はこのように変化します。
設定値は100%にしても青から赤のような大幅な色替えはできません。
しかし、少しの色替えならマスクの作成が不要な特定色域の選択が便利です。
大幅に色を変える色相・彩度
- 簡単さ:
- 仕上がり画質:
- 色の自由度:
○ 色相・彩度は特定色域の選択よりも大幅に色相を変えることができます。
× 選択範囲・レイヤーマスクを作らない場合は境目の処理がうまくいかないことがあります。
それではやっていきます。
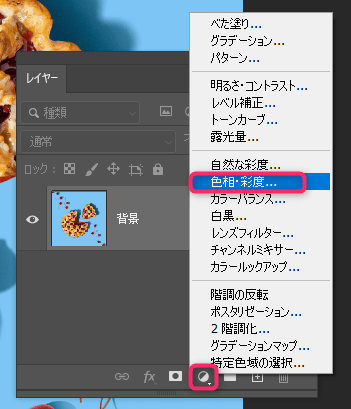
レイヤーパネルで「新規調整レイヤーアイコン」→「色相・彩度…」を選びます。
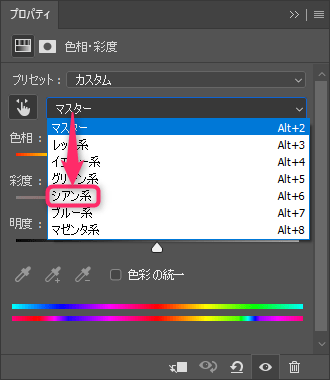
背景色がシアン系の色なので「マスター」から「シアン系」に変更します。
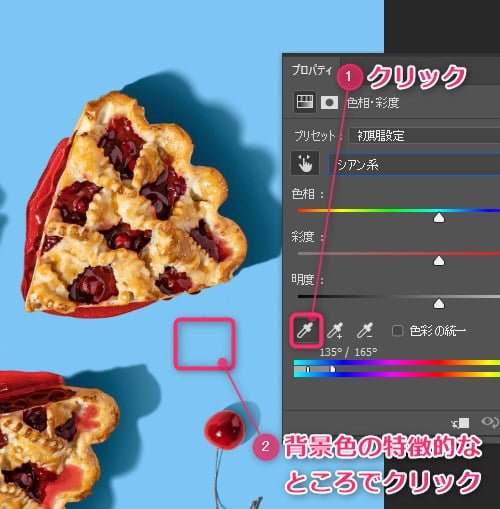
スポイトのアイコンをクリックして、背景色の明るさが中間で特徴的なところをクリックします。
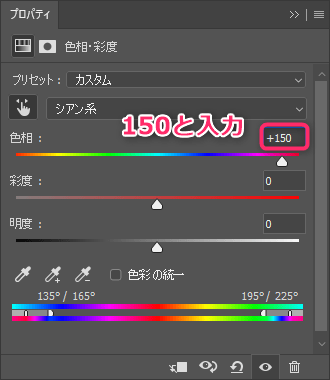
変更する色を指定出来たので、「色相」の数値を「150」と入力します。
背景の色が変わりました。
この方法のデメリットは輪郭の色が少し残ってしまうところです。
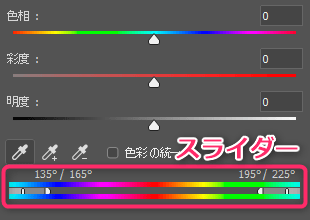
スライダーを左右に動かすことで変更する色の範囲を指定できるのですが、際のところはどうしても色が残ってしまうことが多いです。
強力!色相・彩度でグレーに+トーンカーブ
- 簡単さ:
- 仕上がり画質:
- 色の自由度:
