Photoshopの色の置き換えを使った色変更
今回は「色の置き換え」機能の操作を説明しつつ、精度を検証していきます。
「色の置き換え」は画像の一部分の色だけ別の色に置き換えたいときに使います。
マスクをとる手間がないので、初心者の方でも手軽にスピーディーに仕上げることができる機能です。
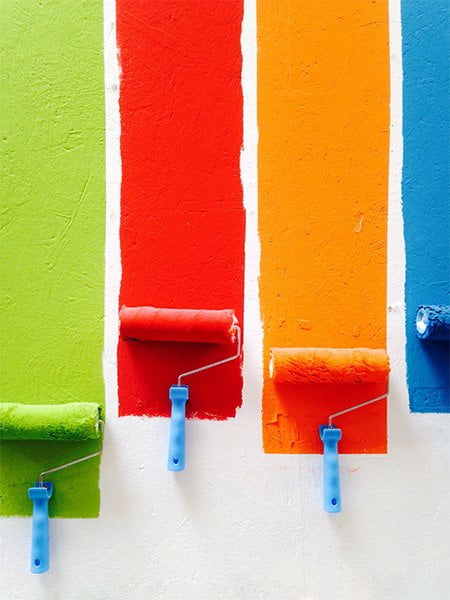
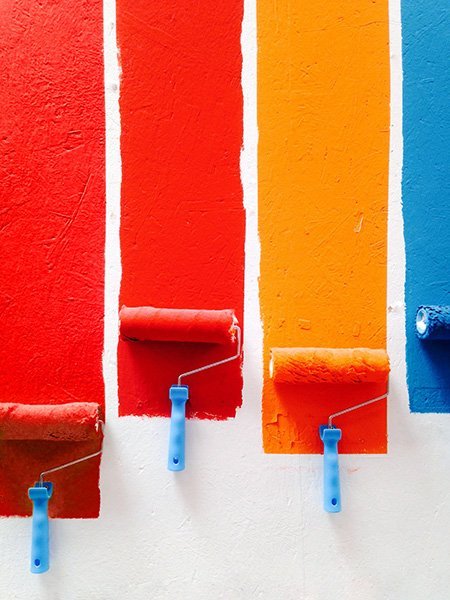
Unsplashのこちらの画像を使って説明していきます。

ここでは一番左の緑のペイントを赤く色変更していこうと思います。
画像を開いたらCtrl(Command)を押しながらJキー、またはレイヤーを新規レイヤーを作成アイコンにドラッグしてレイヤーを複製しておきます。