○ この方法は色相を一度グレーにすることで、RGBチャンネルのトーンを均等に分布させてから色を変えることができるので、比較的階調を失わずに済むのがメリットです。
またトーンカーブ単体で色を変えるより、色相を大幅に変えることができます。
× デメリットは選択範囲・レイヤーマスクを作る必要があることです。場合によっては手間のかかる作業になります。
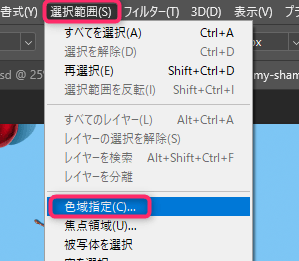
こちらはまず選択範囲から作ります。「選択範囲」メニューから「色域指定…」を選びます。
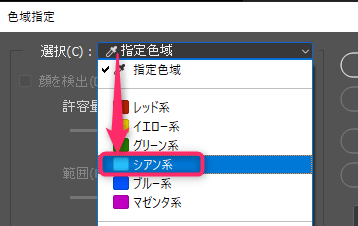
「選択:」で「シアン系」を選んで「OK」をクリックします。これでシアン系の部分の選択範囲が作られます。
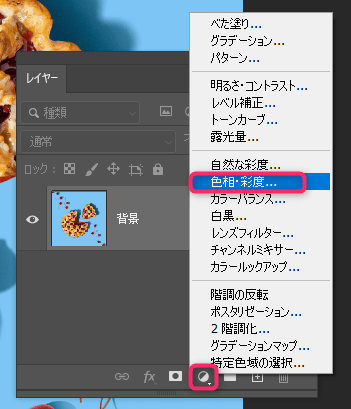
選択したまま、レイヤーパネルで「新規調整レイヤーアイコン」→「色相・彩度…」を選びます。
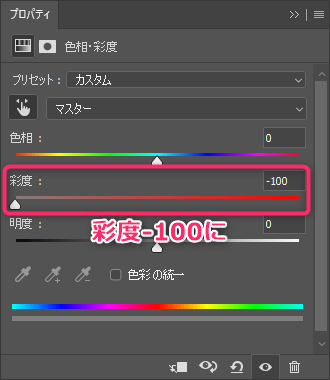
彩度は「-100」にしておきます。
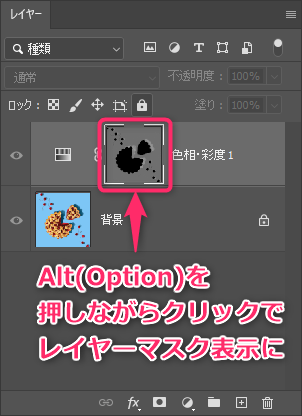
色相・彩度レイヤーのレイヤーマスクをAlt(Option)を押しながらクリックして、レイヤーマスク表示に切り替えます。

レイヤーマスクを選んだ状態のまま、Ctrl(Command)を押しながらMキーでレイヤーマスクに直接トーンカーブをかけます。
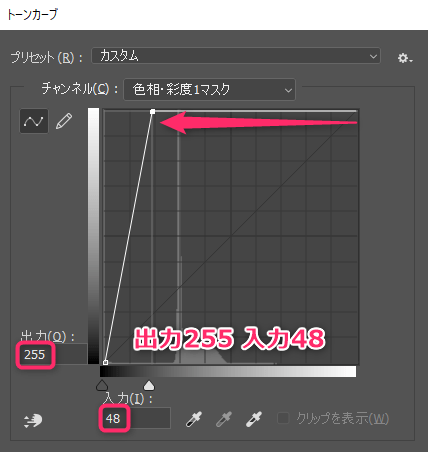
トーンカーブはハイライト側を「出力255、入力48」まで移動して白く飛ばします。
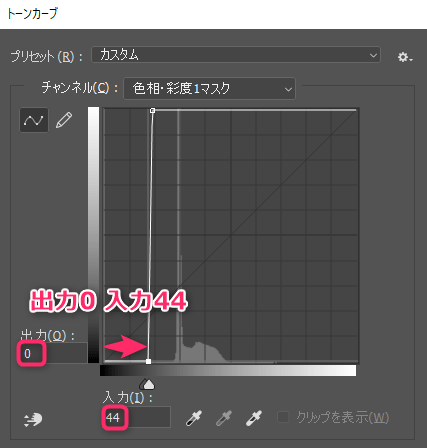