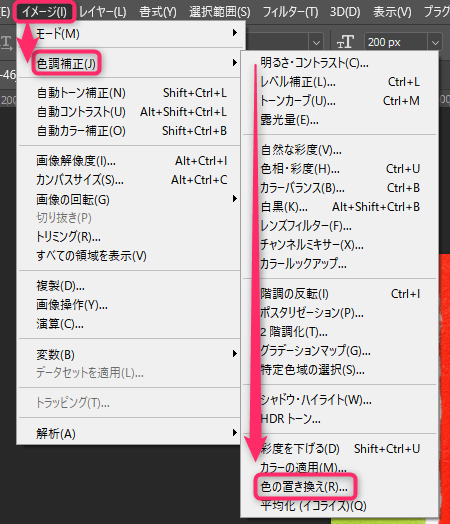
それでは「イメージ」メニューから「色調補正」→「色の置き換え…」を選びます。

色の置き換えウィンドウが出るので、ウインドウ左上のスポイトツールをクリックして、画像左端の黄緑の塗りあとの真ん中あたりをクリックします。

左端の黄緑の塗りあとを、隣の赤い塗りあとに色替えしたいと思います。
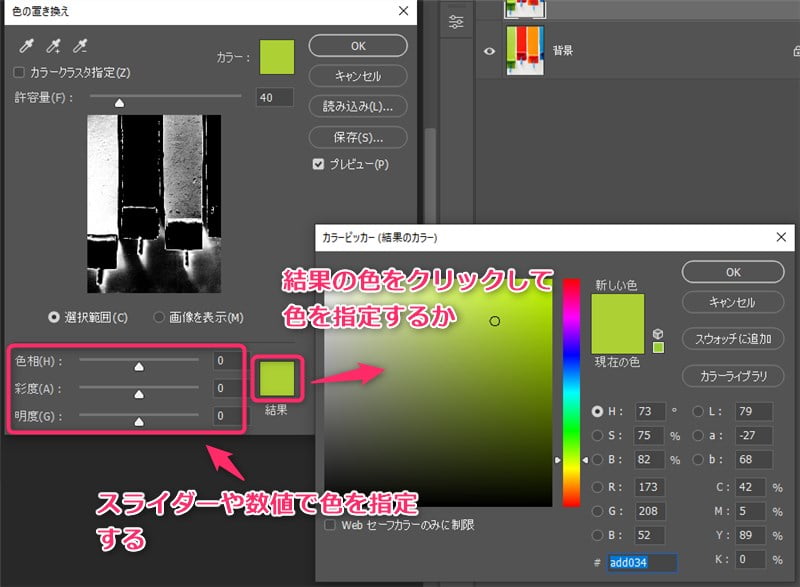
色の置き換えウィンドウの「カラー」と「結果」の色表示が今スポイトツールで拾った色に変わりました。

「カラー」が置き換え前の色、「結果」が置き換え後の色の指定になります。
では「結果」の色を変えていきます。
「結果」の色をクリックしてカラーピッカーで色を指定するか、左のスライダーでも色を調整できます。

隣の赤と同じ色になるように調整します。
色が調整できても、下のように元の黄緑色のままのところができてしまいます。

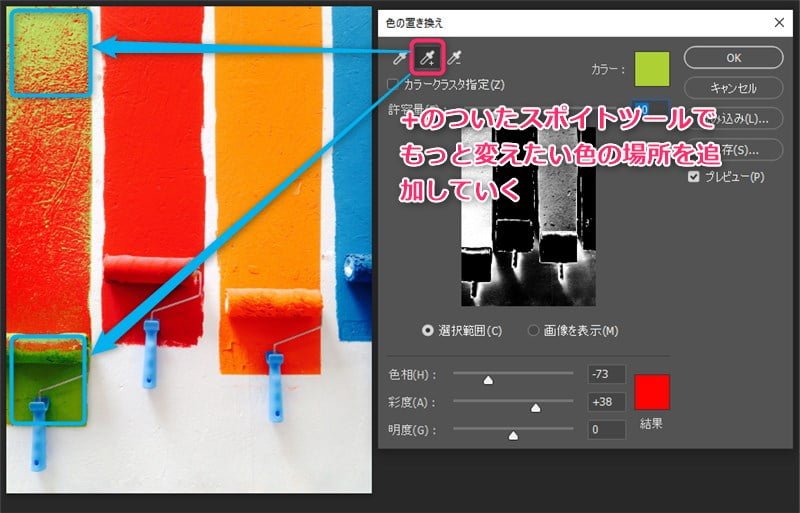
これを解消するために、+のついたスポイトツールでもっと変えたい色の部分を追加していきます。

合わせて変えたい色の場所で何度かクリックします。色が変わる範囲が増えていきます。

まだ少し変わり切っていないところがあります。
これを調整するために、「許容値」の数値を調整してみます。
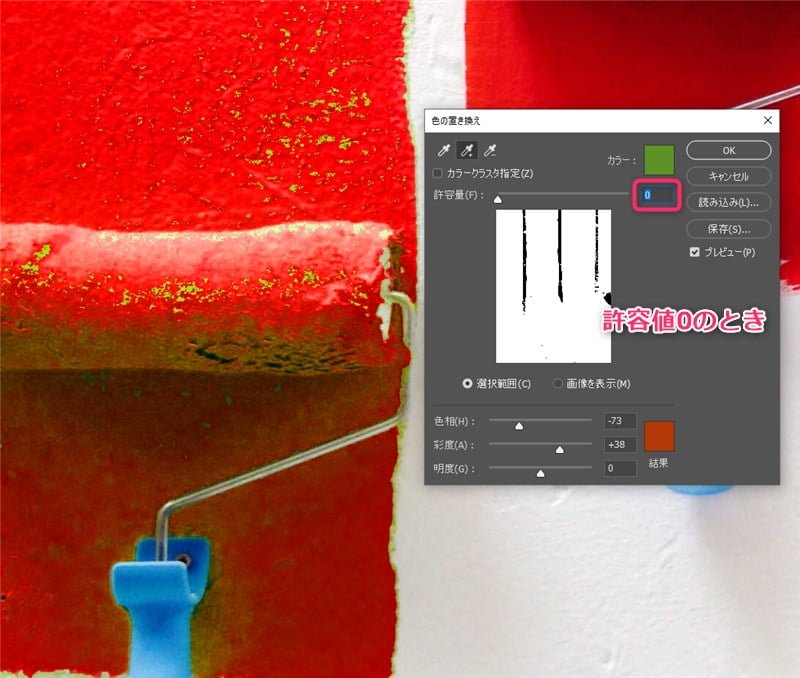
下の画像は許容値が「0」のときです。色が変わる範囲が狭くなります。