シャドウ側は「出力0、入力44」まで移動して黒くつぶします。
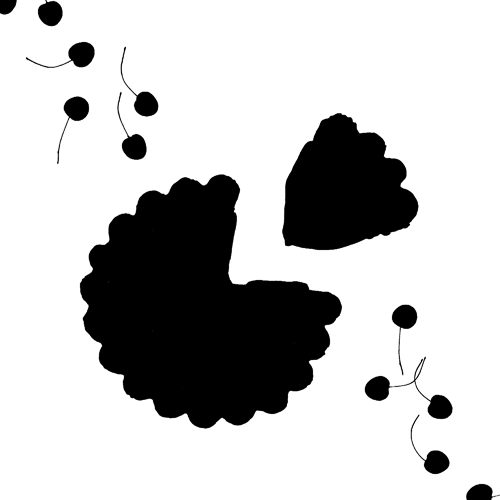
上記のトーンカーブによって、レイヤーマスクは下のように背景と物体が白・黒でくっきり分かれた状態になります。
レイヤーパネルでレイヤーマスクをもう一度Alt(Option)を押しながらクリックして通常の表示に戻します。
画像は上のようになります。背景がグレーにできました。
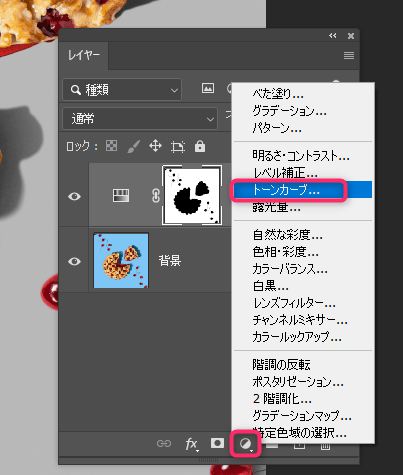
続けて、レイヤーパネルで「新規調整レイヤー」アイコンから「トーンカーブ」を選びます。
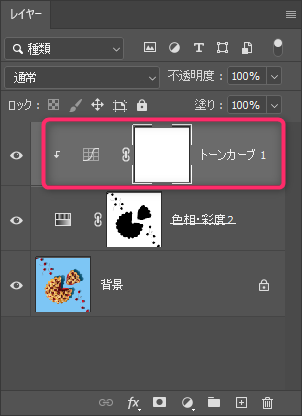
トーンカーブの調整レイヤーはCtrl(Command)とAlt(Option)を押しながらGキーでクリッピングしておきます。クリッピングすることでトーンカーブの影響が下のレイヤーのマスク範囲に限定されます。
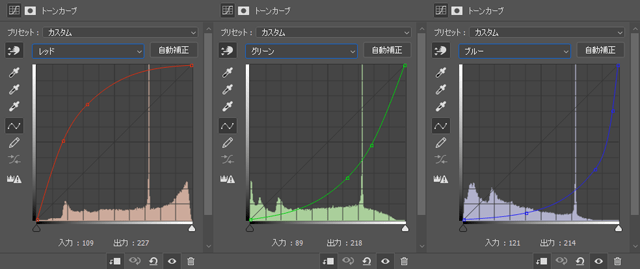
トーンカーブは以下のように調整しました。
画像はこのように変化しました。
出来たように見えるのですが、この方法でも輪郭の色が変わり切れていないところがあります。これを修正していきます。
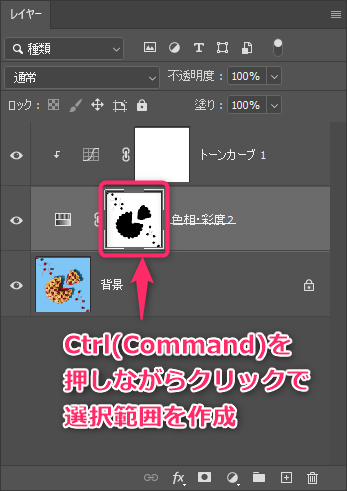
レイヤーパネルで色相・彩度のレイヤーマスクをCtrl(Command)を押しながらクリックして、レイヤーマスクの選択範囲を作ります。
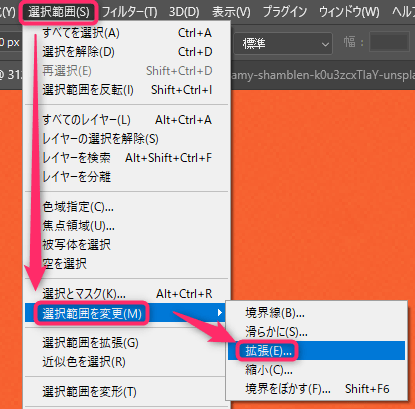