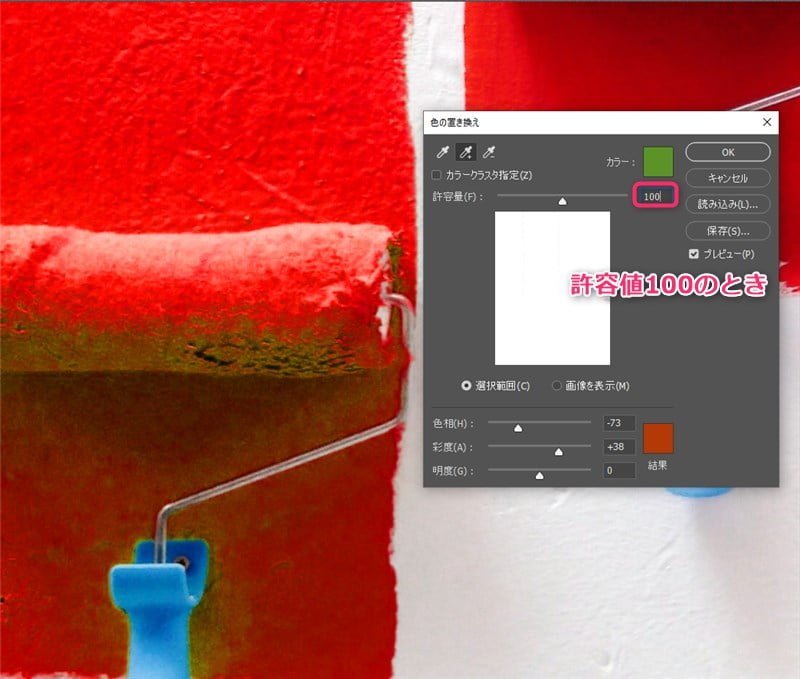
下の画像は許容値を「100」まで上げた状態です。この画像の場合は初期値の「40」とあまり変わりないです。
更に数値を上げても下の画像以上に範囲が増えることはありませんでした。


「OK」をクリックして、色の置き換えを確定させます。
レイヤーの描画モードを使った色の置き換えの補正
では別の方法でこれを補正していきます。
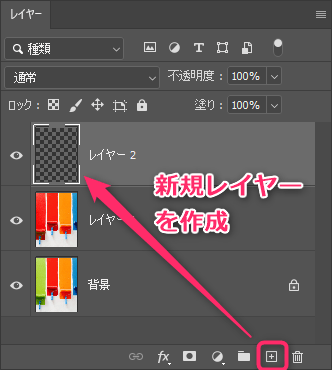
レイヤーパネルで新規レイヤーを作成します。