「選択範囲」メニューから「選択範囲を変更」→「拡張」を選びます。
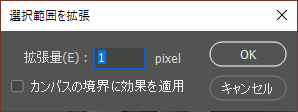
拡張量は「1pixel」にします。これで選択範囲の境目が1ピクセル拡張されます。
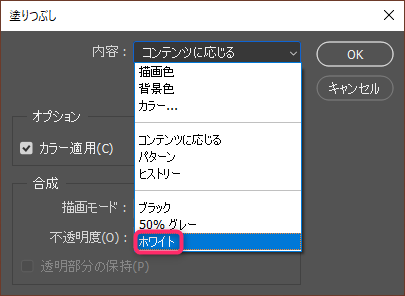
Shiftを押しながらF5キー、またはShiftを押しながらBackSpaceキーで塗りつぶしウィンドウを出します。内容は「ホワイト」で「OK」をクリックします。
これでレイヤーマスクを1ピクセル物体側に広げることができました。
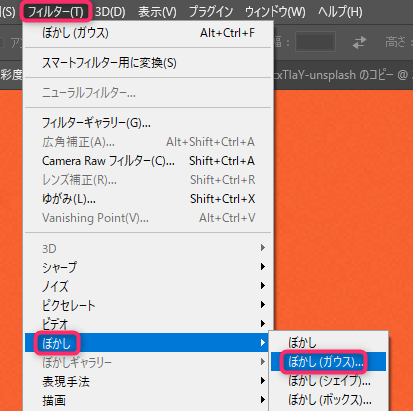
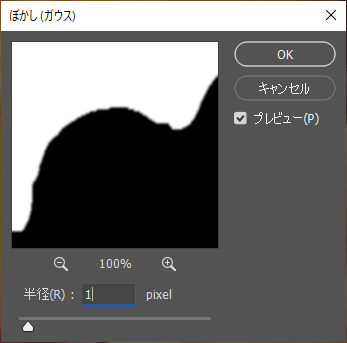
輪郭が少しガタガタしているのでレイヤーマスクを少しぼかします。「フィルター」メニューから「ぼかし」→「ぼかし(ガウス)」を選びます。
半径を「1」pixelぼかします。
レイヤーマスクを少しぼかしたことでガタガタした感じを弱めることができました。
これで作業完了です。
まとめ
今回の記事では3パターンの色変更の仕方をご紹介しました。
これ以外にもPhotoshopの色変換方法は無数にあります。
どれが正しいということではなく場合に応じて適したものを選択することになります。
精度を求められる場面、スピードを求められる場面など状況に応じて最適な手段がとれるようになるとベストです。
色補正の仕方については以下の記事も参考にしてください。
以下の記事ではPhotoshop習得におすすめの本を紹介しています。
Photoshopのその他のテクニックについてはこちらにまとめています。ぜひご覧ください。




コメント