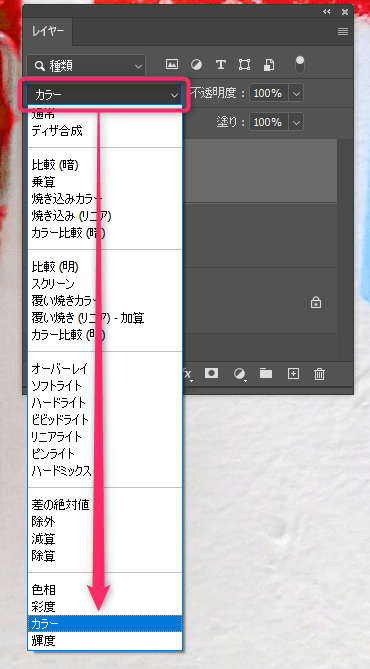
新しくできたレイヤーの描画モードを「カラー」に変更しておきます。

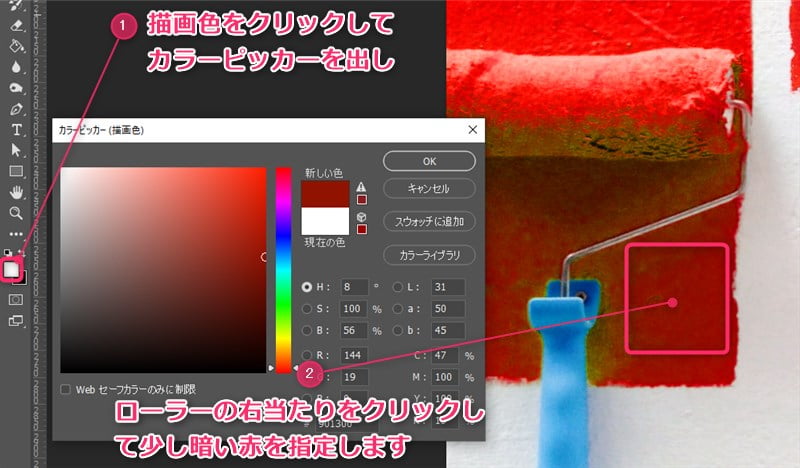
次に描画色をクリックしてカラーピッカーを出し、そのまま赤くさせているローラーとっての右あたりでクリックして色を指定します。

色が指定出来たら、下の画像のようにブラシツールで色が変わり切っていない部分を塗っていきます。

これで完成です。

まとめ
「色の置き換え」は理解できたでしょうか。メリットとデメリットをまとめました。
メリット
- マスクを作成することなく、手軽に素早く色替えができる
デメリット
- 色替えした後の画質、色替えの精度には限界がある
- 一度適用してしまうと色の再調整がしづらい
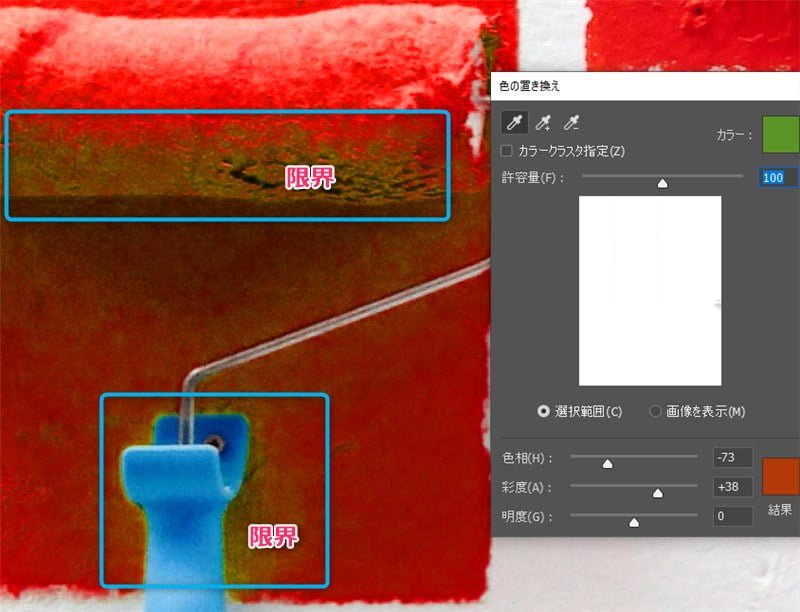
今回の方法だと、色替えをしたエッジ部分、特にローラーの取っ手の際の部分が厳しいです。
手軽にできるのがうりの機能なので、素早く簡単に色が変えられるということがメリットになります。本格的なレタッチではなくちょっとした色替えのときに使います。
高精細にレタッチするときには別の手段を用いた方がいいでしょう。
以下の記事では色補正をするうえで避けて通れないトーンカーブについてやさしく説明しています。

色相・彩度も合わせて使えるとぐっと補正レベルが上がります。

Photoshopの基本的な使い方はこちらにまとめています。初心者の方にもわかりやすいようにまとめていますのでぜひご覧ください。



コメント